这篇文章主要介绍了Echart图表在项目中的前后端怎么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

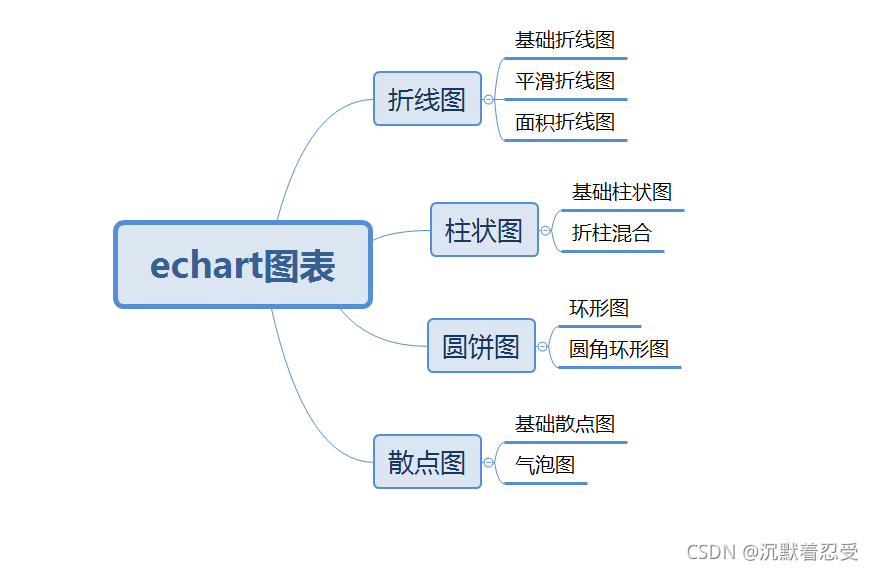
我的文章会涉及图片中的表格使用,如果你都学会了,可以去Echart官网使用更高级炫酷的表了。
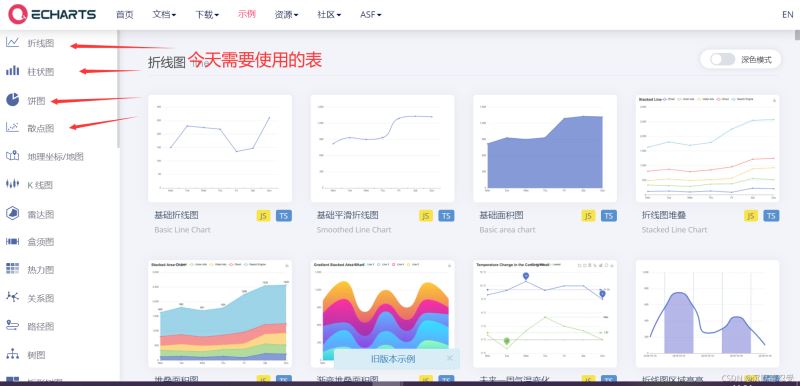
Echart官网

