本篇内容主要讲解“jquery如何移除style属性”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery如何移除style属性”吧!
在jquery中,可以利用removeAttr()方法来移除style属性,该方法的作用就是从被选元素中移除指定属性,语法“$(selector).removeAttr("style")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
style属性是HTML核心属性,用于为元素指定内联样式(inline style)。
style属性将覆盖其他全局样式,比如在<style>元素或外部样式表中定义的样式。
那么利用jquery怎么移除style属性
在jquery中,可以利用removeAttr()方法来移除style属性。
removeAttr() 方法用于从被选元素中移除属性。
语法:
$(selector).removeAttr(attribute)
attribute:必需。规定从指定元素中移除的属性。
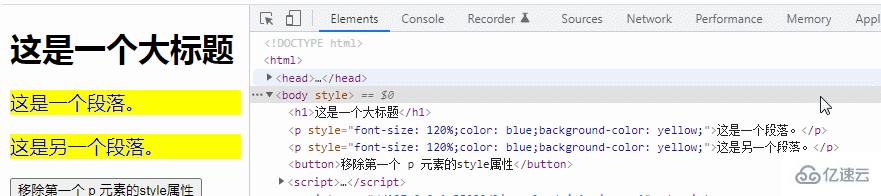
示例:移除第一个 p 元素的style属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h2>这是一个大标题</h2>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>
到此,相信大家对“jquery如何移除style属性”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。