жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
FlutterеҰӮдҪ•е®һзҺ°еә•йғЁеҜјиҲӘж ҸеҲӣе»әпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
ConvexBottomBarжҳҜдёҖдёӘеә•йғЁеҜјиҲӘж Ҹ组件пјҢз”ЁдәҺеұ•зҺ°еҮёиө·зҡ„TABж•ҲжһңпјҢж”ҜжҢҒеӨҡз§ҚеҶ…зҪ®ж ·ејҸдёҺеҠЁз”»дәӨдә’гҖӮдҪ еҸҜд»ҘеңЁhttps://appbar.codemagic.app/дёҠжүҫеҲ°еңЁзәҝж ·дҫӢгҖӮ
еңЁдҪ зҡ„йЎ№зӣ®дёӯеҺ» pubspecгҖӮж·»еҠ дҫқиө–йЎ№: ж·»еҠ https://pub.dev/packages/convex_bottom_barзҡ„жңҖж–°зүҲжң¬гҖӮ
иҝҗиЎҢдёӢеҲ—д»Јз ҒпјҢж·»еҠ дҫқиө–
flutter pub add convex_bottom_bar
environment: sdk: '>=2.12.0 <3.0.0' dependencies: flutter: sdk: flutter cupertino_icons: ^1.0.2 convex_bottom_bar: ^3.0.0
жҲ‘们дҪҝз”Ёconvax_bottom_bar жқҘеҲӣе»әдёҖдёӘйқһеёёniceзҡ„еә•йғЁеҜјиҲӘж ҸгҖӮ
йҖҡеёёпјҢ гҖҢConvexAppBarгҖҚ еҸҜд»ҘйҖҡиҝҮи®ҫзҪ®е®ғзҡ„ bottomNavigationBar жқҘдёҺи„ҡжүӢжһ¶дёҖиө·е·ҘдҪңгҖӮConvexAppBarе…·жңүдёӨдёӘжһ„йҖ еҮҪж•°пјҢConvexAppBar()е°ҶдҪҝз”Ёй»ҳи®Өж ·ејҸжқҘз®ҖеҢ–йҖүйЎ№еҚЎзҡ„еҲӣе»әгҖӮ
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
Scaffold(
bottomNavigationBar: ConvexAppBar(
items: [
TabItem(icon: Icons.home, title: 'Home'),
TabItem(icon: Icons.map, title: 'Discovery'),
TabItem(icon: Icons.add, title: 'Add'),
TabItem(icon: Icons.message, title: 'Message'),
TabItem(icon: Icons.people, title: 'Profile'),
],
initialActiveIndex: 2,//optional, default as 0
onTap: (int i) => print('click index=$i'),
)
);жҸҗдҫӣеӨҡз§ҚеҶ…йғЁж ·ејҸ
иғҪеӨҹжӣҙж”№AppBarзҡ„дё»йўҳ
жҸҗдҫӣBuilder APIд»ҘиҮӘе®ҡд№үж–°ж ·ејҸ
еңЁAppBarдёҠж·»еҠ еҫҪз«
ж”ҜжҢҒдјҳйӣ…зҡ„иҝҮжёЎеҠЁз”»
жҸҗдҫӣHook APIжқҘйҮҚиҪҪдёҖдәӣеҶ…йғЁж ·ејҸ
RTLеёғеұҖж”ҜжҢҒ
е…ідәҺж”ҜжҢҒзҡ„ж ·ејҸпјҢеҸҜд»Ҙд»Һиҝҷе„ҝжҹҘзңӢ
https://pub.flutter-io.cn/packages/convex_bottom_bar
дёӢйқўжҳҜ гҖҢ*Convex_Bottom_Bar*гҖҚ зҡ„дёҖдәӣеұһжҖ§:
гҖҢfixedгҖҚ (еүҜж Үйўҳеӣҫж ҮеҒңз•ҷеңЁдёӯеҝғ)
гҖҢfixedCircleгҖҚ (зӣёеҗҢпјҢдҪҶеңЁеӣәе®ҡеӣҫж Үзҡ„жүҖжңүиҫ№дёҠйғҪжңүдёҖдёӘзҷҪиүІзҡ„еңҶеңҲ)
гҖҢreactгҖҚ (дёҠж Үеӣҫж ҮеҸ–д»ЈзӮ№еҮ»еҸҰдёҖдёӘеӣҫж Ү)