进入官网

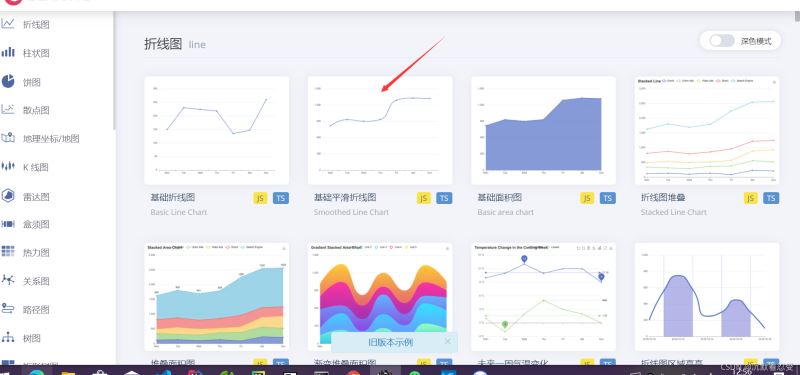
进入所有实例

点击基础折线图

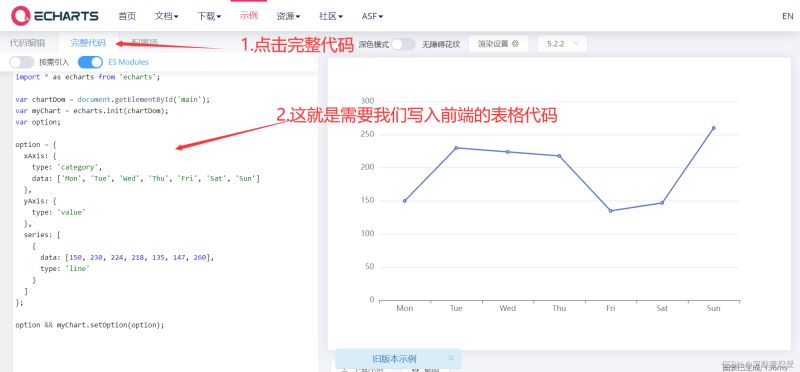
以上就是你在使用Echart图表所需要的步骤。
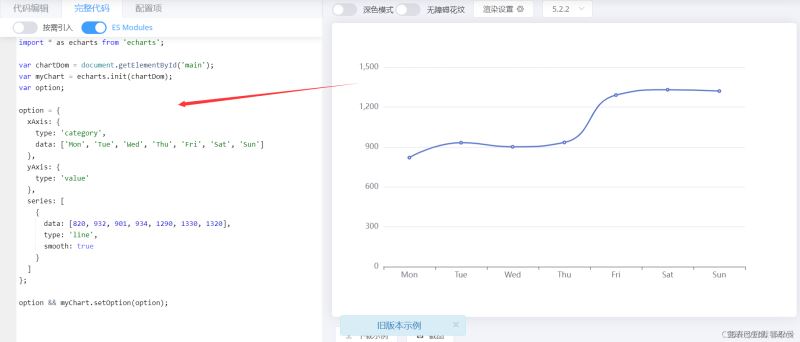
我们引入基础折图来讲解:
import * as echarts from 'echarts';//引入echarts资源
var chartDom = document.getElementById('main');//定位你图表显示的前端id=main的块
var myChart = echarts.init(chartDom);//初始化前端块中的图表
var option; //图表对象
option = {
xAxis: { //图标对象中x轴
type: 'category', //线条类型
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] //当前轴上的数据
},
yAxis: { //图标对象中y轴
type: 'value' //类型为value
},
series: [
{ //与x轴对应的对象值,比如‘Mon'对'150'
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line' //类型是线条
}
]
};
option && myChart.setOption(option); //将option对象存入chart,setOption的意思就是修改。前端实现:
创建一个.vue文件
定义一个显示图表的前端代码块
定位id
初始化chart
定义option对象
调用创建方法
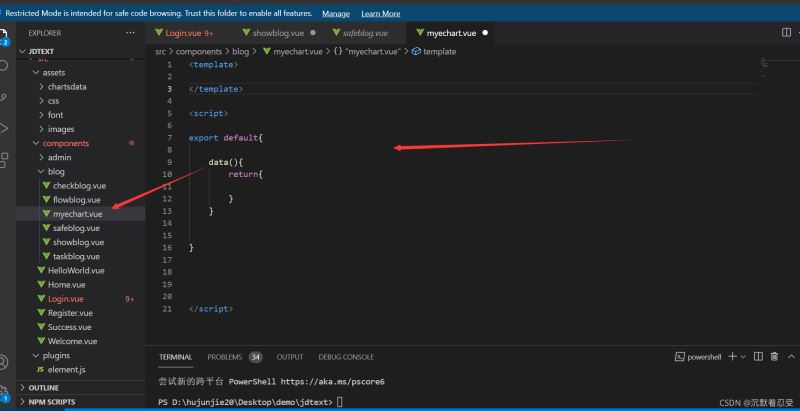
创建一个.vue文件

