这篇文章将为大家详细讲解有关el-table中如何使用虚拟列表对对表格进行优化,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先我考虑是不是由于数据加载太慢导致的页面卡顿,于是我采用了滚动加载的方式,首先获取数据后,先加载100条数据。滚动的时候再加载到页面中,这样分批次加载,就会减轻首次加载数据量太大的压力。刚开始是没有问题的,等到后面数据越来越多的时候,再点击表格中可编辑的下拉框时候就明显感觉到页面变卡了。
后面想的就是如果我只加载页面看得到的区域的数据,那么应该就能解决页面卡顿的问题了。
刚开始加载时候获取10/20条数据(这个可以通过计算,每一行的高度/页面显示数据的高度,也可以固定数值),滚动的时候监听滚动条,根据滚动的距离来计算显示页面的数据。
列表的总高度
总数据长度 × 每一行的高度
如果只有页面显示的高度,就无法滚动获取新的数据
每一行的高度
如果是固定高度可以写死数值
如果是动态高度可以通过计算
滚动的偏移量
当前滚动的距离 - ( 当前滚动的距离 % 每一行的高度)
页面展示的数据的起始索引及结束索引
起始索引刚开始为0
滚动的过程中 起始索引 = Math.floor(当前滚动的距离 / 每一行的高度)
代码步骤
<div class="main-inner-content"> <el-table :data="visibleData" : id="dataTable"> </el-table> </div>
computed: {
// //列表总高度
listHeight () {
// tableData 是获取接口的总数据
return this.tableData.length * this.itemSize;
},
// //偏移量对应的style
getTransform () {
return `translate3d(0,${this.startOffset}px,0)`;
},
//获取真实显示列表数据
visibleData () {
let tableBody = document.querySelector('#dataTable >.el-table__body-wrapper')
if (tableBody) {
tableBody.style.transform = this.getTransform
}
return this.tableData.slice(this.start, Math.min(this.end, this.tableData.length));
}
},
data() {
return {
tableData:[],
//偏移量
startOffset: 0,
//起始索引
start: 0,
//结束索引
end: null,
};
},
methods:{
handleScroll () {
// 这个是滚动的盒子,如果滚动的位置是table,这里也对应的改下就好了,还有偏移量赋值的地方
let scrollTop = document.getElementById('main-inner-content').scrollTop;
// //此时的开始索引
this.start = Math.floor(scrollTop / this.itemSize);
if (this.start < 0) this.start = 0;
// //此时的结束索引
this.end = this.start + 10;
// //此时的偏移量
this.startOffset = scrollTop - (scrollTop % this.itemSize);
this.startOffset = this.startOffset > this.itemSize ? this.startOffset - this.itemSize : 0;
}
},
mounted(){
window.addEventListener("scroll", this.handleScroll, true);
},
destroyed(){
window.removeEventListener('scroll', this.handleScroll, true) // 清除滚条滚动事件
}
页面滚动的时候一直只会加载十条数据
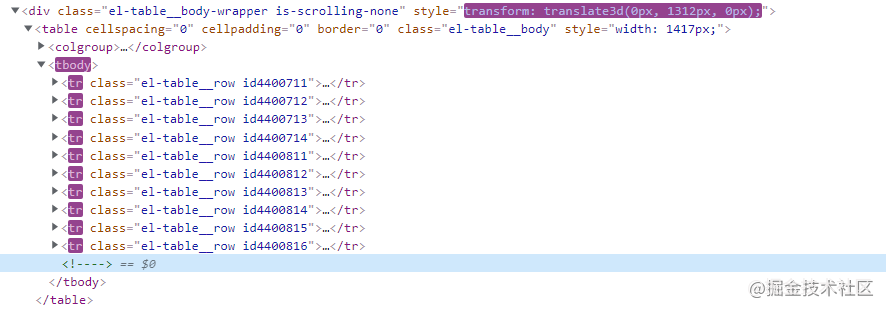
通过偏移量来确定页面展示
我是给整个el-table设置了总高度,然后给下面列表项的盒子设置的偏移量。如果页面是在不刷新的情况下需要重新获取数据(比如分页),一定要将数据初始化,否则页面会直接展示之前的数据,或者页面出现空白。
document.querySelector('#main-inner-content').scrollTop = 0
this.start = 0
this.startOffset = 0
this.end = this.start + 10;
let tableBody = document.querySelector('#dataTable >.el-table__body-wrapper')
tableBody.style.transform = this.getTransform为了方便计算及使用,页面每一行的高度我采用的是固定高度的方式使用的是超出省略的方式,但是部署预发环境后会发现-webkit-box-orient: vertical这句代码直接就没有了,不显示。
解决办法:写行内样式 这样就可以了
.omit-text {
word-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}关于“el-table中如何使用虚拟列表对对表格进行优化”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。