表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sij</title>
<link rel="stylesheet" href="">
</head>
<body>
<!-- 表格 -->
<table border="2px" >
<!-- 行 -->
<tr>
<!-- 列 -->
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr border="2px">
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr border="2px">
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>

表头
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sij</title>
<link rel="stylesheet" href="">
</head>
<body>
<!-- 表格 -->
<table border="2px" width="200px" height="300px">
<!-- table head 表头 -->
<tr>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
<!-- 行 -->
<tr>
<!-- 列 -->
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>

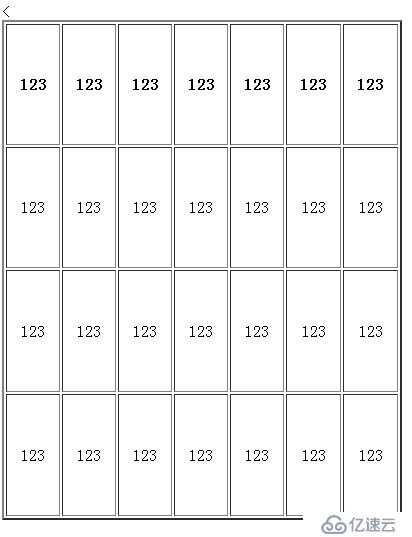
3行7列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="2px" width="400px"
height="500px">
<tr>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
<tr >(文字水平居中)
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr >
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr >
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>

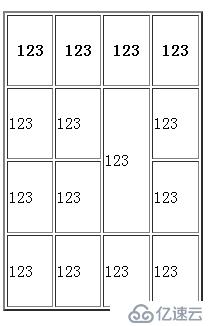
合并行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sij</title>
<link rel="stylesheet" href="">
</head>
<body>
<table border="2px" width="200px" height="300px">
<tr>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
<tr>
<td>123</td>
<td>123</td>
<合并行>
<td rowspan="2">123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>

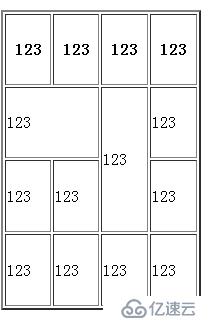
多列合并
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sij</title>
<link rel="stylesheet" href="">
</head>
<body>
<table border="2px" width="200px" height="300px">
<tr>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
<tr>
<!--colspan="数量" 多列合并 -->
<td colspan="2">123</td>
<!-- rowspan="数量" 多行合并-->
<td rowspan="2">123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>

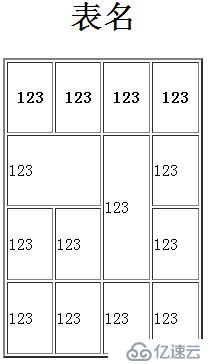
表名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sij</title>
<link rel="stylesheet" href="">
</head>
<body>
<!-- 表格 -->
<table border="2px" width="200px" height="300px">
<!-- 表名 -->
<caption><h2>表名</h2></caption>
<!-- table head 表头 -->
<tr>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
<!-- 行 -->
<tr>
<!-- 列 -->
<!--colspan="数量" 多列合并 -->
<td colspan="2">123</td>
<!-- <td>123</td> -->
<!-- rowspan="数量" 多行合并-->
<td rowspan="2">123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>

正确格式
<thead></thead>
<tbody></tbody>
可以不写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="2px" width="500px" height="400px">
<caption>表名</caption>
<thead>
<tr>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
</thead>
<tbody>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td colspan="2">123</td>
<td colspan="3">123</td>
<td>123</td>
</tr>
</tbody>
</table>
</body>
</html>
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。