页面结构:
<template>
//这里放表的div
</template>
<script>
export default{ //JS代码块框架
data(){
return{
}
}
}
</script>定义一个显示图表的前端代码块
<template>
<div class="width:600px;height:400;">
<div id="main"></div>
</div>
</template>
<script>
export default{
data(){
return{
}
}
}
</script>定位id并初始化chart
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" ></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data (){
return{
}
},
mounted() {
this.getchart();//定义一个接口方法在methods中调用
},
methods: {
//图表方法
getchart() {
//获取id并初始化图表
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
//配置项
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
option && myChart.setOption(option)//通过setOption()方法生成图表
},
},
}
</script>
<style scoped>
.generalStyle {
width: 100%;
height: 90%;
}
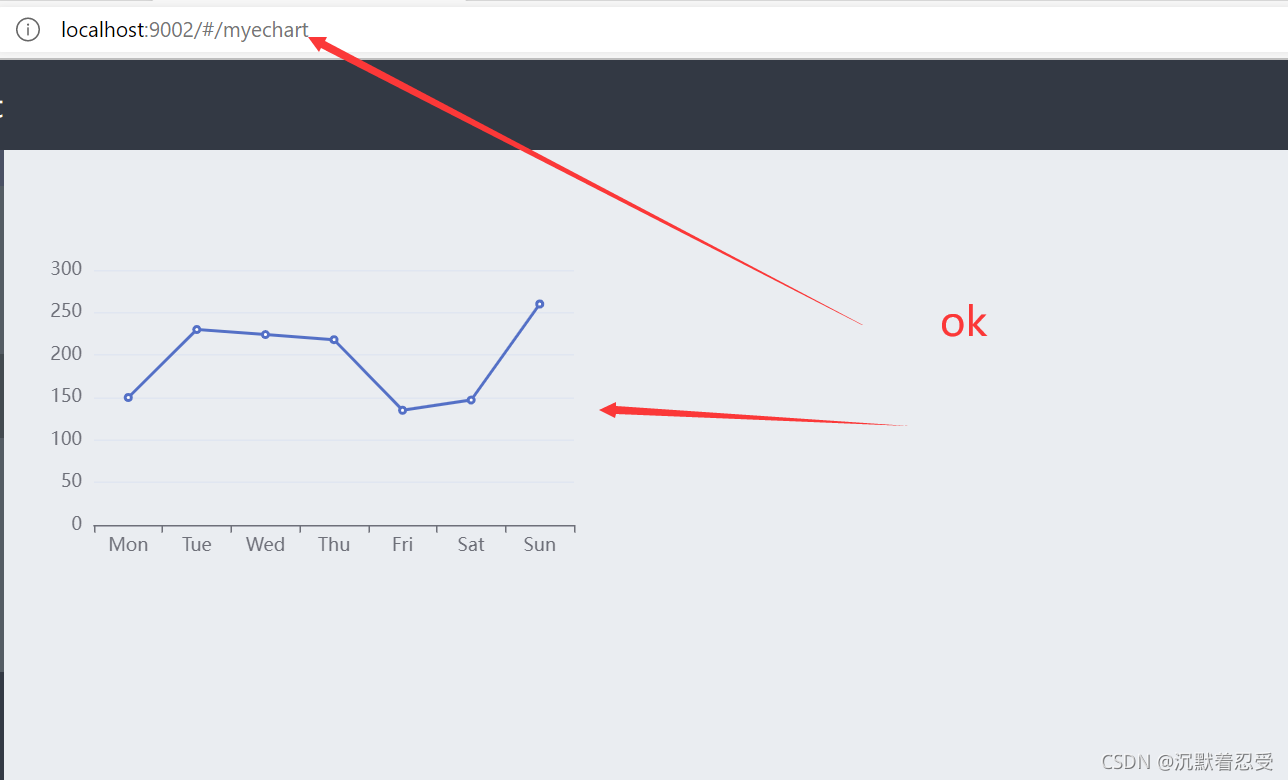
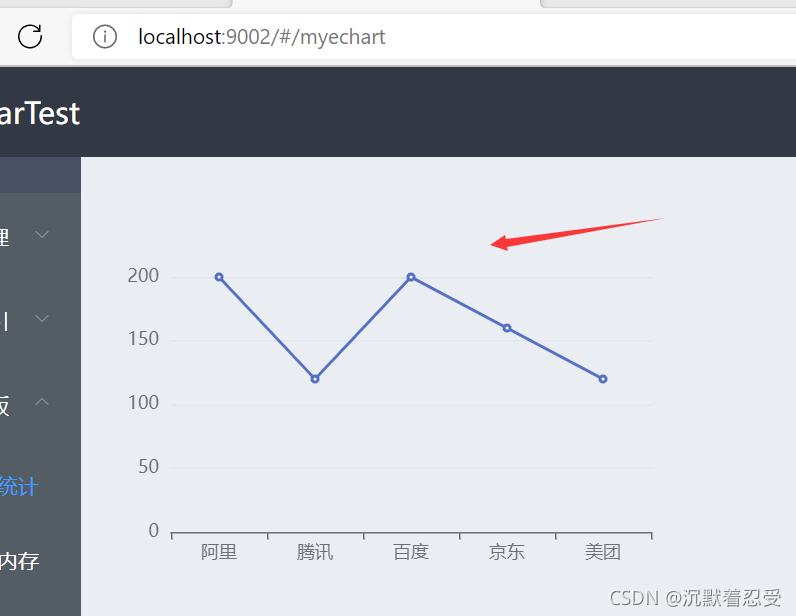
</style>运行结果:

