这篇文章主要介绍了JavaScript本地存储怎么实现用户名存储的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇JavaScript本地存储怎么实现用户名存储文章都会有所收获,下面我们一起来看看吧。
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量大,sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify()编码后存储
1、生命周期为关闭浏览器窗口
2、在用一个窗口页面下数据可以共享
3、以键值对的形式存储使用
设置数据
sessionStorage.setItem(key, value)
获取数据
sessionStorage.getItem(key)
删除数据
sessionStorage.removeItem(key)
清空数据
sessionStorage.clear()
练习:
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
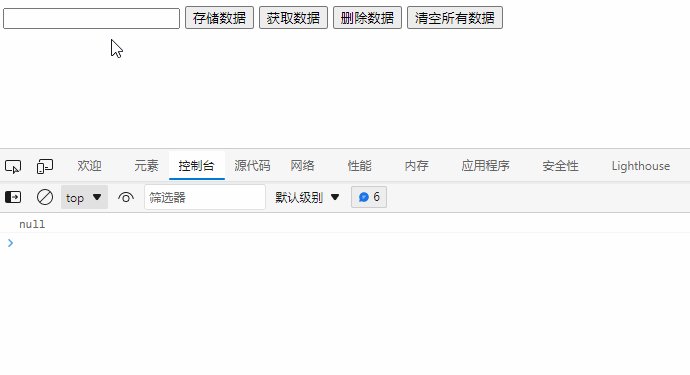
console.log(localStorage.getItem('username'));
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
get.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click', function() {
//
sessionStorage.removeItem('uname');
});
del.addEventListener('click', function() {
// 当我们点击了之后,清除所有的
sessionStorage.clear();
});
</script>
1、生命周期永久生效,除非手动删除,否则关闭页面也会存在
2、可以多窗口页面共享(同一个浏览器)
3、以键值对的形式存储
存储数据
localStorage.setItem(key, value)
获取数据
localStorage.getItem(key)
删除数据
localStorage.removeItem(key)
清除所有数据
localStorage.clear()
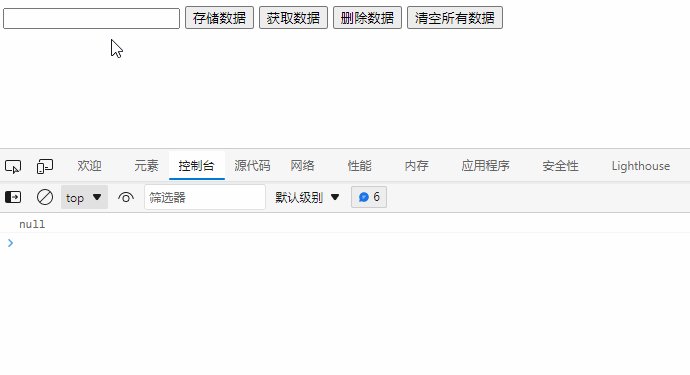
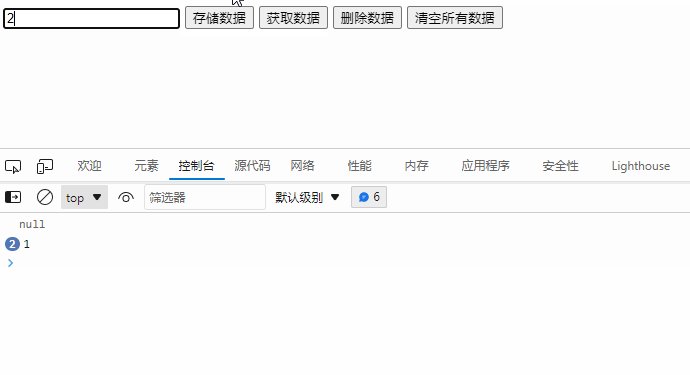
练习:
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
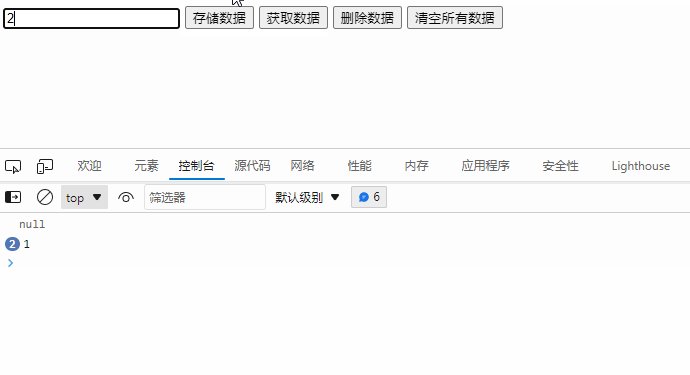
set.addEventListener('click', function() {
var val = ipt.value;
localStorage.setItem('username', val);
})
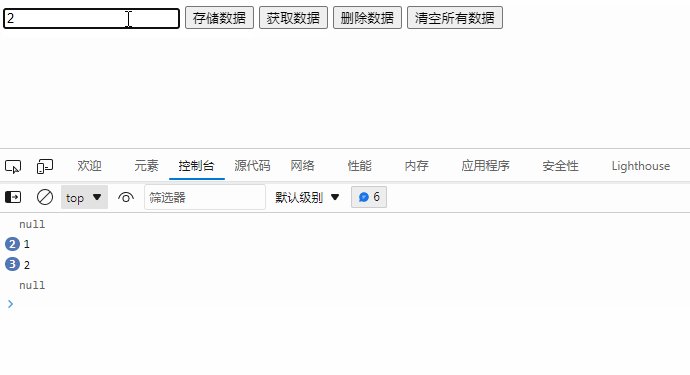
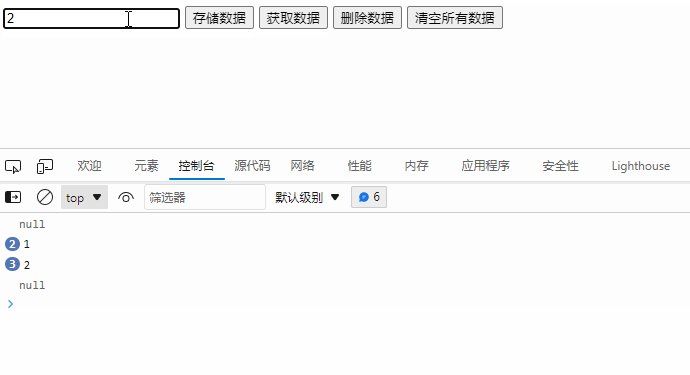