гҖҢreactCircleгҖҚ (дёҺдёҠж Үеӣҫж Үдёӯзҡ„зҷҪиүІеңҶеңҲзӣёеҗҢ)
гҖҢtextInгҖҚ (йҖүе®ҡзҡ„зҰ»еӯҗеҮәзҺ°зӣёеә”зҡ„ж Үйўҳ)
гҖҢtitledгҖҚ (жңӘйҖүжӢ©зҡ„еӣҫж ҮжҳҜжҳҫзӨәе…¶ж Үйўҳзҡ„еҚ•дёӘеӣҫж Ү)
гҖҢflipгҖҚ (зӮ№еҮ»еӣҫж ҮжҳҫзӨәдёҖдёӘ flip еҠЁз”»)
гҖҢcustomгҖҚ (дҪҝз”Ё ConvexBottomAppBar жһ„е»әеҷЁиҮӘе®ҡд№үйў„е®ҡд№үзҡ„еҸӮж•°)
гҖҢheightгҖҚ (grabbing the appbar)
гҖҢtopгҖҚ (grabbing the superscripted icon)
гҖҢcurveSizeгҖҚ (жӢүдјёдёҠж Үеӣҫж Үзҡ„жӣІзәҝ)
гҖҢcolorгҖҚ (и®ҫзҪ®еӣҫж Үзҡ„йўңиүІ)
гҖҢbackgroundColorгҖҚ (и®ҫзҪ® appbar иғҢжҷҜйўңиүІ)
гҖҢgradientгҖҚ (дҪҝз”ЁжёҗеҸҳе°ҸйғЁд»¶и®ҫзҪ® appbar иғҢжҷҜйўңиүІ)
гҖҢactiveColorгҖҚ (и®ҫзҪ®еңҶеҪўйўңиүІ)
AppBarй»ҳи®ӨдҪҝз”ЁеҶ…зҪ®ж ·ејҸпјҢжӮЁеҸҜиғҪйңҖиҰҒдёәе…¶и®ҫзҪ®дё»йўҳгҖӮ д»ҘдёӢжҳҜдёҖдәӣж”ҜжҢҒзҡ„еұһжҖ§пјҡ
| Attributes | Description |
|---|---|
| backgroundColor | AppBar иғҢжҷҜ |
| gradient | жёҗеҸҳеұһжҖ§пјҢеҸҜд»ҘиҰҶзӣ–backgroundColor |
| height | AppBar й«ҳеәҰ |
| color | icon/text зҡ„йўңиүІеҖј |
| activeColor | icon/text зҡ„йҖүдёӯжҖҒйўңиүІеҖј |
| curveSize | еҮёеҪўеӨ§е°Ҹ |
| top | еҮёеҪўеҲ°AppBarдёҠиҫ№зјҳзҡ„и·қзҰ» |
| style | ж”ҜжҢҒзҡ„ж ·ејҸ: fixed, fixedCircle, react, reactCircle, ... |
| chipBuilder | и§’ж Үжһ„йҖ еҷЁbuilder, ConvexAppBar.badgeдјҡдҪҝз”Ёй»ҳи®Өж ·ејҸ |


еңЁ Convex_Bottom_Bar жј”зӨәдёӯпјҢйҰ–е…ҲпјҢжҲ‘们еңЁиҝҷдёӘзұ»дёӯеҲӣе»әдёҖдёӘеҗҚдёә MyHomePage ()зҡ„жңүзҠ¶жҖҒзұ»пјҢжҲ‘们еҲӣе»әдёҖдёӘеҖјдёә 0 зҡ„еҸҳйҮҸ selectedpage зұ»еһӢзҡ„ integer passгҖӮе®ҡд№үдёҖдёӘеҗҚдёә pageListзҡ„еҲ—иЎЁпјҢеңЁиҝҷдёӘеҲ—иЎЁдёӯжҲ‘д»¬дј йҖ’иҰҒж·»еҠ еҲ° bootom еҜјиҲӘж Ҹдёӯзҡ„жүҖжңүйЎөйқўгҖӮ
int selectedpage = 0; final _pageList= [Home(), Message(), Persion(), Detail()];
еңЁ BuildContext ()дёӯпјҢжҲ‘们е®ҡд№ү ScaffoldгҖӮ
appBar: AppBar(
centerTitle: true,
title: Text('Convex Bottom Bar'),