现在我们前端已经可以展示了,但是前端的数据是写死的,如何才可以调用后端来实现数据的前后端交互呢?
后端实现:
分析前端代码
前端编写请求方法
前端替换数据
编写后端方法
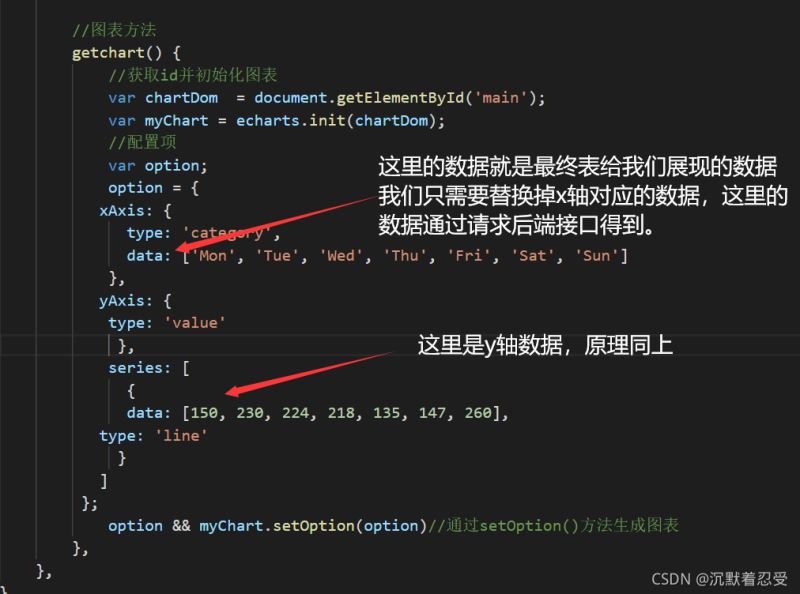
分析前端代码:

编写请求方法
我们在methods中编写请求接口的代码,我们用到的是axios。
在我们的vue项目中的main.js中设置路由,
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './assets/css/global.css'
// 导入iconfront
import './assets/font/iconfont.css'
// 导入axios
import axios from 'axios'
Vue.prototype.$echarts = window.echarts
// 挂载axios 到Vue的原型prototype的$http
Vue.prototype.$http = axios
// 设置请求的根路径
axios.defaults.baseURL = "http://localhost:9000/" //项目上线改为后台服务器域名,即可实现域名绑定
axios.interceptors.request.use(config => {
console.log(config);
// 请求头挂载信息
config.headers.Authorization = window.sessionStorage.getItem("flag");
// 在最后必须return config
return config;
})
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')然后回到刚刚创建的vue页面编写接口请求方法:
在data中定义下x,ydata变量
data (){
return{
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
}
},在methods编写接口方法;
//调用后端接口
async getSendata(){
const { data: res } = await this.$http.post("api/echartdata"); //调用后端接口为api/echartdata的接口
if(res!=null){
//后端定义一个保存字符串的链表,通过‘,'切分,返回一个数组,或者后端返回一个数组链表
this.xdata = res[0].split(","); //res是链表类型,第一个元素保存x轴data
this.ydata = res[1].split(","); //res是链表类型,第二个元素保存y轴data
}
this.getchart() //数据获取完成重新初始表;
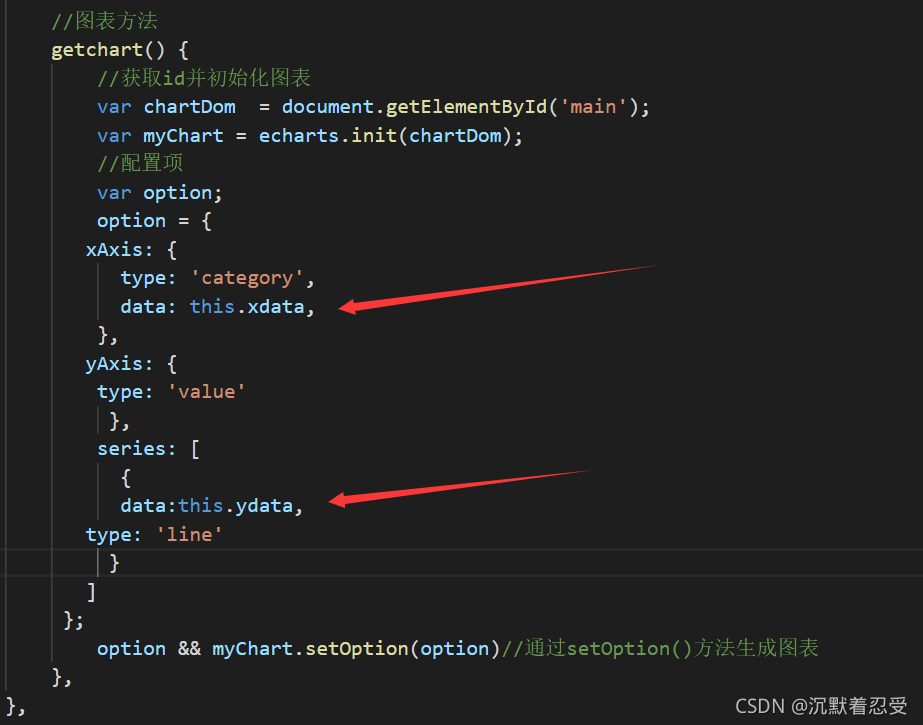
},替换数据
将表中的x轴data和y轴data替换为我们在data中定义好的:
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据

