жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶжҖҺд№ҲдҪҝз”ЁdivжЁЎд»ҝinputж•ҲжһңпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
е®һзҺ°ж•Ҳжһң
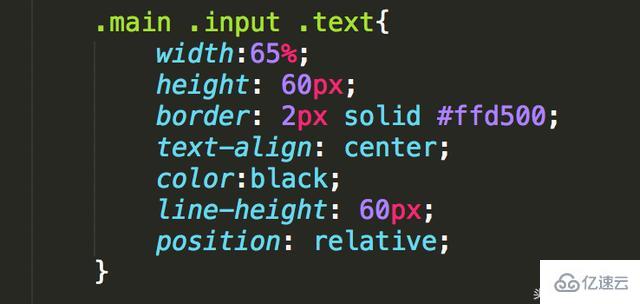
иҝҷйҮҢжҲ‘们е®ҡд№үдёҖдёӘжҳҫзӨәеҶ…е®№зҡ„divжқҘжЁЎжӢҹinputпјҢе…¶cssж ·ејҸеҰӮдёӢгҖӮ

cssж ·ејҸ
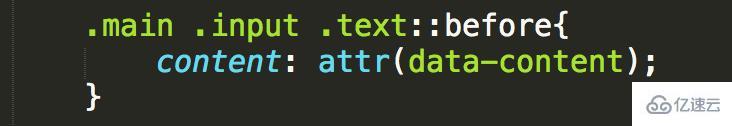
жҲ‘们дҪҝз”Ё:beforeдјӘе…ғзҙ жқҘиЈ…иҪҪиҫ“е…Ҙзҡ„еҶ…е®№пјҢеңЁ:beforeе…ғзҙ дёӯдҪҝз”ЁcontentеұһжҖ§жқҘеҠЁжҖҒзҡ„е…ғзҙ зҡ„еұһжҖ§еҖјгҖӮ

дҪҝз”Ё:beforeдјӘе…ғзҙ
еңЁinputж ҮзӯҫдёӯпјҢеҰӮжһңinputе…ғзҙ иҺ·еҸ–з„ҰзӮ№еҗҺпјҢеңЁinputе…ғзҙ еҶ…дјҡжңүе…үж ҮеңЁй—ӘзғҒпјҢиҝҷдёӘж•ҲжһңжҲ‘们еҸҜд»ҘйҖҡиҝҮ:afterдјӘе…ғзҙ жқҘе®һзҺ°гҖӮ
жҲ‘们дјҡз”ЁеҲ°еҠЁз”»animationзҡ„зҹҘиҜҶпјҢйҰ–е…Ҳе®ҡд№үдёҖдёӘеҠЁз”»ж•ҲжһңпјҢеҲ©з”ЁopacityеұһжҖ§жқҘжҺ§еҲ¶жҳҫзӨәдёҺдёҚжҳҫзӨәпјҢд»ҺиҖҢйҖ жҲҗй—ӘзғҒж•ҲжһңгҖӮ

е®ҡд№үй—ӘзғҒеҠЁдҪң
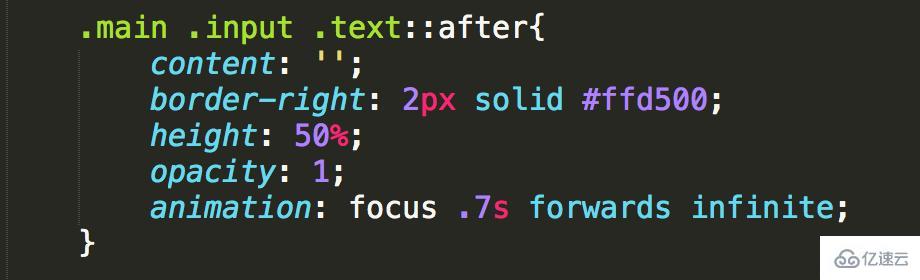
然еҗҺеңЁ:afterдјӘе…ғзҙ дёӯдҪҝз”ЁгҖӮ

:afterдјӘе…ғзҙ
еңЁи®ҫзҪ®еҘҪdivж•ҲжһңеҗҺпјҢйңҖиҰҒеңЁзӮ№еҮ»дёӢйқўзҡ„ж•°еӯ—ж—¶пјҢе°ҶеҖјжҳҫзӨәеңЁdivдёӯпјҢиҝҷе°ұйңҖиҰҒз”ЁеҲ°JavascriptеҺ»жҺ§еҲ¶гҖӮ
йҰ–е…ҲиҺ·еҸ–йЎөйқўдёҠжүҖжңүеӯҳеңЁеҠЁдҪңзҡ„е…ғзҙ гҖӮ

