жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңжҖҺд№Ҳз”Ёjsе®һзҺ°ж–Ү件дёҠдј ж ·ејҸиҜҰжғ…вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ


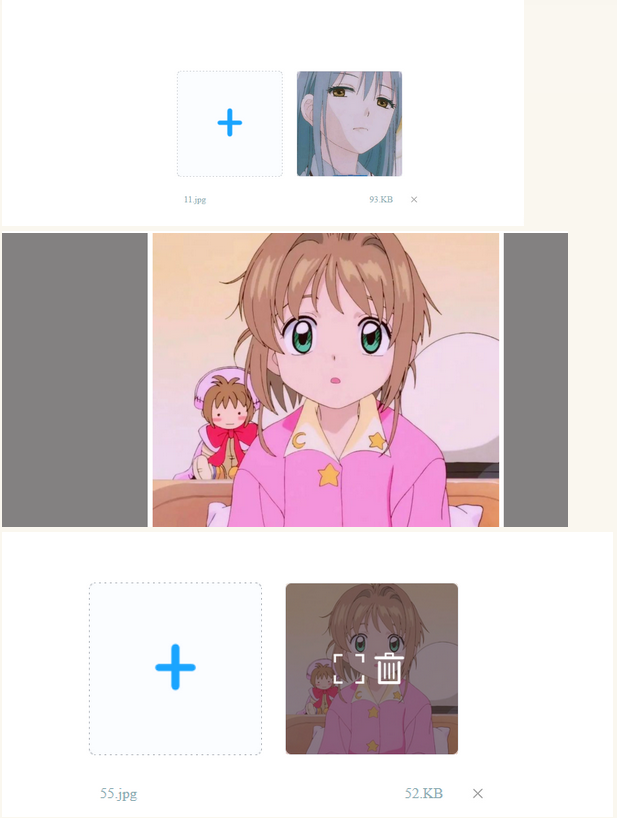
иҝҷдёӘjsеҢ…жӢ¬жҢүй’®ж ·ејҸпјҢеҲ—иЎЁж ·ејҸгҖҒеёҰжңүеҲ йҷӨгҖҒж·»еҠ гҖҒж”ҫеӨ§пјҲдҪҝз”Ёзҡ„жҳҜиҮӘеёҰзҡ„ж”ҫеӨ§еҠҹиғҪпјҢжҸҗдҫӣжңүAPIжқҘж”ҫе…ҘдҪ зҡ„еј№зӘ—жқҘиҝӣиЎҢеұ•зӨәпјү
| еҸҜзӣ‘еҗ¬зҡ„дәӢ件 | Value | wdaasd |
|---|---|---|
| onlargeClickCallBack | еҰӮжһңжғідҪҝз”ЁиҮӘе·ұзҡ„еј№зӘ—пјҢеҸӘйңҖиҰҒзӣ‘еҗ¬иҝҷдёӘеҮҪж•°пјҢжӢҝеҲ°иҝ”еӣһеҖјз»ҷдҪ зҡ„еј№зӘ—зҡ„img->hrefиҝӣиЎҢиөӢеҖјеҚіеҸҜ | imgFileеҜ№иұЎпјҲеҢ…жӢ¬иҝҷдёӘиў«зӮ№еҮ»еӣҫзүҮзҡ„е…ЁйғЁдҝЎжҒҜпјүthatпјҲиҝҷдёӘjsзҡ„е…ЁеұҖе”ҜдёҖеҜ№иұЎпјҢеҸҜд»ҘеңЁиҝҷйҮҢйқўжӢҝеҲ°дҪ жүҖжңүзҡ„еҖјпјү |
| ondialogBeforeClose | иҮӘеёҰзҡ„еј№зӘ—иў«е…ій—ӯзҡ„еӣһи°ғ | object иҝ”еӣһеҖјжҳҜдёҖдёӘеҜ№иұЎ еҜ№иұЎ.event -> иў«жү§иЎҢзҡ„дәӢ件зҡ„жәҗдәӢ件 еҜ№иұЎ.imgFile -> иў«зӮ№еҮ»е…ій—ӯеј№зӘ—ж—¶пјҢзӣ®еүҚеј№зӘ—дёҠеұ•зӨәзҡ„еӣҫзүҮеҜ№иұЎдҝЎжҒҜ |
| onaddImgList | жҜҸж·»еҠ дёҖдёӘеӣҫзүҮзҡ„еӣһи°ғ | file -> ж–Ү件еҜ№иұЎ that -> пјҲиҝҷдёӘjsзҡ„е…ЁеұҖе”ҜдёҖеҜ№иұЎпјҢеҸҜд»ҘеңЁиҝҷйҮҢйқўжӢҝеҲ°дҪ жүҖжңүзҡ„еҖјпјү |
| еҸӮж•° | еҗ«д№ү |
|---|---|
| maxFileLength | жңҖеӨ§еҸҜд»ҘеӯҳеңЁзҡ„ж–Ү件дёӘж•° й»ҳи®ӨеҖјпјҡ2 |
| maxFileSize | жҜҸдёӘж–Ү件еҚ•зӢ¬жңҖеӨ§зҡ„ж–Ү件еӨ§е°Ҹ й»ҳи®ӨеҖјпјҡ1024 пјҲ1Mпјү |
| fileSuffix | е…Ғи®ёдёҠдј зҡ„ж–Ү件еҗҺзјҖ й»ҳи®ӨеҖјпјҡ['mp4', 'mp3', 'word', 'pdf', 'ppt', 'excel', 'jpg', 'png'] |
| StopDialog | жҳҜеҗҰйҳ»жӯўжү“ејҖиҮӘеёҰзҡ„й»ҳи®Өеј№зӘ— й»ҳи®ӨеҖјпјҡfalse |
| shadeDialogStyle | еҰӮжһңжү“ејҖиҮӘеёҰеј№зӘ—зҡ„йҖүйЎ№пјҢйӮЈд№ҲиҝҷдёӘжҺ§еҲ¶жү“ејҖзҡ„еј№зӘ—й«ҳе®ҪеӨҡе°‘й»ҳи®ӨеҖјпјҡ[null, null],й»ҳи®ӨдёәnullдёәиҮӘйҖӮеә”пјҢеҰӮжһңжғіиҰҒи®ҫзҪ®зҷҫеҲҶжҜ”е’Ңpx иҜ·зӣҙжҺҘж”№еҸҳж•°з»„[0,1]пјҢ数组第дёҖйЎ№д»ЈиЎЁе®ҪпјҢ第дәҢйЎ№д»ЈиЎЁй«ҳ |
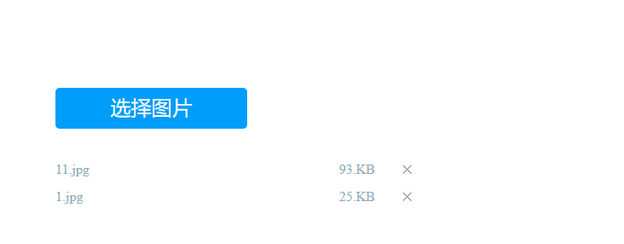
| showBtnImgStyle | жҳҜеҗҰејҖеҗҜжҢүй’®ж ·ејҸ й»ҳи®ӨеҖјпјҡfalse |
дҪҝз”Ёд»Јз ҒзӨәдҫӢпјҡ
<div class="hj-file">
<input type="file" file="" class="hj-file-input">
<div class="hj-box hj-append-item">
<div class="append-item margin-class">
<div class="img-push">
<img src="./img/push.png" >
</div>
</div>
</div>
<!-- еңЁдёҚејҖеҗҜжҢүй’®ж ·ејҸж—¶пјҢиҝҷдёӘеӨ–еұӮdivеҸҜд»ҘеҲ йҷӨ -->
<div class="hj-btn-box hj-hidden">
<div class="hj-btn">
йҖүжӢ©еӣҫзүҮ
</div>
</div>
<!-- ж–Ү件дҝЎжҒҜеҲ—иЎЁ -->
<div class="hj-file-list">
</div>
</div>
var file = new File({
maxFileLength: 2,
maxFileSize: 1024,