后端代码

在controller层里编写接口方法:
@PostMapping("/api/echartdata")
public String getchartdata(){
String x = "阿里,腾讯,百度,京东,美团";
String y = "200,120,200,160,120";
List<String> list = new LinkedList<>();
list.add(x);
list.add(y);
String s = JSON.toJSONString(list);
System.out.println(s);
return s;
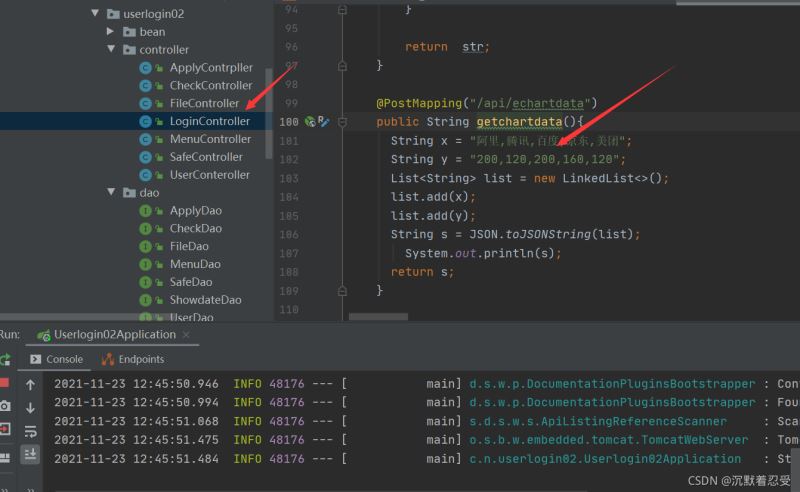
}我们这里就完整的写好了,现在开始运行;
记得初始化接口方法,才可以拿到后台数据;

前后端执行成功!
完整代码:
前端:
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" ></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data (){
return{
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
}
},
mounted() {
this.getSendata();//定义一个接口方法在methods中调用
},
methods: {
//调用后端接口
async getSendata(){
const { data: res } = await this.$http.post("api/echartdata"); //调用后端接口为api/echartdata的接口
if(res!=null){
//后端定义一个保存字符串的链表,通过‘,'切分,返回一个数组,或者后端返回一个数组链表
this.xdata = res[0].split(","); //res是链表类型,第一个元素保存x轴data
this.ydata = res[1].split(","); //res是链表类型,第二个元素保存y轴data
}
this.getchart() //数据获取完成重新初始表;
},
//图表方法
getchart() {
//获取id并初始化图表
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
//配置项
var option;
option = {
xAxis: {
type: 'category',
data: this.xdata,
},
yAxis: {
type: 'value'
},
series: [
{
data:this.ydata,
type: 'line'
}
]
};
option && myChart.setOption(option)//通过setOption()方法生成图表
},
},
}
</script>
<style scoped>
.generalStyle {
width: 100%;
height: 90%;
}
</style>我们在基础折线图里已经完成了代码框架的搭建,所以我们只需要去Echart实例里将我们初始化Echart函数换掉就可以;


