这篇文章主要介绍“css的word-wrap怎么用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“css的word-wrap怎么用”文章能帮助大家解决问题。
word-wrap是设置对象内文字碰到对象顶边时是否采取换行排版组织。
1、语法
word-wrap:normal—— 应允模式顶开指定的容器边疆,碰到一连没有空格英文或没有空格数字不换行(默认,不设置对象也具有默认格式)
word-wrap:break-word —— 内容将在腹地内换行,当形式太多顶到对象鸿沟时,模式积极自愿换行。
2、思空见贯情况
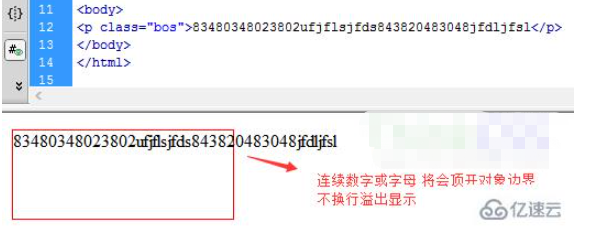
对象内接连数字或字母太多后,内容顶边对象容器后不会换行,而是溢出持续不换行闪现。与汉字或有空格差异,汉字会定格容器要地本地会积极换行。

连气儿数字或字母造成不被动换行
3、应用语法
p{word-wrap:break-word}
配置html段落p内笔墨顶格对象容器边际被动换行。
1、代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css逼迫换行 CSS5实例</title>
<style>
.bos{ width:200px; height:80px; border:1px solid #F00; word-wrap: break-word; }
</style>
</head><body> <p class="bos">83480348023802ufjflsjfds843820483048jfdljfsl</p> </body> </html>
配置class=bos对象宽度,边框,里面放入接连不时文字和数字形式。如果不配置word-wrap: break-word大要涉猎器中考察到本教程文章一初阶的第一张图看到连续数字模式不换行超过跨过溢出盒子。
这里给予对象配置word-wrap: break-word勒迫换行花色。
关于“css的word-wrap怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。