жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•дҪҝз”Ёjqueryе®һзҺ°йЎөйқўеј№зҗғж•ҲжһңвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•дҪҝз”Ёjqueryе®һзҺ°йЎөйқўеј№зҗғж•ҲжһңвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ
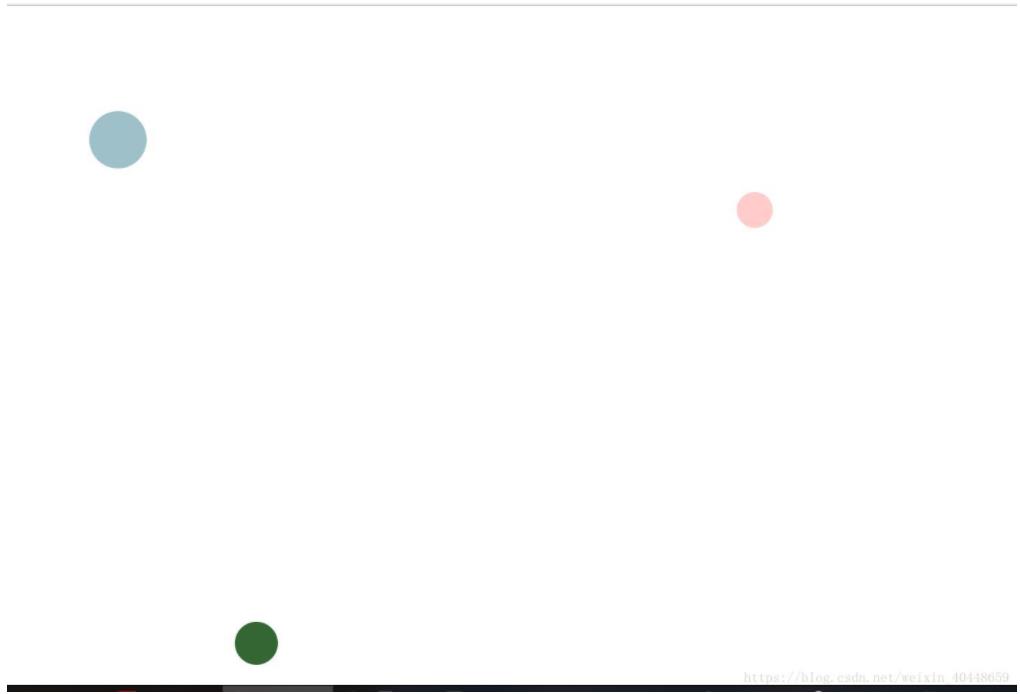
еғҸwindowsеұҸдҝқдёҖж ·пјҢе®һзҺ°е°ҸзҗғеңЁйЎөйқўдёӯзҡ„еј№и·іпјҢ并且йҡҸзқҖйЎөйқўзҡ„ж”№еҸҳиҖҢж”№еҸҳ
еҰӮдёӢеӣҫ:

жәҗз Ғ
<!doctype html>
<html><head>
<meta charset="utf-8">
<title>ж— ж Үйўҳж–ҮжЎЈ</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;}
#container{
width:800px;
height:500px;
background:#FFF;
margin:0px auto;
margin-top:100px;}
#b1{
width:50px;
height:50px;
background-color:#FFCCCC;
border-radius:100%;
position:fixed;
}
#b2{
width:80px;
height:80px;
background-color:#9EC0C9;
border-radius:100%;
position:fixed;
}
#b3{
width:60px;
height:60px;
background-color:#336633;
border-radius:100%;
position:fixed;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//и°ғ用移еҠЁжө®зӘ—方法并жҢүйЎәеәҸдј е…ҘжӯЈзЎ®еҸӮж•°["obj",x,y,l,t,m],objеҝ…еЎ«
/*
move_wпјҡиғҪеӨҹ移еҠЁзҡ„е®ҪеәҰ
move_hпјҡиғҪеӨҹ移еҠЁзҡ„й«ҳеәҰ
xпјҡе·ҰеҸіз§»еҠЁйҖҹеәҰ
y:дёҠдёӢ移еҠЁйҖҹеәҰ
lпјҡеҲқе§Ӣleftзҡ„еҖј
t:еҲқе§Ӣtopзҡ„еҖј
mпјҡж—¶й—ҙ
*/
function move_obj(obj, x, y, l, t, m) {
if (obj == undefined) {
alert("ж–№жі•и°ғз”Ёй”ҷиҜҜ,иҜ·дј е…ҘжӯЈзЎ®еҸӮж•°!");
return;
}
//еҪ“еүҚжөҸи§ҲеҷЁзӘ—еҸЈеӨ§е°Ҹ
move_w = $(window).width() ;
move_h = $(window).height() ;
//иӢҘжөҸи§ҲеҷЁзӘ—еҸЈеӨ§е°Ҹж”№еҸҳ
$(window).resize(function() {
move_w = $(window).width() ;
move_h = $(window).height() ;
});
//移еҠЁзҡ„йҖҹеәҰе’ҢеҲқе§ӢдҪҚзҪ®
x = (x == undefined || x == '') ? 3 : x;
y = (y == undefined || y == '') ? 3 : y;
l = (l == undefined || l == '') ? 0 : l;
t = (t == undefined || t == '') ? 0 : t;
m = (m == undefined || m == '') ? 80 : m;
//移еҠЁ
function moving() {
if( l >= move_w - $(obj).width() || l < 0 ){ //еҰӮжһңзў°еҲ°жөҸи§ҲеҷЁе·ҰеҸіеЈҒ
x = -x;
}
if(t >= move_h - $(obj).height() || t < 0){ //еҰӮжһңзў°еҲ°жөҸи§ҲеҷЁдёҠдёӢеЈҒ
y = -y;
}
l += x;
t += y;
$(obj).css({ //ж”№еҸҳdivзҡ„дҪҚзҪ®
left: l,
top: t
});
}
var timer_move = setInterval(function() {
moving();
},
m);
$(obj).mouseover(function() {
clearInterval(timer_move);
});
$(obj).mouseout(function() {
timer_move = setInterval(function() {
moving();
},
m);
});
}
move_obj("#b1",30,10,300,300,100);
move_obj("#b2");
move_obj("#b3",-20,30,600,500,50);
</script>
<body bgcolor="#FFFFFF">
<div id="b1"></div>
<div id="b2"></div>
<div id="b3"></div>
</body>
</html>д»ҘдёҠжҳҜвҖңеҰӮдҪ•дҪҝз”Ёjqueryе®һзҺ°йЎөйқўеј№зҗғж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