get.addEventListener('click', function() {
console.log(localStorage.getItem('username'));
})
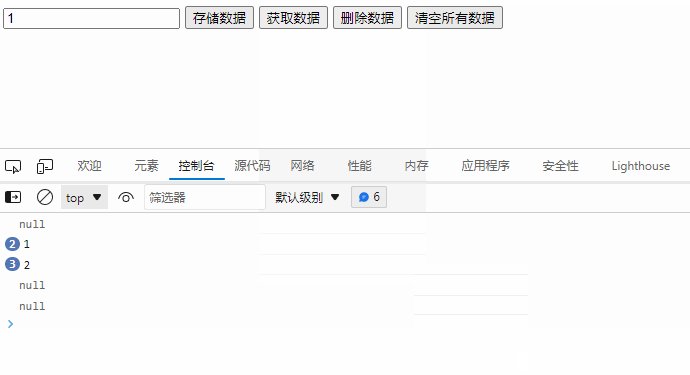
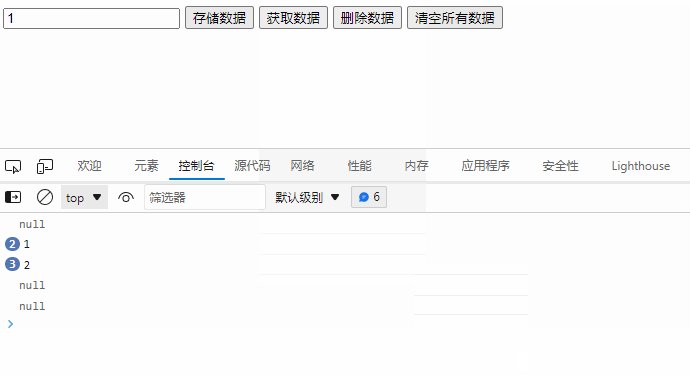
remove.addEventListener('click', function() {
localStorage.removeItem('username');
})
del.addEventListener('click', function() {
localStorage.clear();
})
</script>
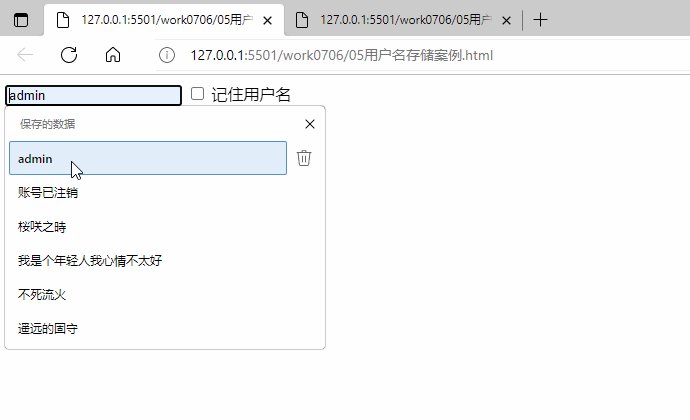
如果勾选记住用户名,下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
案例分析:
1、将数据存储到本地存储
2、关闭页面再打开也可以显示用户名,所以用到的是localStorage
3、打开页面需要先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
4、当复选框发生改变的时候change事件
5、如果勾选,就存储,否则就移除
<input type="text" name="username" id="username" value="" placeholder="请输入用户名"/>
<input type="checkbox" id="rusername"> 记住用户名
<script type="text/javascript">
var username = document.querySelector('#username');
var rusername = document.querySelector('#rusername');
// 先判断用户是否需要记录数据 再让记录的数据显示再表单里面
if(localStorage.getItem('username')){
username.value=localStorage.getItem('username');
rusername.checked = true;
}
// change改变时 发生 Checkbox选中和不选中时 发生
rusername.addEventListener('change',function(){
// console.log('改变了');
// console.log(rusername.checked);
if(this.checked){
localStorage.setItem('username',username.value);
}else{
localStorage.removeItem('username');
}
})
</script>
关于“JavaScript本地存储怎么实现用户名存储”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“JavaScript本地存储怎么实现用户名存储”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。