这篇文章主要为大家展示了“Node.js如何实现桌面应用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Node.js如何实现桌面应用”这篇文章吧。
首先我们需要创建一个Node.js项目。

我们需要先装下electron依赖。对于electron官方文档是这么解释的:

其实在我理解看来electron的角色有点类似于打包工具,我们可以使用H5开发一个网站,然后直接使用打包工具打包成一个app。而electron其实也是一个这样的角色,它可以将我们使用HTML, JavaScript, css开发的项目打包成一个桌面应用,而且可以同时打包成不同操作系统下的桌面可执行程序。
npm国内访问比较慢,可能会导致安装依赖失败的问题。所以我们可以使用淘宝镜像进行下载,使用命令:
npm install cnpm -g --registry=http://registry.npm.taobao.org

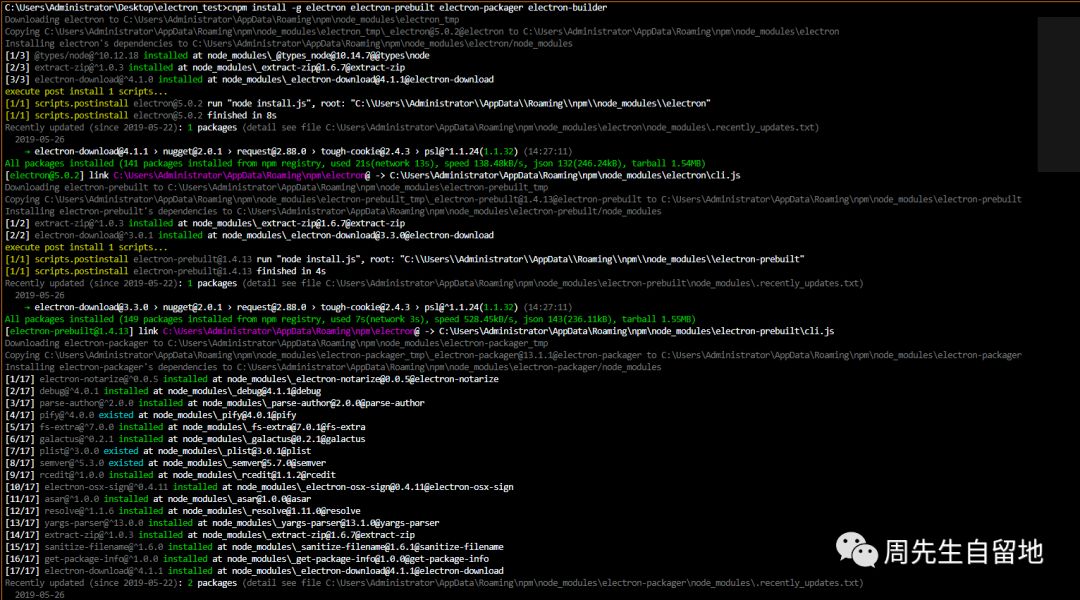
使用cnpm全局安装electron、electron-prebuilt、electron-packager、electron-builder,使用命令:
cnpm install -g electron electron-prebuilt electron-packager electron-builder

使用cnpm安装aser打包工具:
cnpm install -g asar

到这里本篇文章需要的依赖全部安装成功,下一步初始化项目,使用命令:
npm init
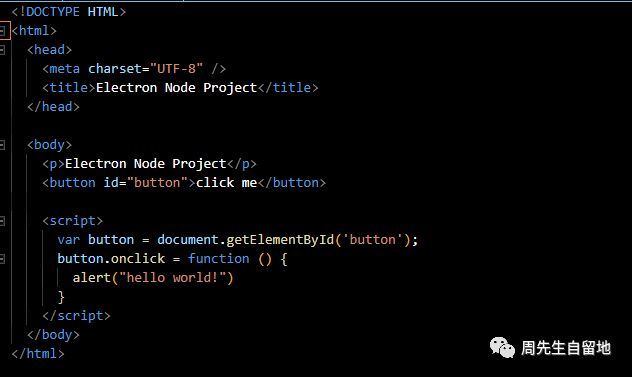
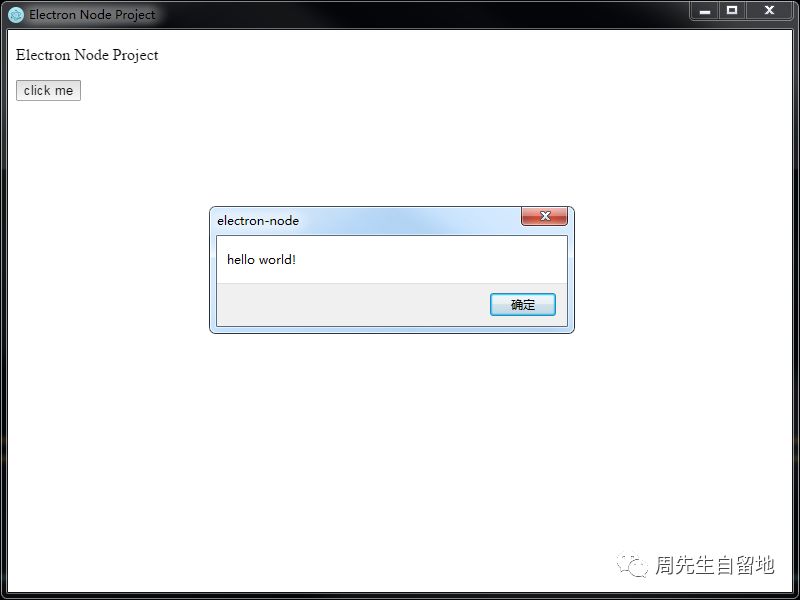
到这里我们前期项目配置全部完成,下一步我们先创建一个index.html,功能很简单,就一个按钮,点击则弹出hello world。

