жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңvueд№ӢeleеӨҡзә§иҒ”组件еҰӮдҪ•дҪҝз”ЁвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңvueд№ӢeleеӨҡзә§иҒ”组件еҰӮдҪ•дҪҝз”ЁвҖқж–Үз« еҗ§гҖӮ
еӨҡзә§иҒ”组件зҡ„дҪҝз”Ё

html
<el-cascader ref="cascader" :options="options" @focus="cascaderFocus" @change="cascaderChange" v-model="cascadeValue" :props="propsVal" popper-class="cascader" ></el-cascader>
js
data () {
return {
options : [
{
value: "01",
label: "科жҠҖ",
parentValue: "0",
children: [
{
value: "0101",
label: "еҚҠеҜјдҪ“",
parentValue: "01",
children: [
{
value: "010101",
label: "зҺҜ",
parentValue: "0101",
},
],
},
{
value: "0102",
label: "еҚҠеҜјдҪ“2",
parentValue: "01",
children: [
{
value: "010201",
label: "жҳҫ1",
parentValue: "0102",
},
],
},
{ value: "0103", label: "дә§дёҡ", parentValue: "01" },
],
},
{value: "02", label: "дёҡ", parentValue: "0" }, // жІЎжңүеӯҗйӣҶзҡ„ж—¶еҖҷ
{value: "04", label: "зұ»", parentValue: "0",children: [], }
],
cascadeValue: [], //зә§иҒ”йҖүдёӯзҡ„еҖј
currentIndustry:[],
propsVal: {
checkStrictly: true,
},
};
},
methods: {
cascaderFocus(){
console.log("jiagouFocus");
},
cascaderChange(valArr){
console.log("jgTreeChange", valArr);
this.currentIndustry = valArr
},
}
// йҮҚзҪ®зҡ„ж—¶еҖҷ
reset() {
this.$refs.cascader.checkedValue = [];
this.$refs.cascader.dropDownVisible = false;
},css
.cascader .el-scrollbar{
min-width: 120px!important;
max-width: 100%;
}
.cascader .el-cascader-node{
padding: 0 18px 0 0;
height: 30px;
}
.cascader.el-cascader-node .el-cascader-node__postfix{
right: 5px;
}
.cascader .el-cascader-node > .el-radio{
margin-left: 7px;
}vue д№ӢeleеӨҡзә§иҒ”组件 ж·»еҠ йўқеӨ–зҡ„жҢүй’®
йңҖжұӮпјҡ
第дёҖеұӮпјҡйӣҶеӣўпјӣ 第дәҢеұӮпјҡжқҝеқ—пјӣ 第дёүеұӮпјҡдә§дёҡ
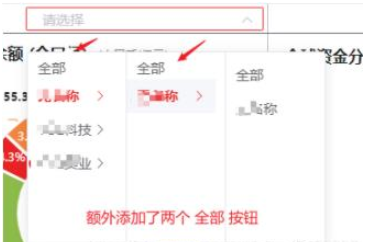
еңЁeleеӨҡзә§иҒ”组件д№ӢдёӯпјҢ第дёҖеұӮзҡ„ж—¶еҖҷж·»еҠ дёҖдёӘе…ЁйғЁжҢүй’®пјҢзӮ№еҮ»з¬¬дёҖеұӮзҡ„е…ЁйғЁзҡ„ж—¶еҖҷпјҢеҲҷзӣҙжҺҘжҹҘиҜўжүҖжңүйӣҶеӣўзҡ„ж•°жҚ®пјӣ
еңЁeleеӨҡзә§иҒ”组件д№ӢдёӯпјҢ第дәҢеұӮзҡ„ж—¶еҖҷж·»еҠ дёҖдёӘе…ЁйғЁжҢүй’®пјҢзӮ№еҮ»з¬¬дәҢеұӮзҡ„е…ЁйғЁзҡ„ж—¶еҖҷпјҢеҲҷзӣҙжҺҘжҹҘиҜўжүҖжңүжқҝеқ—зҡ„ж•°жҚ®пјӣ
зӮ№еҮ»зә§иҒ”зҡ„第дёүеұӮзҡ„ж—¶еҖҷпјҢжүҚеҠ иҪҪж•°жҚ®пјҒ

HTML
groupName пјҡеҲҷжҳҜйңҖиҰҒзҺ°е®һзҡ„ зӮ№еҮ»дәҶ第дәҢеұӮзҡ„е…ЁйғЁзҡ„ж—¶еҖҷпјҢжүҚжҳҫзӨәзҡ„пјҒеҗҰеҲҷзҡ„иҜқпјҢиө°еӨҡзә§иҒ”дёүеұӮйҖүдёӯпјҢжҳҫзӨәж•ҲжһңпјҒ
cascadeValue пјҡзә§иҒ”йҖүдёӯзҡ„еҖј
propsVal пјҡ зә§иҒ”еҠЁжҖҒеҠ иҪҪзҡ„й…ҚзҪ®еұһжҖ§
selectChange пјҡ зә§иҒ”йҖүдёӯзҡ„ж—¶еҖҷи§ҰеҸ‘зҡ„еҮҪж•°
expandChangeпјҡ зә§иҒ”еұ•ејҖи§ҰеҸ‘
зӣ®зҡ„пјҡзӮ№еҮ»зә§иҒ”зҡ„ж—¶еҖҷпјҢеҸӘжҳҜеңЁзӮ№еҮ»з¬¬дәҢеұӮзҡ„ж—¶еҖҷпјҢиҺ·еҸ–еҲ°з¬¬дёҖеұӮйӣҶеӣўзҡ„йҖүдёӯзҡ„еҖјпјҒ
