这篇文章给大家分享的是有关webpack如何拆分压缩css并以link导入的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

import $ from 'jquery'
import './css/index.css'
import './less/index.less'
$(function () {
$('#app li:nth-child(odd)').css('color', 'red')
$('#app li:nth-child(even)').css('color', 'green')
})
import './assets/fonts/iconfont.css';
const ul = document.querySelector("ul");
const theI = document.createElement("li");
theI.className='iconfont icon-qq';
ul.appendChild(theI);const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [
new HtmlWebpackPlugin({
template: './public/隔行变色.html'
})],
module: {
rules: [{
//匹配.css结尾的文件,i是不区别大小写
test: [/\.css$/i],
//从右往左执行,不能改变顺序style-loader是 CSS 插入到 DOM 中,css- loader是对 @import 和 url() 进行处理,就像 js 解析 import /require() 一样
use: ["style-loader", "css-loader"],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
}, { // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};我们进行打包然后运行打包后的html文件:

发现css样式是通过js生成style标签的形式添加上去的
我们运行打包后会发现less转为了css文件,但css文件确通过js加入style标签,下面我们将css进行拆分出来,并以link标签引入
npm i mini-css-extract-plugin -D //npm安装
yarn add mini-css-extract-plugin -D //yarn安装const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安装的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),
new HtmlWebpackPlugin({
template: './public/隔行变色.html'
})],
module: {
rules: [{
//匹配.css结尾的文件,i是不区别大小写
test: [/\.css$/i],
//从右往左执行,不能改变顺序style-loader是 CSS 插入到 DOM 中,css- loader是对 @import 和 url() 进行处理,就像 js 解析 import /require() 一样
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
},
};注意:
HtmlWebpackPlugin是将css文件以link形式引入到打包后的html页面中的。
use配置项是从右至左的。
在css和less使用中即(use配置项中)MiniCssExtractPlugin.loader一定不要放在css-loader后面和style-loader前面,因为css-loader和less-loader是对@import和url()进行处理的,就像js解析import/require()一样(放在它之后相当于还没进行解析就拆分了会报错)。而style-loader是把CSS插入到DOM中的(放在它之前相当于已经将CSS插入到DOM中了再进行拆分会报错)。
下载optimize-css-assets-webpack-plugin
引入并配置webpack.config.js文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入安装的mini-css-extract-plugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//用来压缩拆分的CSS
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
//入口文件地址
entry: './src/index1.js',
output: {
path: path.resolve(__dirname, 'dist'),
//出口文件名
filename: 'bundle.js',
},
plugins: [new MiniCssExtractPlugin(),new OptimizeCSSAssetsPlugin({}),
new HtmlWebpackPlugin({
template: './public/隔行变色.html'
})],
module: {
rules: [{
//匹配.css结尾的文件,i是不区别大小写
test: [/\.css$/i],
//从右往左执行,不能改变顺序style-loader是 CSS 插入到 DOM 中,css- loader是对 @import 和 url() 进行处理,就像 js 解析 import /require() 一样
use: [MiniCssExtractPlugin.loader, "css-loader"
],
}, {
test: /\.less$/i,
use: [
// compiles Less to CSS
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
],
}, { // webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font/[name].[hash:6][ext]'
}
}],
}
};
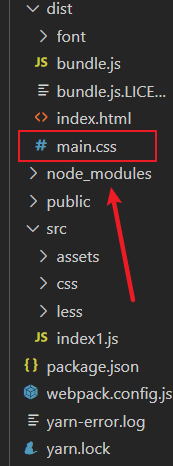
发现多了一个main.css文件,打开网页进行查看:

main.css文件以link方式引入进去了 并且被压缩了
感谢各位的阅读!关于“webpack如何拆分压缩css并以link导入”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。