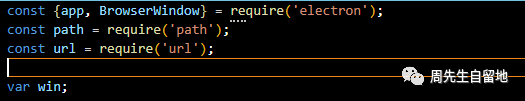
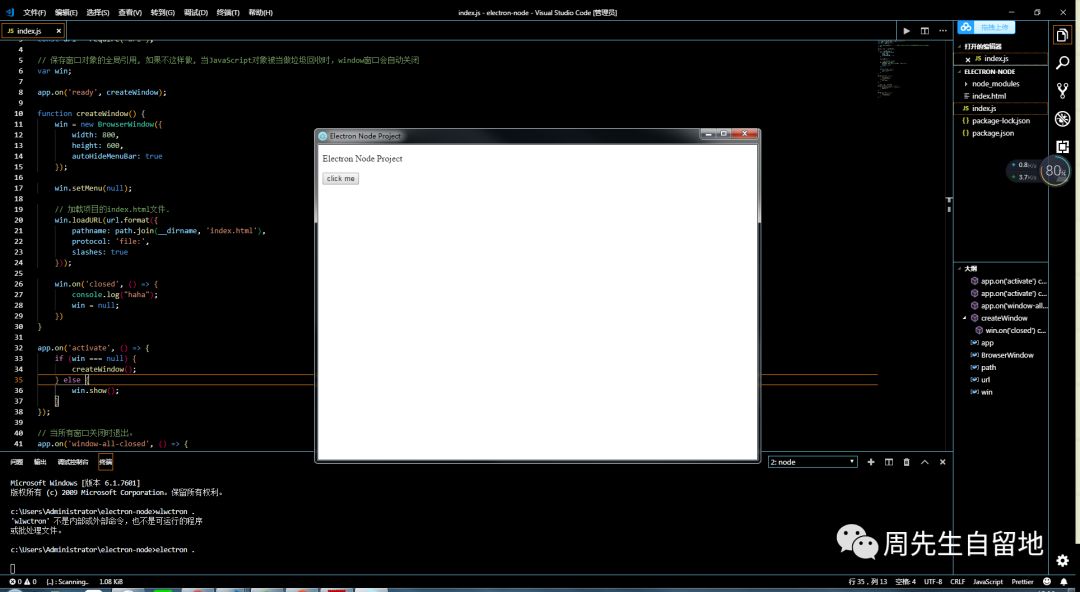
接下来建立一个index.js,在这个文件里面创建桌面窗口以及页面渲染。
首先在文件顶部引入所需的包以及定义一个全局变量win

为什么需要这个全局变量呢?因为我们需要对桌面窗口对象进行全局引用,否则当该局部变量生命周期结束被当做垃圾回收时,该桌面窗口就会被关闭。
我们需要监听ready方法,该方法将会在Electron完成初始化并准备创建桌面窗口时调用。在ready方法中调用创建桌面窗口的逻辑处理。

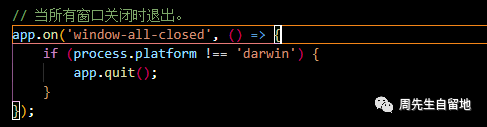
监听window-all-closed方法,当所有桌面窗口关闭时,退出该桌面应用

监听activate方法,当app激活时触发,一般针对macOS要需要处理。在macOS中,当点击应用图标并且没有其他窗口打开时,会重新创建一个窗口 ,所以在activate方法中要做判断,如果窗口对象win为null,则创建一个新窗口。否则展示已存在的窗口。

到这里我们最基本的桌面应用搭建完成了,我们可以用electron进行测试,命令为:
electron .