иҺ·еҸ–е…ғзҙ
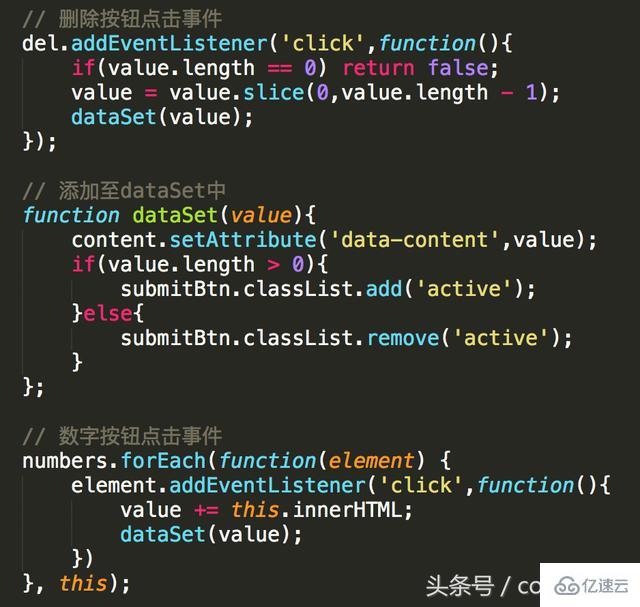
然еҗҺз»ҷж•°еӯ—е’ҢеҲ йҷӨе…ғзҙ еҲҶеҲ«ж·»еҠ еҜ№еә”зҡ„дәӢ件гҖӮ

е…ғзҙ з»‘е®ҡдәӢ件
з»‘е®ҡдәӢ件еҗҺпјҢеңЁзӮ№еҮ»ж•°еӯ—ж—¶дјҡе°ҶеҖјеҠЁжҖҒзҡ„жҳҫзӨәеңЁdivдёӯпјҢеңЁеҲ йҷӨж—¶д№ҹдјҡзӣёеә”еҲ жҺүжңҖеҗҺдёҖдёӘж·»еҠ зҡ„е…ғзҙ еҖјгҖӮ
еҜ№дәҺж•ҙдёӘйЎөйқўзҡ„и®ҫи®ЎпјҢйҮҮз”ЁдәҶheaderпјҢdivе’Ңfooterзҡ„еёғеұҖгҖӮ
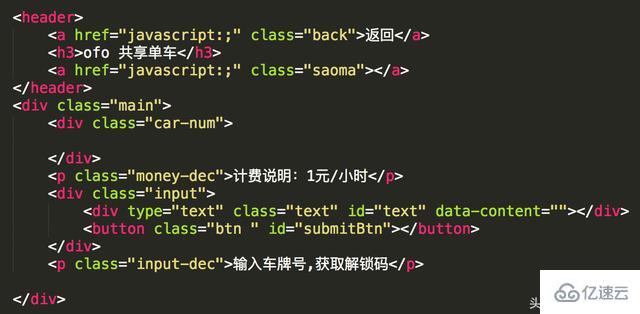
headerе’Ңdivзҡ„htmlйғЁеҲҶд»Јз ҒеҰӮдёӢгҖӮ

headerдёҺdiv
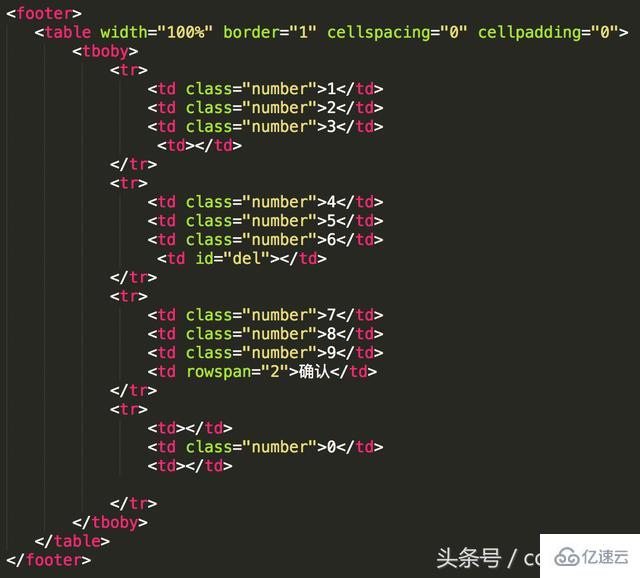
зӣёеә”зҡ„footerйғЁеҲҶд»Јз ҒеҰӮдёӢпјҢе…¶дё»иҰҒйҮҮз”Ёзҡ„жҳҜtableеёғеұҖпјҢзӣёеҜ№з®ҖеҚ•е®һз”ЁгҖӮ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңжҖҺд№ҲдҪҝз”ЁdivжЁЎд»ҝinputж•ҲжһңвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