这篇文章主要介绍“如何用Python直接画前端交互式可视化图表”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何用Python直接画前端交互式可视化图表”文章能帮助大家解决问题。
Bokeh特性
1.专门针对Web浏览器的交互式、可视化Python绘图库。
2.可以做出像 D3.js 简洁漂亮的交互可视化效果。
3.独立的HTML文档或服务端程序。
4.可以处理大量、动态或数据流。
5.支持 Python (或Scala, R, Julia…)。
6.不需要使用 Javascript。
安装 Bokeh 有多种方法。官方推荐Anaconda Python发行版,使用 conda 安装。
conda install bokeh
这同时将安装 Bokeh 所需的所有依赖库。Anaconda 可以最大程度地减少在包括 Windows 在内的所有平台上的配置和安装工作。
如果我们已经安装好了所有依赖,也可以使用 pip 安装。
pip install bokeh
首先,需要从 bokeh.plotting 导入 figure 函数,从而让创建各种类型的图表。我们还从 bokeh.io 导入 show 和 ouptut_notebook 函数 — 这使得能在Notebook中以内联的形式显示结果。
from bokeh.plotting import figurefrom bokeh.io import output_notebook, show然后,告诉 Bokeh 直接在 Notebook 中显示图表。这将导致所有 JavaScript 和数据直接嵌入到Notebook 的 HTML 中。Bokeh 可以直接输出到HTML文件,或者启动一个 web server。
output_notebook()然后,使用 Numpy 创建一些简单数据。
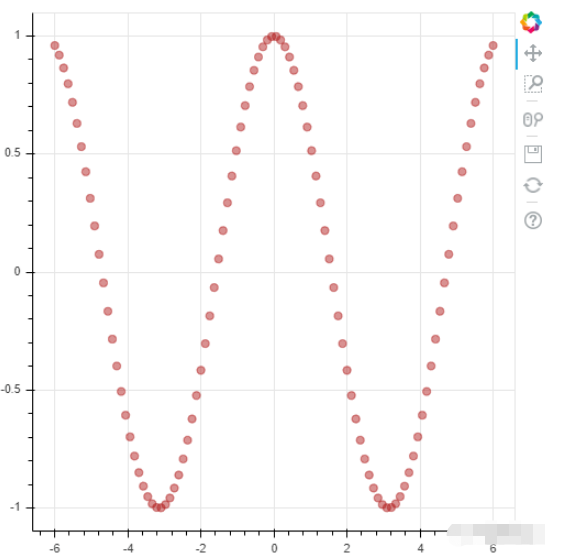
from numpy import cos, linspacex = linspace(-6, 6, 100)y = cos(x)调用Bokeh的figure函数创建一个图表p。然后,调用其circle()方法在每个 X、Y 点处渲染一个红圈。
p = figure(width=500, height=500)p.circle(x, y, size=7, color="firebrick", alpha=0.5)show(p)
该图表生成后,就可以拖动平移,可以进行缩放。在图表的工具栏,还可以调节更多的参数。
在呈现时,我们也可以调用 save() 将图表输出到一个 HTML 中。
以上只是 Bokeh 内置的最基础的散点图。大家可以去探索 Bokeh 的其它各类图表。有些图表还非常有趣。
Bokeh 还有一个独立的 server 模块,用来创建交互式Web应用。可以轻松地把后端数据与精致的 Bokeh 前端可视图表动态连接起来。
Bokeh server 可用于:
响应浏览器中生成的UI和工具事件,借助Python的全部功能进行计算或查询。
自动将服务器端数据更新推送给前端图表。
使用周期定时,超时,和异步回调函数来更新前端数据。
关于“如何用Python直接画前端交互式可视化图表”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4600077/blog/4465718