fileSuffix: ['mp4', 'mp3', 'word', 'pdf', 'ppt', 'excel', 'png', 'jpg'],
StopDialog: false,
showBtn: false
});
initHJFile(file);//еҰӮжһңдёҚжғідҪҝз”ЁиҮӘеёҰзҡ„еј№зӘ—пјҢеҸҜд»ҘйҖүжӢ©зӣ‘еҗ¬fileеҜ№иұЎзҡ„onlargeClickCallBackеҮҪж•°
file.callBack.onlargeClickCallBack = function (img, that) {}
file.callBack.ondialogBeforeClose = function (event) {}
file.callBack.onaddImgList = function () {}
йЎ№зӣ®зӣ®еҪ•еҰӮдёҠеӣҫжүҖзӨә
еҰӮжһңиҰҒдҪҝз”ЁпјҢеҸӘйңҖиҰҒжҠҠjsж”ҫе…ҘдҪ зҡ„йЎ№зӣ®и·Ҝеҫ„дёӢпјҢ然еҗҺжҠҠimgж”ҫеҲ°дҪ зҡ„staticзӣ®еҪ•пјҲйқҷжҖҒиө„жәҗи·Ҝеҫ„пјүгҖӮ
иҝҷйҮҢjsйҮҢйқўй»ҳи®Өеј•е…Ҙзҡ„еӣҫж ҮжҳҜ ./ зҡ„зӣёеҜ№и·Ҝеҫ„пјҢиҜ·иҮӘиЎҢжҗңзҙўз„¶еҗҺиҝӣиЎҢжӣҙж”№дёәдҪ йЎ№зӣ®зҡ„ж–Ү件и·Ҝеҫ„
дёҠеӣҫйЎ№зӣ®зӨәдҫӢдёәеҸҜзӣҙжҺҘжү“ејҖжҹҘзңӢзҡ„е®Ңж•ҙеҢ…пјҢеҗҺж–ҮжңүдёӢиҪҪең°еқҖ
жӯӨжәҗд»Јз ҒдёәдёҚеҢ…жӢ¬еӣҫж Үзҡ„жәҗд»Јз ҒпјҢе…ЁйғЁеңЁдёҖдёӘhtmlйЎөйқўйҮҢйқў
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
/* display: flex;
justify-content: center;
align-items: center; */
}
/* .box {
width: 600px;
} */
.hj-file {
width: 100%;
/* height: 100%; */
}
.hj-file-input {
display: none;
}
.hj-box {
display: flex;
flex-wrap: wrap;
}
.append-item {
width: 150px;
height: 150px;
border: 1px dashed #b1b5bb;
border-radius: 5px;
background-color: #fbfdff;
display: flex;
align-items: center;
margin: 10px;
justify-content: center;
}
.image-item {
width: 150px;
height: 150px;
border-radius: 5px;
margin: 10px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #eaedf1;
position: relative;
background-size: 100% 100%;
background-repeat: no-repeat;
transition: 1s;
animation: translaters 1s;
}
.image-item-delete {
animation: bottom-translaters .7s;
}
@keyframes translaters {
0% {
opacity: .2;
transform: translate(0, -50%);
}
100% {
opacity: 1;
transform: translate(0);
}
}
@keyframes bottom-translaters {
0% {
opacity: 1;
transform: translate(0, 0);
}
100% {
opacity: .2;
transform: translate(0, 50%);
}
}
.img-push img {
width: 60px;
height: 60px;
}
.append-item:hover {
border-color: #00d2fc;
}
.margin-class {
margin-bottom: 20px;
}
.first {
background-image: url('./img/66.jpg');
}
.z-index-promote {
z-index: 3;
}
.largeImg img {
cursor: pointer;
width: 30px;
height: 30px;
transition: .6s;
display: none;
}
.deleteImg img {
cursor: pointer;
width: 40px;
height: 40px;
display: none;
}
.image-item:hover::before {
content: "";
z-index: 2;
background-color: #42393999;
width: 100%;
