本篇内容介绍了“Vue怎么实现动态控制表格列的显示和隐藏”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
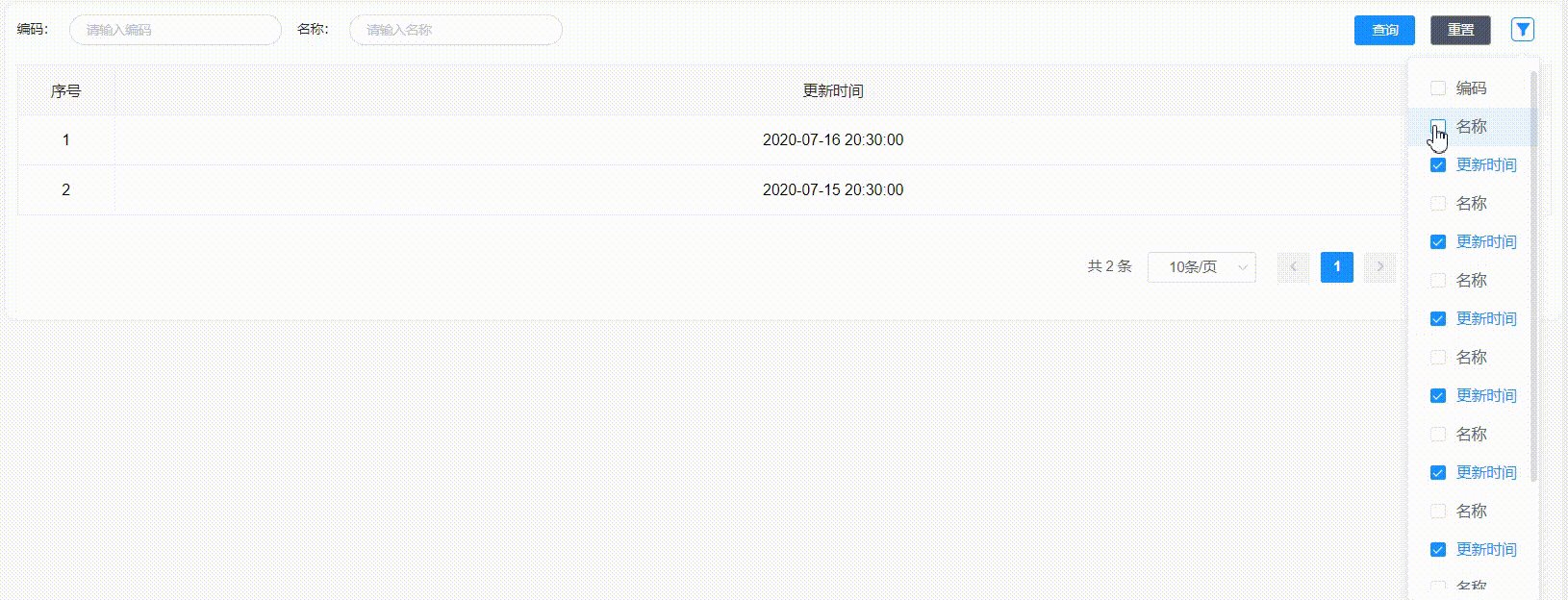
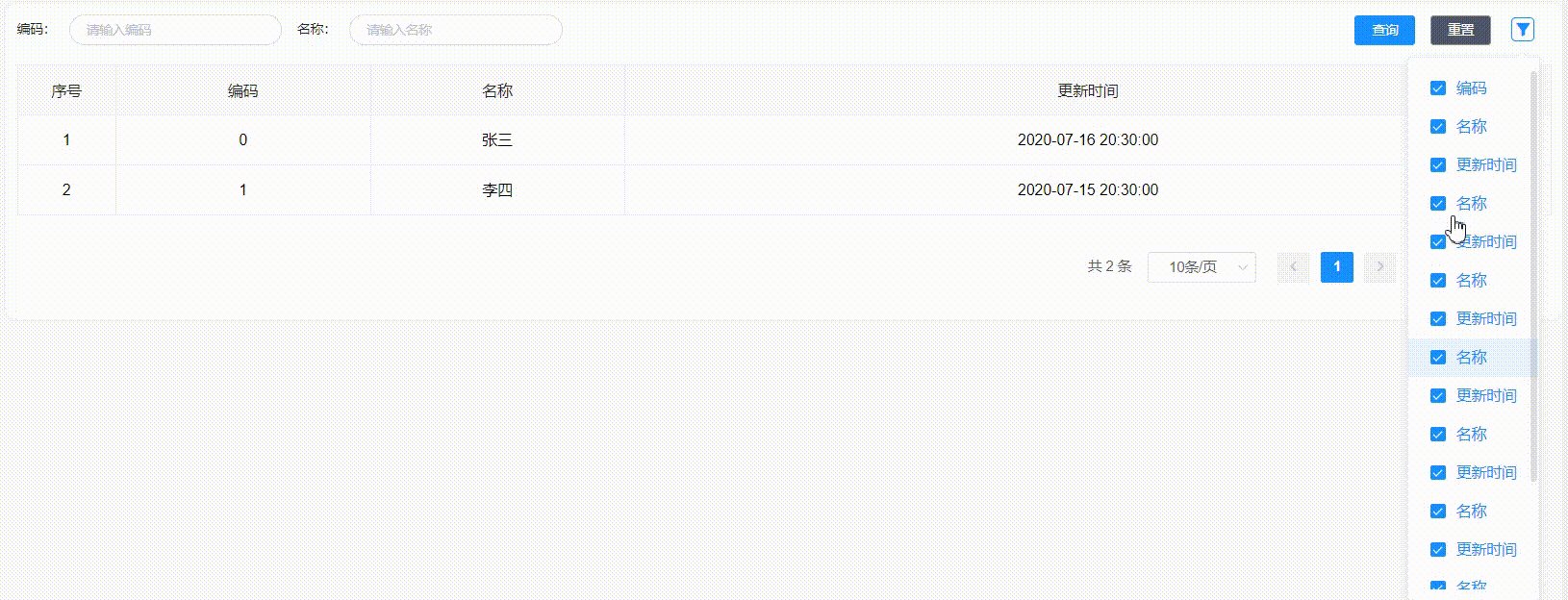
效果如图:
表头标题是重复的、为了能看到滚动效果

v-if=“lists[0].ispass” 来判断表格列的状态每一列是否显示或隐藏 勾选则展示、取消勾选隐藏、默认勾选
<el-dropdown :hide-on-click="false"> <i class="iconfont icon-shaixuan" ></i> <el-dropdown-menu slot="dropdown" > <el-scrollbar >//作用是数据过多把表单数据的整体高度固定、多出的区域可以下拉展示 <el-checkbox-group v-model="check"> <el-dropdown-item v-for="(item,index) in checkList" :key="index"><el-checkbox :label="item" :key="item"></el-checkbox> </el-dropdown-item> </el-checkbox-group> </el-scrollbar> </el-dropdown-menu> </el-dropdown> <el-table :data="institutionalTypeList" border align="center" v-loading="listLoading" :header-cell-> <af-table-column type="index" :index="indexMethod" label="序号" width="90"> </af-table-column> <af-table-column v-if="lists[0].ispass" prop="id" label="编码" > </af-table-column> <af-table-column v-if="lists[1].ispass" prop="name" label="名称" > </af-table-column> <af-table-column v-if="lists[2].ispass" prop="updatetime" label="更新时间" > </af-table-column> </el-table>
lists是所有表头标题,check是多选框默认全选,checkList也是所有表头标题、跟多选框绑定的
data() {
return {
check:['编码','名称','更新时间'],
checkList:['编码','名称','更新时间'],
lists:[
{label:'编码',ispass:true},
{label:'名称',ispass:true},
{label:'更新时间',ispass:true},
],
}
},动态监听值选中的选项
watch:{
check(newVal){
if (newVal) {
var arr = this.checkList.filter(i => newVal.indexOf(i) < 0) //未选中
this.lists.map(i => {
if (arr.indexOf(i.label) !== -1) {
i.ispass = false
} else {
i.ispass = true
}
})
}
}
},“Vue怎么实现动态控制表格列的显示和隐藏”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。