<div class="top_pane_select">
<div class="group_name" v-if="showGroupName" >{{ groupName }} / е…ЁйғЁ</div>
<el-cascader
ref="cascader"
v-model="cascadeValue"
:props="propsVal"
@change="selectChange"
@expand-change="expandChange"
></el-cascader>
</div>js
data() {
return {
propsVal: {
// зӮ№еҮ»зҡ„ж—¶еҖҷ и§ҰеҸ‘
expandTrigger: "click",
// е®Ңж•ҙи·Ҝеҫ„
emitPath: true,
// еҠЁжҖҒеҠ иҪҪ
lazy: true,
// еҠЁжҖҒеҠ иҪҪзҡ„ж—¶еҖҷ и§ҰеҸ‘жёІжҹ“domиҠӮзӮ№
lazyLoad: (node, resolve) => {
this.selectLazyLoad(node, resolve);
},
},
currentIndustry: [], // еҪ“еүҚдә§дёҡ
groupName:"",// еҪ“йҖүдёӯдёә йӣҶеӣў + 第дәҢзә§ е…ЁйғЁзҡ„ж—¶еҖҷ жҳҫзӨәеҶҚзә§иҒ”иҸңеҚ•
firstHomeGroup:[], // йӣҶеӣўзҡ„ж•°жҚ®
showGroupName:false,
jtCode:"", // еҪ“еүҚйӣҶеӣўйҖүдёӯзҡ„code
cascadeValue: [], //зә§иҒ”йҖүдёӯзҡ„еҖј
}
}
watch: {
// зә§иҒ”йҖүдёӯзҡ„еҖј еҲӨж–ӯпјҡеҪ“йҖүдёӯзҡ„еҖј дёәз©әж•°з»„пјҲд№ҹе°ұжҳҜжҹҘиҜўжүҖд»ҘйӣҶеӣўзҡ„ж•°жҚ®ж—¶еҖҷпјүпјҢи°ғз”Ёзә§иҒ”зҡ„йҮҚзҪ®ж–№жі•пјҒ
cascadeValue(newV) {
if (newV.length === 0) {
this.selectReset();
}else{
this.groupName = "";
}
},
// еҪ“еүҚйҖүдёӯзҡ„дә§дёҡ дј йҖ’еҲ°еӯҗ组件зҡ„ж•°жҚ®
currentIndustry(newV){
this.currentIndustry = newV;
if(newV.length == 0){
this.groupName = "";
this.showGroupName = false;
}
}
},
methods: {
// еҲӣе»әdomиҠӮзӮ№ е’Ң еҲ йҷӨ domиҠӮзӮ№
createDom(dom){
let li = document.createElement("li")
li.innerHTML = "е…ЁйғЁ";
dom.insertBefore(li, dom.children[0])
dom.children[0].style.paddingLeft = "10px";
dom.children[0].style.cursor = "pointer";
},
destroyedDom(dom){
dom.removeChild(dom.children[0])
},
// зә§иҒ”йҖүжӢ©еҷЁ еҠЁжҖҒеҠ иҪҪж•°жҚ®
selectLazyLoad(node, resolve) {
const { level } = node;
if (level == 0) {
// иҜ·жұӮйӣҶеӣўзҡ„ж•°жҚ®
getHomeGroup().then(({ data }) => {
this.firstHomeGroup = data.dat;
this.renderNode(data, level, resolve);
});
} else if (level == 1) {
// иҜ·жұӮжқҝеқ—зҡ„ж•°жҚ®
let groupNo = node.data ? node.data.value : null; // жӢҝеҲ°йҖүдёӯзҡ„第дёҖзә§зҡ„value
getHomePlate(groupNo).then(({ data }) => {
this.renderNode(data, level, resolve);
});
} else if (level == 2) {
// иҜ·жұӮдә§дёҡзҡ„ж•°жҚ®
let palteNo = node.data ? node.data.value : null; // жӢҝеҲ°йҖүдёӯзҡ„第дәҢзә§зҡ„value
getHomeIndustry(palteNo).then(({ data }) => {
this.renderNode(data, level, resolve);
});
}
},
// жёІжҹ“domиҠӮзӮ№ е°ұжҳҜжӢҝеҲ°еҗҺеҸ°иҜ·жұӮзҡ„ж•°жҚ®зҡ„ж—¶еҖҷпјҢжёІжҹ“domиҠӮзӮ№
renderNode(data, level, resolve) {
if (data.code == 0 && data.dat.length > 0) {
let nodes = data.dat.map((item) => {
return {
value: item.code,
label: item.name,
leaf: level >= 2,
};
});
resolve(nodes);