position: absolute;
height: 100%;
border-radius: 5px;
transition: .6s;
animation: transparency linear .6s;
}
.image-item:hover .largeImg img {
display: block;
animation: transparency linear .6s;
}
.image-item:hover .deleteImg img {
display: block;
animation: transparency linear .6s;
}
@keyframes transparency {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.hj-shade {
width: 100vw;
height: 100vh;
background-color: #302d2d99;
position: fixed;
overflow: hidden;
z-index: 1978;
display: flex;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
justify-content: center;
align-items: center;
animation: hj-shade-sacle .5s;
}
@keyframes hj-shade-sacle {
0% {
transform: translate(-50%, -50%) scale(0%);
}
100% {
transform: translate(-50%, -50%) scale(100%);
}
}
@keyframes hj-shade-hidden {
0% {
transform: translate(-50%, -50%) scale(100%);
}
100% {
transform: translate(-50%, -50%) scale(0%);
}
}
.hj-shade-hidden {
animation: hj-shade-hidden .5s;
}
.hj-shade {
overflow: auto;
}
.hj-shade .hj-box {
width: 60%;
height: 80%;
padding: 20px 10px 10px 10px;
background-size: 100% 100%;
background-color: white;
}
.hj-shade .hj-box .hj-img {
width: 100%;
overflow: auto;
height: 100%;
}
.hj-file-list .hj-file-list-item {
background-color: white;
color: #8cacb3;
display: flex;
line-height: 2;
font-size: 0.8em;
}
.hj-file-list .hj-file-list-item:hover {
background-color: #00d2fc70;
color: white;
}
.hj-file-list .hj-file-list-item .hj-left {
width: 30%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.hj-file-list .hj-file-list-item .hj-left span {
margin-left: 20px;
cursor: pointer;
}
.hj-file-list .hj-file-list-item .hj-right {
width: 30%;
display: flex;
align-items: center;
justify-content: end;
}
.hj-file-list .hj-file-list-item .hj-right span {
margin-right: 20px;
}
.hj-file-list .hj-file-list-item .hj-right img {
width: 20px;
height: 20px;
cursor: pointer;
}
@keyframes hj-list-hidden {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.hj-list-hidden {
animation: hj-list-hidden .7s;
}
.hj-btn-box {
margin-bottom: 25px;
}
.hj-btn-box .hj-btn {
margin-left: 20px;
cursor: pointer;
background-color: #009efa;
width: 30%;
line-height: 2;
border-radius: 4px;
color: white;
font-size: 1.2em;
text-align: center;
}
.hj-hidden {
display: none;
}
</style>
<body>
<div class="box">
<div class="hj-file">