完整代码:
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" ></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data (){
return{
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
}
},
mounted() {
this.getSendata();//定义一个接口方法在methods中调用
},
methods: {
//调用后端接口
async getSendata(){
const { data: res } = await this.$http.post("api/echartdata"); //调用后端接口为api/echartdata的接口
if(res!=null){
//后端定义一个保存字符串的链表,通过‘,'切分,返回一个数组,或者后端返回一个数组链表
this.xdata = res[0].split(","); //res是链表类型,第一个元素保存x轴data
this.ydata = res[1].split(","); //res是链表类型,第二个元素保存y轴data
}
this.getchart() //数据获取完成重新初始表;
},
//图表方法
getchart() {
//获取id并初始化图表
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data:this.xdata
},
yAxis: {
type: 'value'
},
series: [
{
data: this.ydata,
type: 'line',
smooth: true
}
]
};
option && myChart.setOption(option);
},
},
}
</script>
<style scoped>
.generalStyle {
width: 100%;
height: 90%;
}
</style>
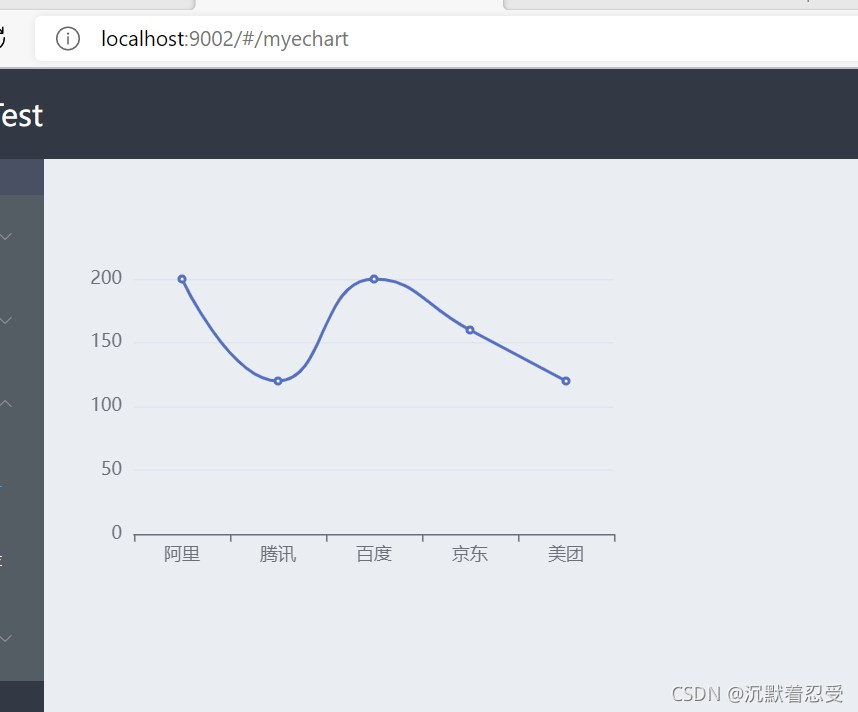
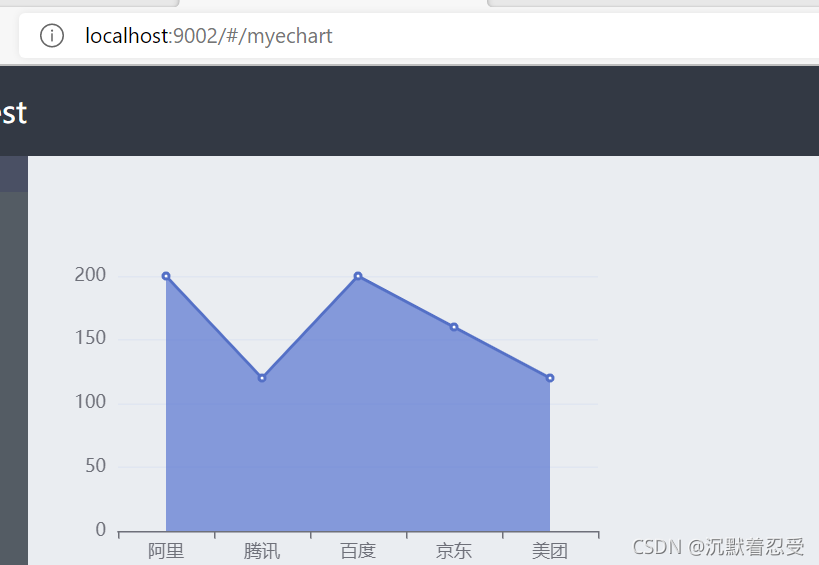
执行结果:

