这篇文章主要介绍“jquery如何删除第3个li元素”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何删除第3个li元素”文章能帮助大家解决问题。
jquery删除第3个li元素的方法:1、利用“:nth-child(n)”选择器选取第3个li元素,语法“$("li:nth-child(3)")”;2、用remove()删除被选元素及其内部内容,语法“指定li元素.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除第3个li元素
实现思路:
选取第3个li元素
删除获取的li元素
实现方法:
选取指定位置元素可以利用:nth-child(n)选择器,想要选取第3个li元素,则可设置li:nth-child(3)
删除被选元素可利用remove()方法
使用 remove( ) 方法可将某个元素及其内部的所有内容删除。
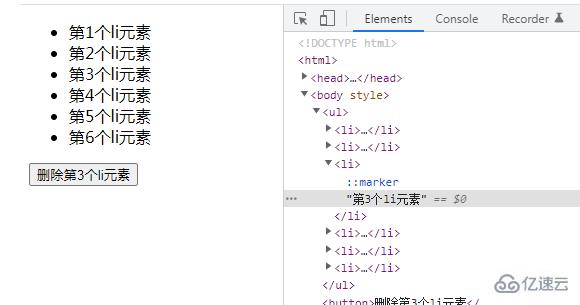
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>
关于“jquery如何删除第3个li元素”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。