这篇文章主要介绍“Vue Router嵌套路由怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue Router嵌套路由怎么使用”文章能帮助大家解决问题。
说明
嵌套路由就是父路由里面嵌套他的子路由,父路由有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套。(router-view必须要有,否则点击了router-link后,路径会变化,但页面不改变)。
嵌套路由用于实现页中页效果。例如:
用户页面中,有登录页面和注册页面,这两个页面通过标签切换。
此时:用户页面是父路由,登录和注册页面是子路由
后台管理页面中,布局都是同一套,只是中间的内容部分改变。(例如:vue-element-admin)
此时:整个布局是父路由,中间的内容页面是子路由。
需求:写一个用户页面,里边有登录页面和注册页面,这两个页面通过标签切换。
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import User from '../views/user/User'
import Login from '../views/user/Login'
import Register from '../views/user/Register'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
redirect: User
},
{
path: '/user',
name: 'User',
component: User,
children: [
{
path: 'login',
name: 'Login',
component: Login
},
{
path: 'register',
name: 'Register',
component: Register
}
]
}
]
const router = new VueRouter({
routes
})
export default routerUser.vue
<template>
<div class="outer">
<h3>这是用户页面</h3>
<router-link :to="{name: 'Login'}">登录</router-link> |
<router-link :to="{name: 'Register'}">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'User'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>登录页面(子页面)
Login.vue
<template>
<div class="outer">
<h4>这是登录页面</h4>
</div>
</template>
<script>
export default {
name: 'Login'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>注册页面(子页面)