点击按钮会跳出hello world。

所以我们可以发现,我们使用electron进行桌面应用的开发我们不需要去了解我写的html是如何被转化成桌面应用执行程序的。用官方的解释来说就是简单的部分你来做,复杂的交给我们框架来负责实现。像Atom和vs code、wordpress其实就是基于electron去进行开发的,所以说electron的稳定性是可以肯定的。
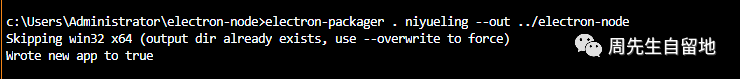
接下来我们需要将我们的应用打包生成桌面应用启动文件,打包就需要使用我们刚才一开始安装的依赖:electron-packager。打包命令为:
electron-packager . niyueling --out ../electron-node

这句打包命令的意思就是:使用electron-packager包将当前文件目录下的资源命名成niyueling打包到父级的electron-node文件夹。打包的时候会自动判定你当前运行的操作系统打包生成对应系统下的可执行文件。如果想一次性打包所有操作系统的可执行文件,可以使用命令:
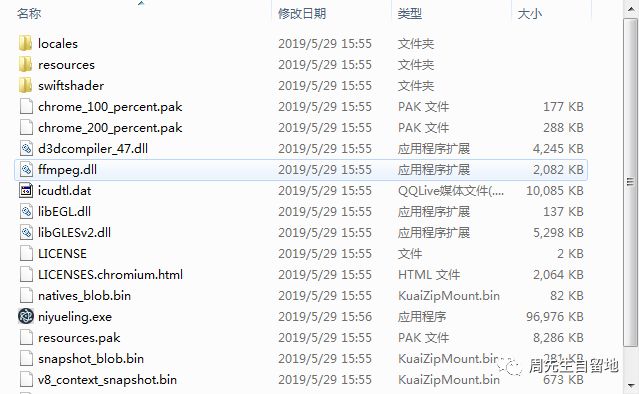
electron-packager . niyueling --out ../electron-node -all注意:由于打包的时候会将浏览器内核完整打包进去,所以就算你的项目只有1M以内,打包生成的可执行文件最终也会有几十M的大小。

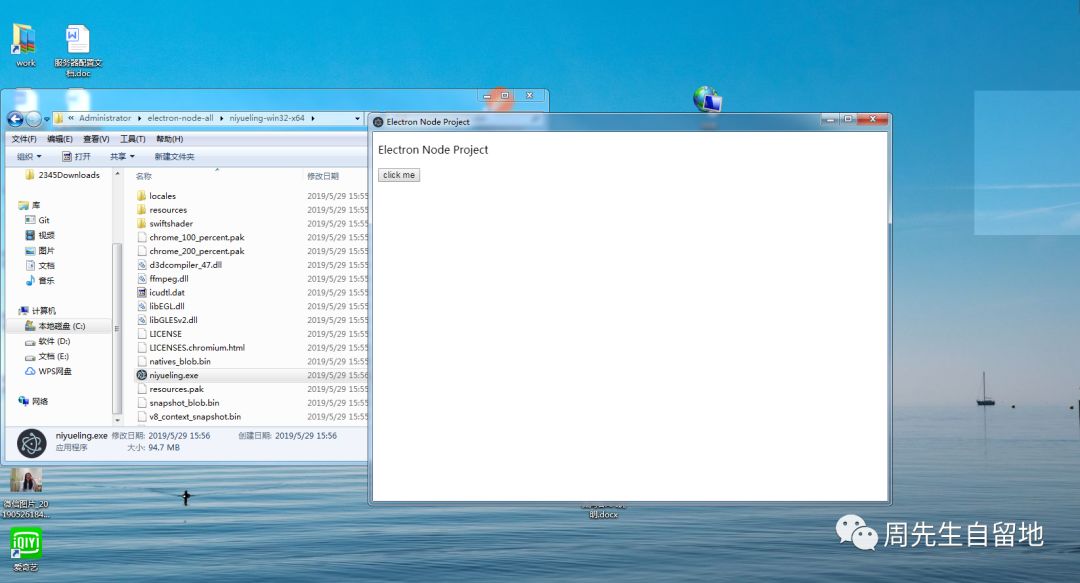
我们可以看到生成了一个niyueling.exe执行文件。我们执行这个文件就可以运行我们的桌面应用了。

最后我们来谈谈,使用Node.js结合electron模式开发桌面应用有什么优缺点呢?我们先来说说它的优点吧:
1.如果我们平常的桌面软件需要升级,一般需要下载最新的安装包,但是electron-packager打包实际上实际上是浏览器内核和主线程控制脚本,具体的业务逻辑都是独立在某个文件夹下的,如router文件夹。只要我们桌面应用主线程逻辑不变,不管是UI做了调整还是交互效果做了修整,我们则只需要更新router文件夹下的资源,而无需重新发布新安装包。
2.界面定制操作方便,原则上web应用能做的它都可以实现。
3.相比其他跨平台方案,更加稳定,bug少。
那electron又有什么缺点呢?
1.启动慢,因为打包整个浏览器内核会一起进行打包。
2.除了主进程,你可能还需要一些进程来辅助工作。每新开一个进程,就会产生额外的内存开销,太过于依赖cpu。
3.打包的文件过大,原因说过了,因为打包会将整个浏览器内核一起打包。
以上是“Node.js如何实现桌面应用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/niyueling/blog/4429597