),йҰ–е…ҲеңЁжӯЈж–Үдёӯдј йҖ’ _pagenoпјҢе…¶еҖјдёә selectedPageгҖӮдҪҝз”Ё scaffold еұһжҖ§пјҢжҲ‘们дҪҝз”Ё bottomNavigationBarгҖӮеңЁиҝҷйҮҢпјҢжҲ‘们еҲӣе»ә ConvexAppBar ()е№¶дј йҖ’ ItemsгҖҒ initialActiveIndex е’Ң onTapгҖӮеңЁжқЎзӣ®дёӯпјҢжҲ‘们йҖҡиҝҮжүҖжңүзҡ„еұҸ幕пјҢжҲ‘们еёҢжңӣеңЁжҲ‘们зҡ„еә”з”ЁзЁӢеәҸдёӯжҳҫзӨәгҖӮеңЁ initialActiveIndexwe дёӯпјҢжҲ‘д»¬дј йҖ’е·Із»Ҹе®ҡд№үзҡ„еҸҳйҮҸ selectedpageпјҢеңЁ onTap дёӯпјҢжҲ‘д»¬дј йҖ’ index 并еңЁ setState дёӯе®ҡд№ү setState () пјҢжҲ‘д»¬дј йҖ’ selectedpage зӣёеҪ“дәҺ indexгҖӮ
bottomNavigationBar: ConvexAppBar(
items: [
TabItem(icon: Icons._home_, title: 'Home'),
TabItem(icon: Icons._favorite_, title: 'Favorite'),
TabItem(icon: Icons._shopping_cart_, title: 'Cart'),
TabItem(icon: Icons._person_, title: 'Profile'),
],
initialActiveIndex: selectedpage,
onTap: (int index){
setState(() {
selectedpage = index;
});
},
),main.dart
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
import 'package:flutter/material.dart';
import 'detail.dart';
import 'home.dart';
import 'message.dart';
import 'persion.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.teal,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int selectedpage = 0;
final _pageNo = [Home(), Message(), Persion(), Detail()];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Convex Bottom Bar'),
),
body: _pageNo[selectedpage],
bottomNavigationBar: ConvexAppBar(
color: Colors.white,
activeColor: Colors.red,
backgroundColor: Colors.orange,
items: [
TabItem(icon: Icons.person, title: 'ж–°'),
TabItem(icon: Icons.favorite, title: 'е№ҙ'),
TabItem(icon: Icons.brush, title: 'еҝ«'),
TabItem(icon: Icons.car_rental, title: 'д№җ'),
],
initialActiveIndex: selectedpage,
onTap: (int index) {
setState(() {
selectedpage = index;
});
},
),
);
}
}еҰӮжһңжҲ‘们еҲӣе»әдёҚеҗҢзҡ„йЎөйқў, Home(), Favorite(), CartPage(), ProfilePage(). еңЁ Home зұ»дёӯпјҢжҲ‘们е®ҡд№үдёҖдёӘеёҰжңүиғҢжҷҜйўңиүІзҡ„ж–Үжң¬гҖӮ
Home йЎө
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('ж¬ўиҝҺжқҘеҲ°иҝҷе„ҝ'),
),
body: Center(
child: Text(
'ж—©иө·зҡ„е№ҙиҪ»дәә',
style: TextStyle(fontSize: 60, fontWeight: FontWeight.bold),