<input type="file" file="" class="hj-file-input">
<div class="hj-box hj-append-item">
<div class="append-item margin-class">
<div class="img-push">
<img src="./img/push.png" >
</div>
</div>
</div>
<div class="hj-btn-box hj-hidden">
<div class="hj-btn">
йҖүжӢ©еӣҫзүҮ
</div>
</div>
<div class="hj-file-list">
</div>
</div>
</div>
<script>
// Fileжһ„йҖ еҮҪж•°
function File(obj) {
// ж–Ү件жҖ»дёӘж•°
this.fileLength = 0;
// ж–Ү件数组
this.fileList = [];
// еҜ№иұЎеҸӮж•°й…ҚзҪ®ж–Ү件
this.config = {
// жңҖеӨ§ж–Ү件дёӘж•°
maxFileLength: obj.maxFileLength || 2,
// жңҖеӨ§ж–Ү件еӨ§е°Ҹ
maxFileSize: obj.maxFileSize || 1024,
// е…Ғи®ёзҡ„ж–Ү件еҗҺзјҖ
fileSuffix: obj.fileSuffix || ['mp4', 'mp3', 'word', 'pdf', 'ppt', 'excel', 'jpg', 'png'],
// жҳҜеҗҰйҳ»жӯўй»ҳи®Өжү“ејҖеј№зӘ—
StopDialog: obj.StopDialog || false,
// еј№зӘ—зҡ„ж ·ејҸ е®Ҫ й«ҳ
shadeDialogStyle: obj.shade || [null, null],
// жҳҜеҗҰејҖеҗҜжҢүй’®ж ·ејҸ
showBtnImgStyle: obj.showBtn || false,
};
// fileDomдёӯеӯҳеӮЁзҡ„е”ҜдёҖзҡ„domиҠӮзӮ№
this.dom = {
// input ж–Ү件йҖүдёӯиҫ“е…ҘжЎҶdom
inputDom: null,
// append-item ж·»еҠ зӮ№еҮ»dom
imageItemDom: null,
// иҰҒеҗ‘hj-append-itemиҠӮзӮ№еҗҺйқўиҝҪеҠ еӣҫзүҮзҡ„dom
appendItemDom: null,
// иҰҒеҗ‘hj-file-listиҠӮзӮ№еҗҺйқўж·»еҠ еӣҫзүҮеҲ—иЎЁзҡ„dom
appendListDom: null,
};
// дәӢ件еӨ„зҗҶеҜ№иұЎ
this.event = {
// append-itemзӮ№еҮ»дәӢ件еӨ„зҗҶ
imageItemClick: () => {
this.dom.inputDom.click();
},
// input ж–Ү件йҖүдёӯиҫ“е…ҘжЎҶйҖүжӢ©е®ҢеӣҫзүҮд№ӢеҗҺдәӢ件еӨ„зҗҶ
changeLoadFile: (file) => {
this.method.filterFile(file.target.files);
},
// еӣҫзүҮеҲ йҷӨдәӢ件
imgDeleteClick: (id) => {
for (let index = 0; index < this.fileList.length; index++) {
if (this.fileList[index].id == id) {
let _before = this.fileList.slice(0, index == this.fileList.length ? index - 1 :
index);
let _after = this.fileList.slice(index + 1);
_before = _before.concat(_after);
// еҲ йҷӨеӣҫзүҮ
this.method.deleteImg(id);
setTimeout(() => {
this.fileList[index].dom.remove();
this.fileList[index].listDom.remove();
this.fileLength--;
this.fileList = _before;
}, 600);
break;
}
}
1
},
// еӣҫзүҮж”ҫеӨ§дәӢ件
imgLargeClick: (id) => {
let imgFile = this.privateUtils.foreachFileListToId(id);
console.log(imgFile);
this.callBack.onlargeClickCallBack(imgFile, this);
if (this.config.StopDialog) return;
let hjShadeDiv = document.getElementsByClassName('hj-shade');
if (hjShadeDiv.length != 0) return;
let div = document.createElement('div');