还是不用多说我们直接换,但是刚刚平滑折线图不知道你有没有发现,就是其实和基础的折线图代码就在series中加了一个属性:
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true //开启平滑
}
]所以面积折线图也只需要修改series中的属性
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle: {} //面积属性
}
]看效果:


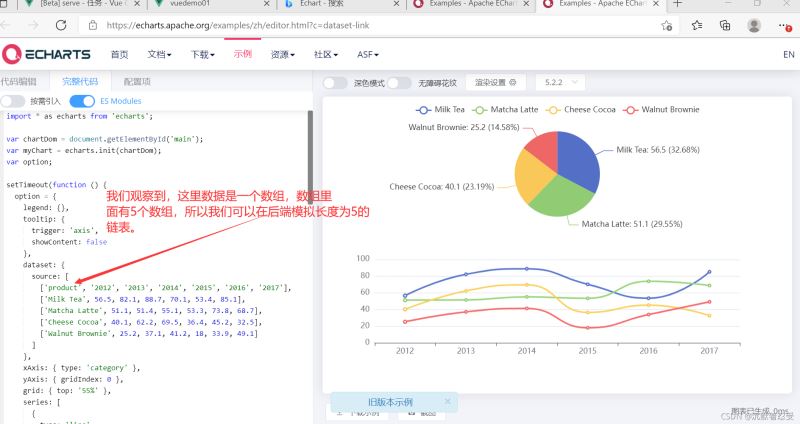
同样方法,替换初始化表格的方法,在将数据替换为后端接口返回的数据就可以为所欲为了!

在方法中直接引入后端接口返回res
将source数据替换
前端完整代码:
<template>
<!-- 用来放echarts图表的容器,一定要有宽高 -->
<div>
<div id="main" ></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data (){
return{
xdata:[], //保存接口返回的x轴坐标数据
ydata:[] //保存接口返回的y轴坐标数据
}
},
mounted() {
this.getchart();//定义一个接口方法在methods中调用
},
methods: {
//图表方法
getchart() {
//获取id并初始化图表
//调用后端接口
const { data: res } = await this.$http.post("api/echartdata1"); //调用后端接口为api/echartdata的接口
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
setTimeout(function () {
option = {
legend: {},
tooltip: {
trigger: 'axis',
showContent: false
},
dataset: {
source: [
res[0].split(","),
res[1].split(","),
res[2].split(","),
res[3].split(","),
res[4].split(","),
]
},
xAxis: { type: 'category' },
yAxis: { gridIndex: 0 },
grid: { top: '55%' },
series: [
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'pie',
id: 'pie',
radius: '30%',
center: ['50%', '25%'],
emphasis: {
focus: 'self'
},
label: {
formatter: '{b}: {@2012} ({d}%)'
},
encode: {
itemName: 'product',
value: '2012',
tooltip: '2012'
}
}
]
};
myChart.on('updateAxisPointer', function (event) {
const xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
const dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
myChart.setOption(option);
});
option && myChart.setOption(option);
},
},
}
</script>
<style scoped>
.generalStyle {
width: 100%;
height: 90%;
}
</style>后端完整代码:
@PostMapping("/api/echartdata1")
public String getchartdata1(){
String data1 = "product, 2012, 2013, 2014, 2015, 2016, 2017";
String data2 = "腾讯, 56.5, 82.1, 88.7, 70.1, 53.4, 85.1";
String data3 = "阿里, 51.1, 51.4, 55.1, 53.3, 73.8, 68.7";
String data4 = "京东, 40.1, 62.2, 69.5, 36.4, 45.2, 32.5";
String data5 = "百度, 25.2, 37.1, 41.2, 18, 33.9, 49.1";
List<String> list = new LinkedList<>();
list.add(data1);
list.add(data2);
list.add(data3);
list.add(data4);
list.add(data5);
String s = JSON.toJSONString(list);
System.out.println(s);
return s;
}运行:

感谢你能够认真阅读完这篇文章,希望小编分享的“Echart图表在项目中的前后端怎么用”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。