),
),
);
}
}MessageйЎө:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Message extends StatefulWidget {
const Message({Key? key}) : super(key: key);
@override
_MessageState createState() => _MessageState();
}
class _MessageState extends State<Message> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
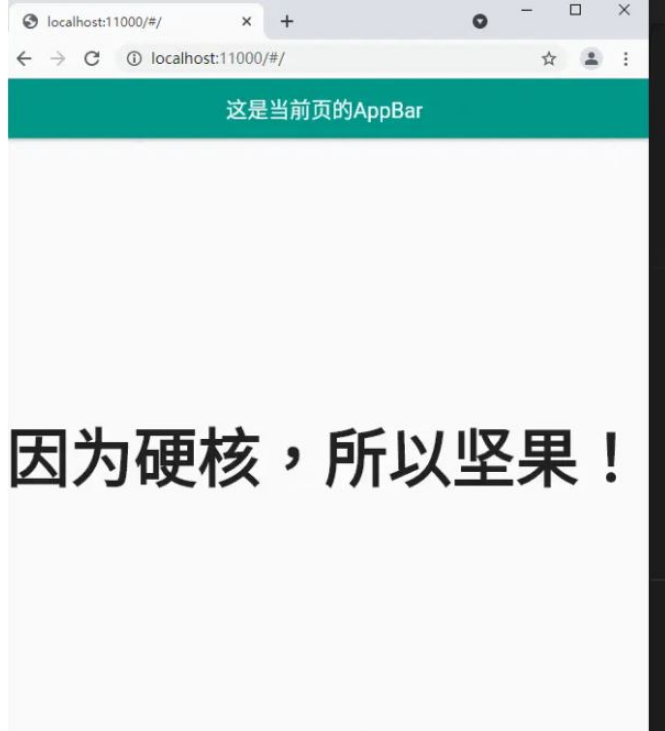
title: Text('иҝҷжҳҜеҪ“еүҚйЎөзҡ„AppBar'),
),
body: Center(
child: Text(
'еӣ дёәзЎ¬ж ёпјҢжүҖд»ҘеқҡжһңпјҒ',
style: TextStyle(fontSize: 60, fontWeight: FontWeight.bold),
),
),
);
}
}PersionйЎө
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Persion extends StatefulWidget {
const Persion({Key? key}) : super(key: key);
@override
_PersionState createState() => _PersionState();
}
class _PersionState extends State<Persion> {
@override
Widget build(BuildContext context) {
return Scaffold( appBar: AppBar(
centerTitle: true,
title: Text('е…¬дј—еҸ·'),
),
body: Center(
child: Text(
'еӨ§еүҚз«Ҝд№Ӣж—…',
style: TextStyle(fontSize: 60, fontWeight: FontWeight.bold),
),
),
);
}
}DetailйЎөйқў
// ignore: file_names
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Detail extends StatefulWidget {
const Detail({Key? key}) : super(key: key);
@override
_DetailState createState() => _DetailState();
}
class _DetailState extends State<Detail> {
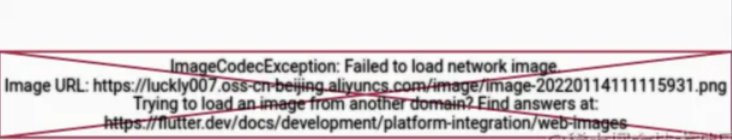
String image =
"https://luckly007.oss-cn-beijing.aliyuncs.com/image/image-20220114111115931.png";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('жү«з Ғе…іжіЁ'),
),
body: Center(
child: new Image(image: new NetworkImage(image)),
),
);
}
}еҪ“жҲ‘们иҝҗиЎҢеә”з”ЁзЁӢеәҸпјҢжҲ‘们еә”иҜҘеҫ—еҲ°еұҸ幕зҡ„иҫ“еҮәеғҸдёӢйқўзҡ„жҠҘй”ҷдҝЎжҒҜгҖӮ
иҝҷжҳҜдёҖдёӘ

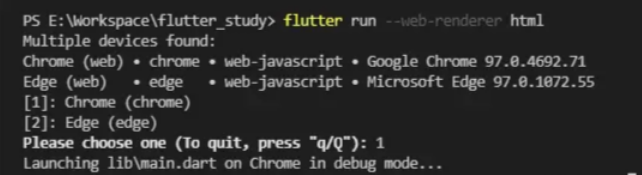
flutter build web --release --web-renderer html
flutter run --web-renderer html
flutter run -d chrome --web-renderer html

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