div.className = 'hj-shade';
let div2 = document.createElement('div');
div2.className = 'hj-box';
let img = document.createElement('img');
img.className = 'hj-img';
img.src = imgFile.base64;
div2.appendChild(img);
div.addEventListener('click', (event) => {
this.callBack.ondialogBeforeClose({
event: event,
imgFile: imgFile,
});
div.className = div.className + ' hj-shade-hidden';
setTimeout(() => {
document.body.removeChild(div);
}, 500);
})
// йҳІжӯўеңЁжҢүй’®жЁЎејҸдёӢпјҢдјҡеҮәзҺ°з¬¬дёҖж¬ЎжІЎжңүеҠ иҪҪе®ҢжҲҗпјҢй«ҳй•ҝдёә0зҡ„дёҚжӯЈеёёжғ…еҶө
img.onload = () => {
div.appendChild(div2);
document.body.appendChild(div);
this.privateUtils.computeDialogWH(img, div2);
}
},
},
this.method = {
// иҝҮж»ӨеӣҫзүҮ
filterFile: (list) => {
for (let index = 0; index < list.length; index++) {
let size = parseInt(list[index].size / 1024);
let suffix = list[index].name.substring(list[index].name
.lastIndexOf('.') + 1);
// жҳҜеҗҰз¬ҰеҗҲеҗҺзјҖ
let isTrue = false;
// еҲӨж–ӯж–Ү件еӨ§е°Ҹ
if (size > this.config.maxFileSize) {
console.log("ж–Ү件еӨӘеӨ§");
break;
}
for (let j = 0; j < this.config.fileSuffix.length; j++) {
if (suffix == this.config.fileSuffix[j]) {
isTrue = true;
break;
}
}
if (isTrue) {
let id = parseInt(Math.random() * 100000);
this.fileList.push({
id: id,
file: list[index],
base64: '',
dom: '',
listDom: '',
});
console.log(this.fileList);
this.method.streamToImgBase64(list[index], id);
} else {
console.log("ж–Ү件еҗҺзјҖдёҚз¬ҰеҗҲ");
}
}
},
// еӨ„зҗҶеӣҫзүҮеұ•зӨә
streamToImgBase64: (file, id) => {
var fileReader = new FileReader();
fileReader.onload = (data) => {
this.method.appendImage(data.target.result, id);
}
fileReader.readAsDataURL(file);
},
// иҝҪеҠ еӣҫзүҮеҲ°domиҠӮзӮ№дёӯ
appendImage: (url, id) => {
let div = document.createElement('div');
div.className = 'image-item margin-class';
div.style.backgroundImage = 'url(' + url + ')';
for (let index = 0; index < this.fileList.length; index++) {
if (this.fileList[index].id == id) {
this.fileList[index].dom = div;
this.fileList[index].base64 = url;
break;
}
}
// еҲӣе»әеҲ йҷӨdom,е…ЁйғЁдҪҝз”ЁaddEventListener
let largeDom = document.createElement('div');
largeDom.className = 'largeImg z-index-promote';
largeDom.innerHTML = `<img src="./img/big.png" >`;
largeDom.addEventListener('click', () => {
this.event.imgLargeClick(id);
})
let deleteDom = document.createElement('div');
