本篇内容介绍了“Android MaterialCardView的使用方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

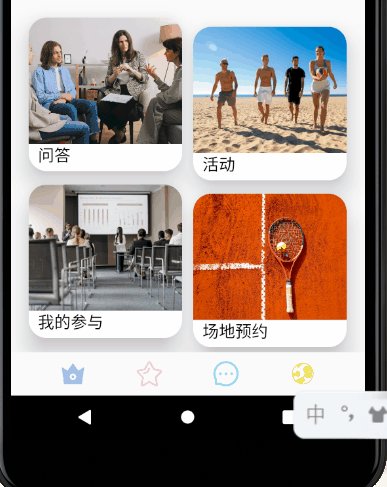
<com.google.android.material.card.MaterialCardView
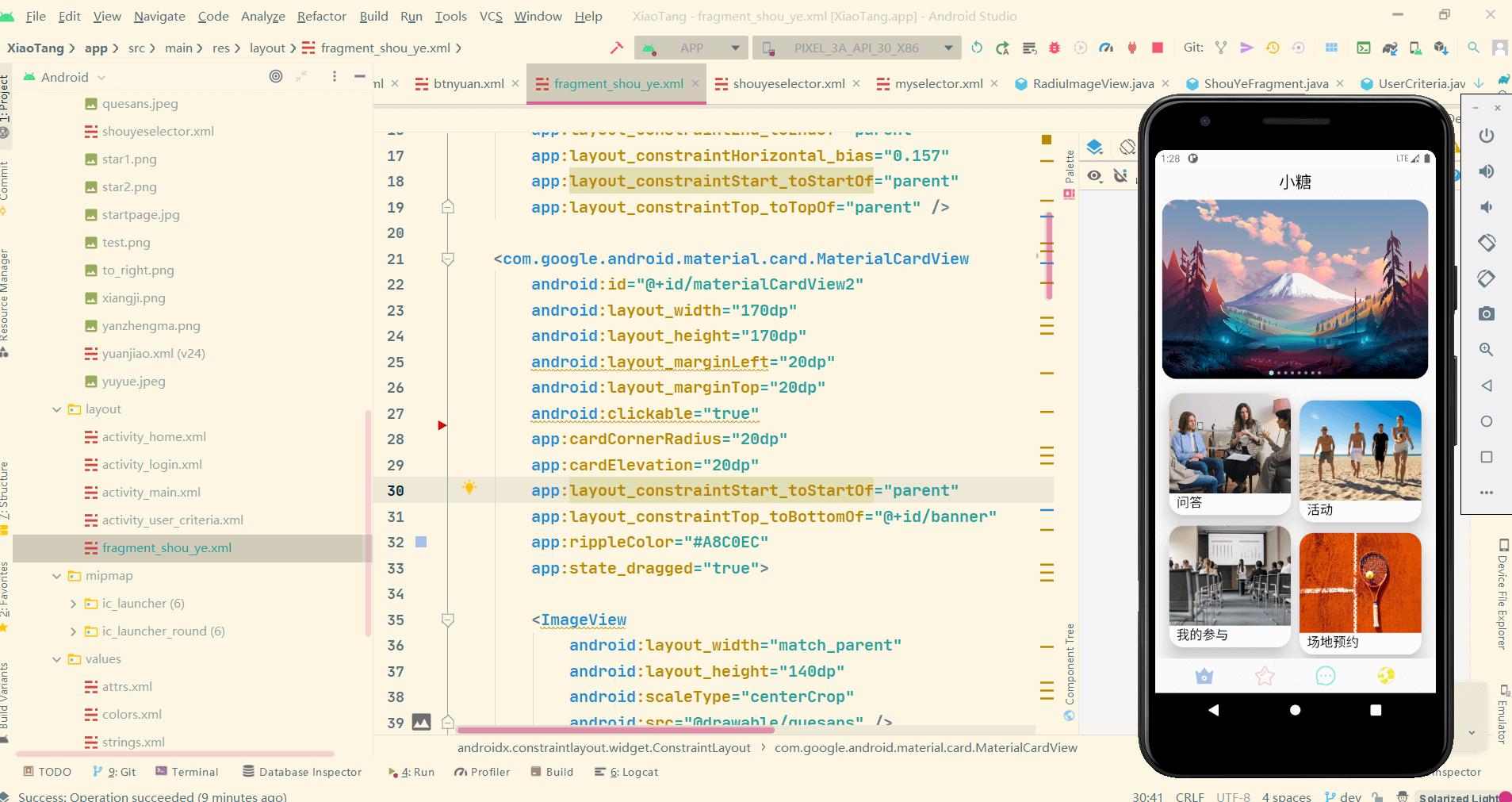
android:id="@+id/materialCardView2"
android:layout_width="170dp"
android:layout_height="170dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
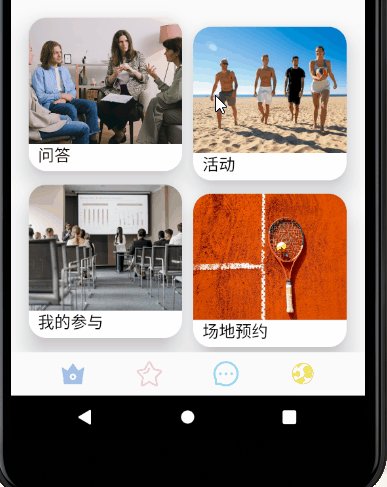
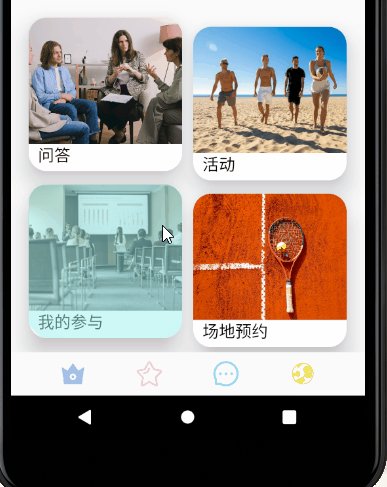
android:clickable="true" // 是否可点击
app:cardCornerRadius="20dp" // 圆角半径
app:cardElevation="20dp" // 阴影范围
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/banner"
app:rippleColor="#A8C0EC" // 点击阴影特效的颜色
app:state_dragged="true">
<ImageView
android:layout_width="match_parent"
android:layout_height="140dp"
android:scaleType="centerCrop"
android:src="@drawable/quesans" />
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="140dp"
android:text="问答"
android:textColor="@color/black"
android:textFontWeight="@android:integer/config_mediumAnimTime"
android:textSize="18sp" />
</com.google.android.material.card.MaterialCardView>
| 特征 | 相关属性 |
|---|---|
| Border | app:strokeColor app:strokeWidth |
| Checkable | android:checkable |
| Checked Icon | app:checkedIcon app:checkedIconTint |
| Foreground Color | app:cardForegroundColor |
| Ripple Color | app:rippleColor |
当然你还可以在Java/Kotlin代码中使用一些方法:
void setCheckable (boolean checkable)//设置是否可以选择
void setChecked (boolean checked)//选中的状态
void setCheckedIcon (Drawable checkedIcon)//选中图标的样式
void setCheckedIconResource (int id)//选中图标的样式
void setDragged (boolean dragged)//是否可拖动
void setRippleColor (ColorStateList rippleColor)//波纹效果的颜色
void setStrokeColor (int strokeColor)//卡片边的颜色
void setStrokeWidth (int strokeWidth)//卡片边的宽带
void toggle ()//控制checkable的开关“Android MaterialCardView的使用方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。