if( level === 0){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(1) .el-scrollbar__view")
this.createDom(dom);
dom.children[0].onclick = () => {
this.jtCode = "";
this.cascadeValue = [];
this.currentIndustry = [];
this.selectChange([]);
this.$refs.cascader.dropDownVisible = false;
this.selectReset();
}
})
}
}
},
// зә§иҒ”еұ•ејҖ еҸӘдёәеҲӣе»әжңҖж–°зҡ„domиҠӮзӮ№
expandChange(item){
// console.log('еұ•ејҖitem',item);
if(item.length === 1){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom.children[0].innerText == "е…ЁйғЁ"){
this.destroyedDom(dom);
this.createDom(dom);
this.groupClick(item);
}else{
this.createDom(dom);
this.groupClick(item);
}
})
}
},
// зӮ№еҮ» йӣҶеӣўзҡ„ж—¶еҖҷ еҲӣе»ә е…ЁйғЁ жҢүй’®
groupClick(item){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom.children[0]){
dom.children[0].onclick = () => {
this.jtCode = item[0];
this.currentIndustry = [this.jtCode, ""];
// this.selectChange(this.currentIndustry);
this.firstHomeGroup.forEach(item => {
if(item.code == this.jtCode){
this.groupName = item.name;
this.showGroupName = true;
}
})
this.selectReset();
this.$refs.cascader.dropDownVisible = false;
}
}
})
},
// зә§иҒ”йҖүдёӯзҡ„ж—¶еҖҷ еҜ№ж•°жҚ®зҡ„еҲӨж–ӯпјҒ
selectChange(item) {
// console.log("зә§иҒ”йҖүдёӯitem", item,item.length);
// this.currentIndustry = item[item.length - 1];
if(item.length == 3){
this.currentIndustry = item;
this.showGroupName = false;
this.groupName = "";
} else {
if(this.jtCode){
this.currentIndustry = [this.jtCode,""];
}else{
this.currentIndustry = [];
}
}
},
// зә§иҒ”дёӢжӢүиҸңеҚ• йҮҚзҪ®
selectReset() {
const _cascader = this.$refs.cascader;
if (_cascader) {
_cascader.$refs.panel.checkedValue = [];
_cascader.$refs.panel.activePath = [];
_cascader.$refs.panel.syncActivePath();
}
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom){
if(dom.children[0].innerText == "е…ЁйғЁ" && dom.children[0]){
dom.removeChild(dom.children[0])
}
}
},
}пјҢCSS
.top_pane_select {
position: relative;
margin-top: 2px;
margin-left: 115px;
width: 240px;
height: 24px;
border: 1px solid #e82323;
border-radius: 2px;
overflow: hidden;
::v-deep .el-cascader {
top: -8px !important;
width: 240px!important;
.el-input__inner {
color: #e82323;
border: none !important;
}
}
// еҚ•зӢ¬йҖүдёӯ йӣҶеӣўзҡ„ж—¶еҖҷ жҳҫзӨә
.group_name{
background: #fff;
z-index: 10;
position: absolute;
top: 2px;
left: 15px;
width: 40%;
height: 22px;
line-height: 22px;
color: #e82323;
}
}д»ҘдёҠе°ұжҳҜе…ідәҺвҖңvueд№ӢeleеӨҡзә§иҒ”组件еҰӮдҪ•дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