deleteDom.className = 'deleteImg z-index-promote';
deleteDom.innerHTML = `<img src="./img/delete.png" >`;
deleteDom.addEventListener('click', () => {
this.event.imgDeleteClick(id);
})
div.appendChild(largeDom);
div.appendChild(deleteDom);
this.dom.appendItemDom.appendChild(div);
this.fileLength++;
// ж·»еҠ еӣҫзүҮеҲ—иЎЁ
this.method.addImgList(id);
},
// еҲ йҷӨеӣҫзүҮ
deleteImg: (id) => {
for (let index = 0; index < this.fileList.length; index++) {
if (this.fileList[index].id == id) {
let item = this.fileList[index];
let cless = item.dom.getAttribute('class');
let clessList = item.listDom.getAttribute('class');
this.fileList[index].dom.setAttribute("class", cless + " image-item-delete");
this.fileList[index].listDom.setAttribute("class", clessList + " hj-list-hidden ")
break;
}
}
},
// ж·»еҠ еӣҫзүҮеҲ—иЎЁ
addImgList: (id) => {
let file = this.privateUtils.foreachFileListToId(id);
this.callBack.onaddImgList(file, this);
let div = document.createElement('div');
div.className = ' hj-file-list-item '
let div$left = document.createElement('div');
let div$right = document.createElement('div');
let file$img = document.createElement('img');
let fileSize = this.privateUtils.computeFileSize(file.file.size);
file$img.src = './img/delete-balck.png';
div$left.className = ' hj-left ';
div$right.className = ' hj-right ';
div$left.innerHTML = `<span>${file.file.name}</span>`
div$right.innerHTML = `<span>${fileSize}</span>`;
div$left.addEventListener('click', () => {
this.event.imgLargeClick(id);
})
file$img.addEventListener('click', () => {
this.event.imgDeleteClick(id);
})
div$right.appendChild(file$img);
div.appendChild(div$left);
div.appendChild(div$right);
for (let index = 0; index < this.fileList.length; index++) {
if (id == this.fileList[index].id) {
this.fileList[index].listDom = div;
break;
}
}
this.dom.appendListDom.appendChild(div);
},
}
// жҡҙйңІзҡ„зӣ‘еҗ¬Api
this.callBack = {
// йҳ»жӯўй»ҳи®ӨиҮӘеёҰзҡ„жү“ејҖеј№зӘ—
onlargeClickCallBack: (img, that) => {},
// иҮӘеёҰзҡ„еј№зӘ—иў«е…ій—ӯж—¶зҡ„еӣһи°ғ
// {event: зӮ№еҮ»зҡ„жәҗдәӢ件еҜ№иұЎ imgFile: иў«е…ій—ӯзҡ„йӮЈеј еӣҫзүҮзҡ„е…ЁеұҖfileеҜ№иұЎдҝЎжҒҜ}
ondialogBeforeClose: (object) => {},
// жҜҸдёҖж¬Ўж·»еҠ еӣҫзүҮеҲ—иЎЁж—¶зҡ„еӣһи°ғ
onaddImgList: (file, that) => {},
},
this.privateUtils = {
foreachFileListToId: (id) => {
for (let index = 0; index < this.fileList.length; index++) {
