小编给大家分享一下微信小程序audio组件在ios端无法播放怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
解决方法: 给 audio 组件绑定点击事件,手动触发播放暂停方法!
代码片段:
wxml文件
<!-- 判断是语音通话,有通话记录,通话描述不包含'未接' -->
<view class="reference"
wx:if="{{itemList.activity_type === 'phone' && itemList.activity_reference_id && tool.indexOf(itemList.comment,'未接') === -1 }}">
<!-- 语音播放 -->
<van-button class="ref-btn" wx:if="{{audioResourceMaps[itemList.activity_reference_id] === undefined}}"
loading="{{itemList.activity_reference_id === currentGettingReferenceId}}" icon="play" type="info" plain
data-reference-id="{{itemList.activity_reference_id}}" bindtap="getReference">
</van-button>
<view wx:else class="audio-box">
<!-- 语音播放暂停 -->
<van-button class="ref-btn" wx:if="{{audioResourceMaps[itemList.activity_reference_id]}}"
data-reference-id="{{itemList.activity_reference_id}}"
icon="pause" type="info" plain bindtap="pauseAudio"/>
<!-- 点击没有通话录音 -->
<span wx:else class="no-audio-text">未找到通话录音</span>
</view>
</view>wxss文件
.reference {
margin-top: 20rpx;
height: 100%;
padding: 5rpx;
box-sizing: border-box;
}
.ref-btn {
width: 80rpx;
height: 80rpx;
display: flex;
}
.ref-btn button {
width: 80rpx;
height: 80rpx;
border-radius: 50%;
}js文件
/**
* 组件的初始数据
*/
data: {
currentGettingReferenceId: null, //正在播放的音频id
audioResourceMaps: {}, //点击过的音频列表
isPause:false, // 是否暂停
},
/**
* 组件的生命周期
*/
lifetimes: {
attached: function () {
// 因为是子组件 所以要在这里获取实例
this.audioContext = wx.createInnerAudioContext();
},
detached: function () {
// 停止播放
this.stopAudio()
// 在组件实例被从页面节点树移除时执行
},
},
methods: {
// 获取录音
getReference(e) {
let id = e.target.dataset.referenceId
if(id != this.data.currentGettingReferenceId){
this.stopAudio()
}
this.setData({
currentGettingReferenceId:id
})
// 点击获取录音url的接口。 接口请求根据自己的封装来写
WXAPI.getResourceUrl(
`/conversation/conversationsession/${id}/`, {
data_type: 'all',
}).then(({resource_url}) => {
console.log('音频地址====',resource_url,)
let url = resource_url && resource_url.indexOf('https://') > -1? encodeURI(resource_url) : null
this.data.audioResourceMaps[id] = url;
if(resource_url) this.playAudio(id,url)
this.setData({
audioResourceMaps: this.data.audioResourceMaps
})
console.log('播放过的列表=====',this.data.audioResourceMaps)
}).catch(function (e) {
console.log(e)
})
},
// 暂停
pauseAudio(){
this.setData({
isPause: !this.data.isPause
})
let id = this.data.currentGettingReferenceId
console.log(id,'播放暂停的id')
const innerAudioContext = this.audioContext
if(this.data.isPause){
innerAudioContext.pause()
console.log('暂停播放')
}else{
innerAudioContext.play()
console.log('继续播放')
}
},
// 停止播放
stopAudio(){
const innerAudioContext = this.audioContext
innerAudioContext.stop()
let obj = this.data.audioResourceMaps
for(let item in obj){
delete obj[item]
}
// 停止播放就要把播放列表id对应的音频地址做清空处理
this.setData({
audioResourceMaps: obj,
currentGettingReferenceId:null
})
console.log('停止播放')
},
// 播放
playAudio(id,url) {
const innerAudioContext = this.audioContext
console.log(url, '音频的地址')
if(url){
innerAudioContext.src = url
innerAudioContext.play()
innerAudioContext.onPlay(() => {
console.log('开始播放')
})
innerAudioContext.onTimeUpdate(() => {
console.log(innerAudioContext.duration,'总时长')
console.log(innerAudioContext.currentTime,'当前播放进度')
})
setTimeout(() => {
console.log(innerAudioContext.duration,'总时长')
console.log(innerAudioContext.currentTime,'当前播放进度')
}, 500)
innerAudioContext.onEnded(() => {
let obj = this.data.audioResourceMaps
for(let item in obj){
delete obj[item]
}
this.setData({
audioResourceMaps: obj,
currentGettingReferenceId:null
})
console.log('播放完毕')
})
innerAudioContext.onError((res) => {
console.log(res.errMsg)
console.log(res.errCode)
})
}
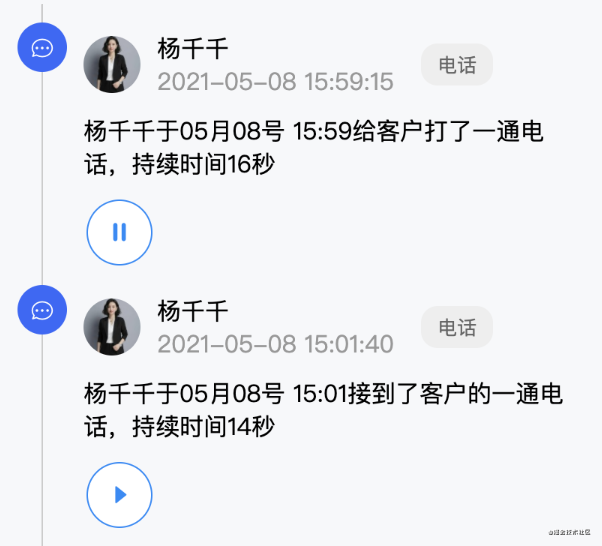
}效果图

⚠️微信小程序中使用vant,必须要在.json 文件中引用 不然标签不会显示哦
我是在app.json文件引得 全局可用
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-icon": "@vant/weapp/icon/index",
}以上是“微信小程序audio组件在ios端无法播放怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。