这篇文章给大家分享的是有关CSS如何让图片中网页中水平居中的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
运用CSS让图片中网页中水准居中代码:
text-align:center
模式居中text-align:center简介:
text-align:center为程度形式居中效用,图片放上钩页中是运用img标签引入,所以要让图片程度居中,只必要对图片父级(上一级)设置此水准居中CSS便可。
1、CSS代码
div{ width:400px; height:110px;text-align:center}这样便可设置div内图片居中。
2、html代码
<div><img src="//www.css5.com.cn/imgthink2015/logo.gif" /></div>
3、图片水准居中实例截图

img图片在div内程度居中实例截图
1、CSS代码
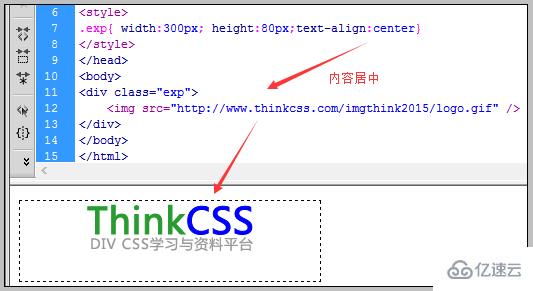
.exp{ width:300px; height:80px;text-align:center}为了看到图片居中造诣,配置对象宽度和高度
2、HTML形式代码
<div class="exp"> <img src="//www.css5.com.cn/imgthink2015/logo.gif" /> </div>
3、功效截图

图片作为内容被程度居中
感谢各位的阅读!关于“CSS如何让图片中网页中水平居中”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。