if (id == this.fileList[index].id) {
return this.fileList[index];
}
}
},
computeFileSize: (size) => {
let result = parseInt(size / 1024);
if (result < 1024) {
return result + '.KB';
} else if (result >= 1024) {
return parseInt(result / 1024) + ".MB";
}
},
// и®Ўз®—еј№зӘ—зҡ„й«ҳеәҰе’Ңй•ҝеәҰ
computeDialogWH: (img, dom) => {
let w = this.config.shadeDialogStyle[0];
let h = this.config.shadeDialogStyle[1];
let w2 = img.naturalWidth;
let h3 = img.naturalHeight;
if (w2 > window.innerWidth * 0.9) {
w2 = window.innerWidth * 0.7;
h3 = window.innerHeight * 0.7;
}
dom.style.width = w == null ? w2 + "px" : w;
dom.style.height = h == null ? h3 + "px" : h;
}
}
}
var file = new File({
maxFileLength: 2,
maxFileSize: 1024,
fileSuffix: ['mp4', 'mp3', 'word', 'pdf', 'ppt', 'excel', 'png', 'jpg'],
StopDialog: false,
showBtn: false
});
initHJFile(file);
// еҰӮжһңдёҚжғідҪҝз”ЁиҮӘеёҰзҡ„еј№зӘ—пјҢеҸҜд»ҘйҖүжӢ©зӣ‘еҗ¬fileеҜ№иұЎзҡ„onlargeClickCallBackеҮҪж•°
file.callBack.onlargeClickCallBack = function (img, that) {}
file.callBack.ondialogBeforeClose = function (event) {}
file.callBack.onaddImgList = function () {}
// еҠ иҪҪеҲқе§ӢдҝЎжҒҜпјҢжҜ”еҰӮdomиҠӮзӮ№зҡ„ж·»еҠ
function initHJFile(file) {
console.log(file);
let input_dom = document.getElementsByClassName('hj-file-input')[0];
let imageItem_dom = document.getElementsByClassName('append-item')[0];
let appendItem_dom = document.getElementsByClassName('hj-append-item')[0];
let appendList_dom = document.getElementsByClassName('hj-file-list')[0];
file.dom.inputDom = input_dom;
file.dom.imageItemDom = imageItem_dom;
file.dom.appendListDom = appendList_dom;
if (file.config.showBtnImgStyle) {
// ејҖеҗҜжҢүй’®жЁЎејҸ
appendItem_dom.style.display = 'none';
let btn = document.getElementsByClassName('hj-btn-box');
console.log(btn);
if (btn.length != 0) {
btn[0].className = 'hj-btn-box';
btn[0].children[0].addEventListener('click', file.event.imageItemClick);
} else {
console.log("жІЎжңүжүҫеҲ°btn Class");
throw new Error('жңӘе®ҡд№үжҢүй’®жЁЎејҸжүҖйңҖзҡ„HTML')
}
}
file.dom.appendItemDom = appendItem_dom;
file.dom.imageItemDom.addEventListener('click', file.event.imageItemClick);
file.dom.inputDom.addEventListener('change', file.event.changeLoadFile)
}
</script>
</body>
</html>вҖңжҖҺд№Ҳз”Ёjsе®һзҺ°ж–Ү件дёҠдј ж ·ејҸиҜҰжғ…вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