Register.vue
<template>
<div class="outer">
<h4>这是注册页面</h4>
</div>
</template>
<script>
export default {
name: 'Register'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>测试
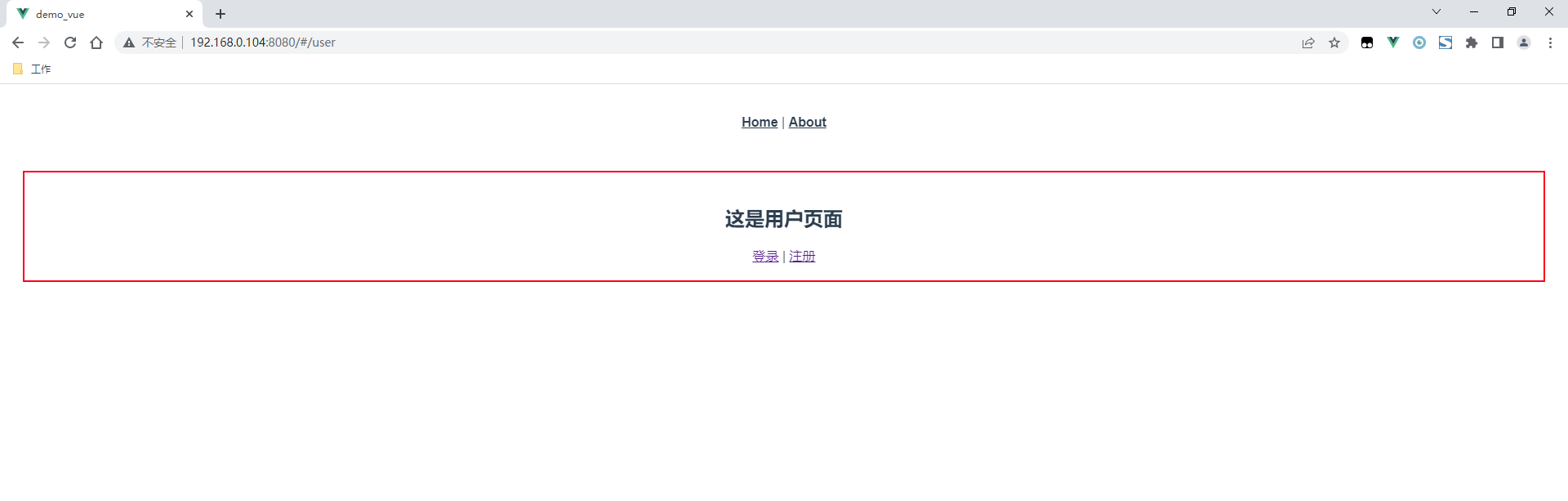
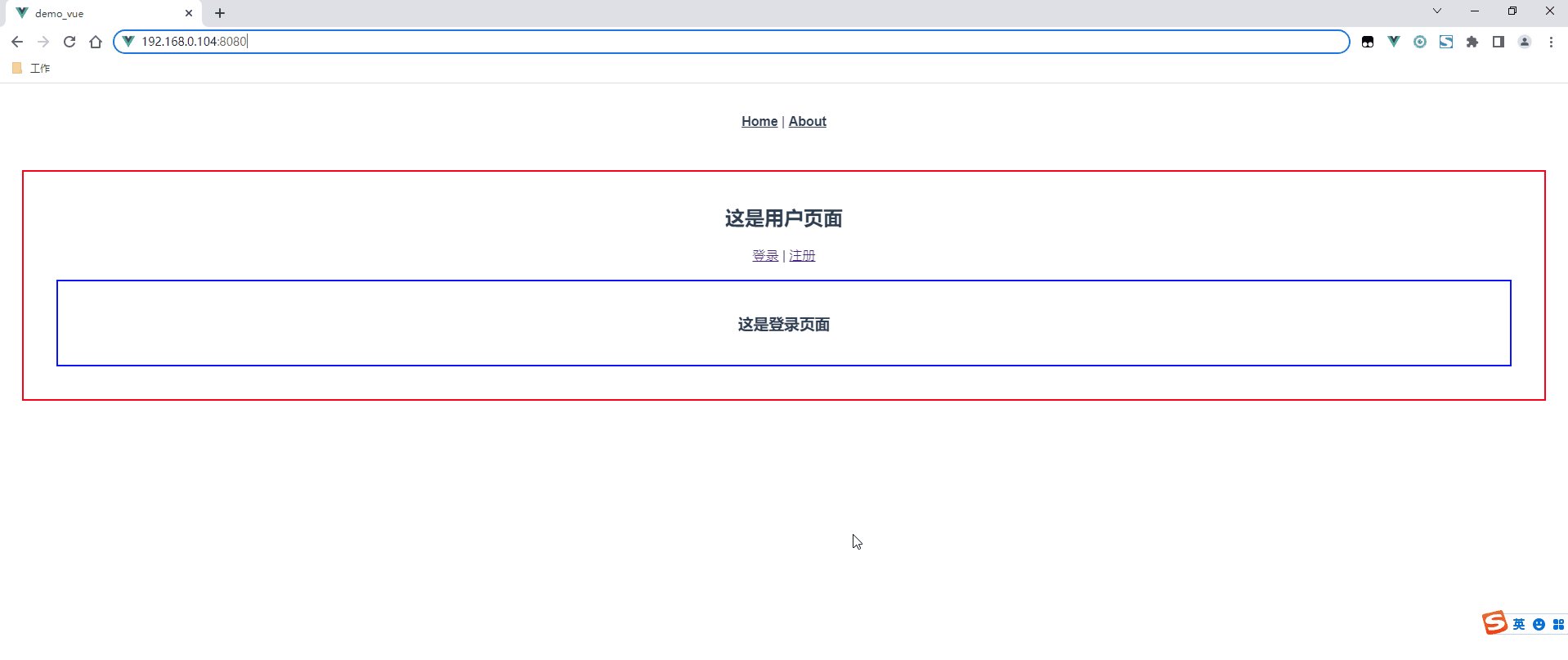
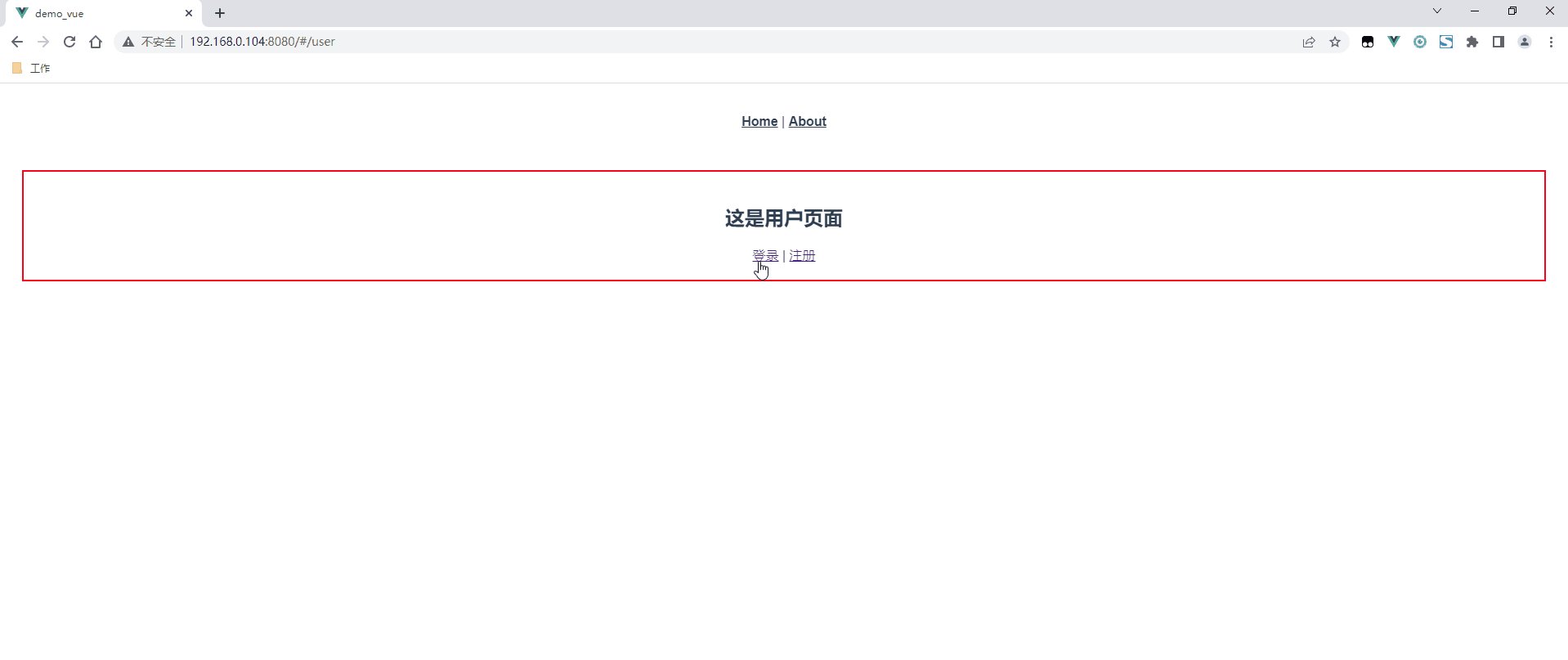
访问:http://192.168.0.104:8080/
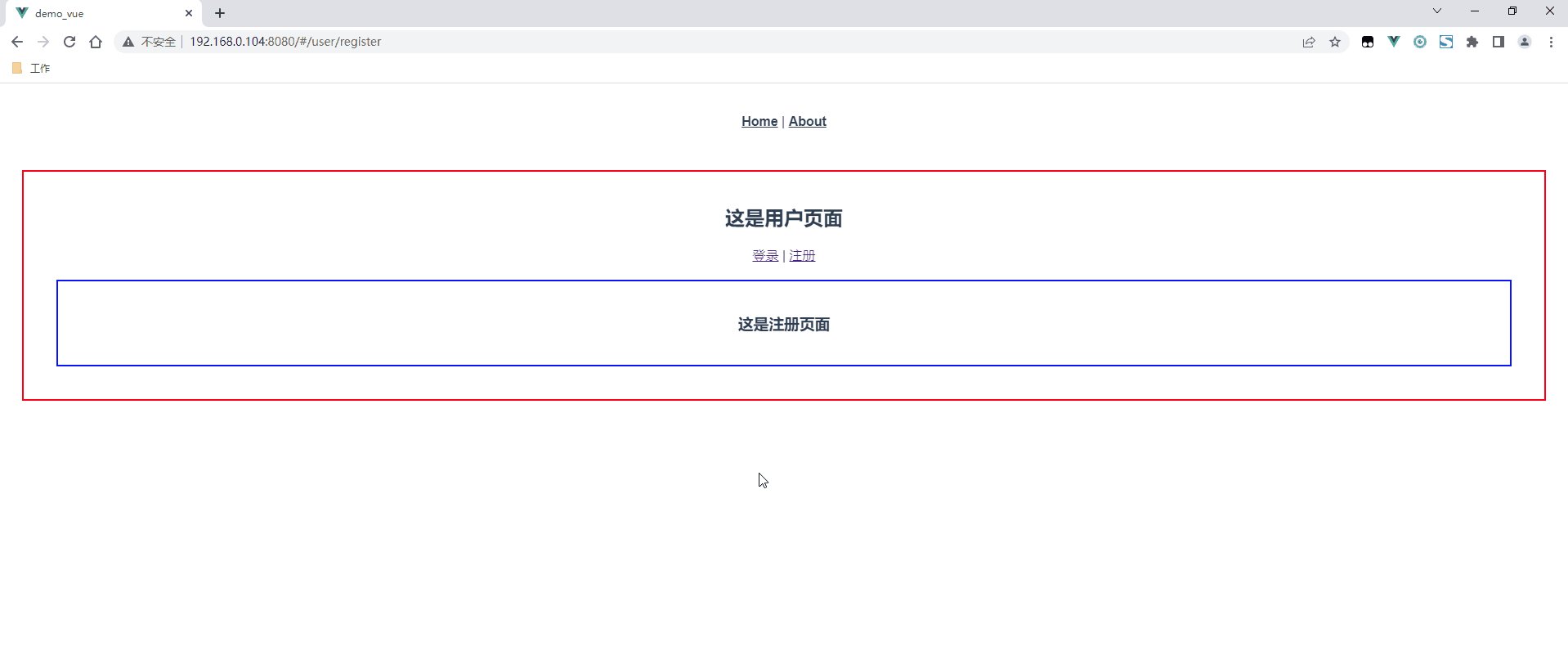
结果:

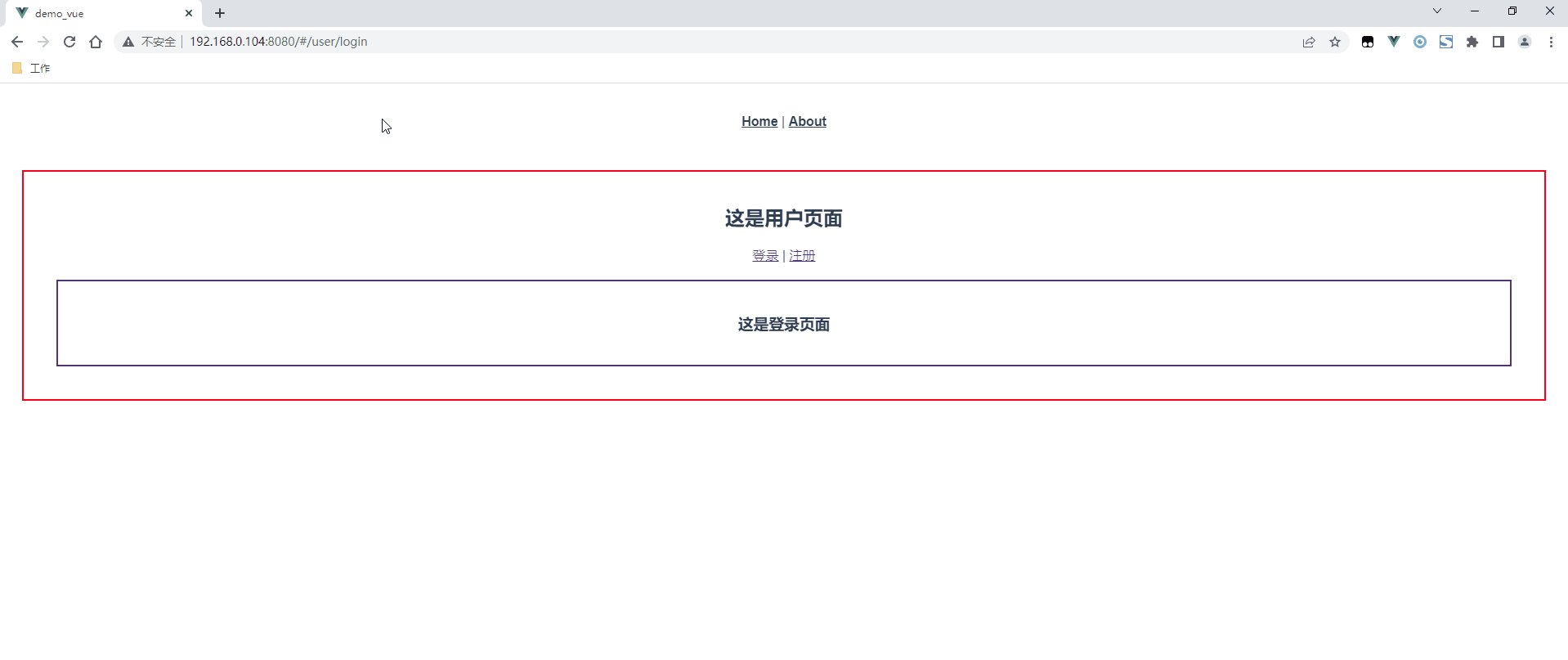
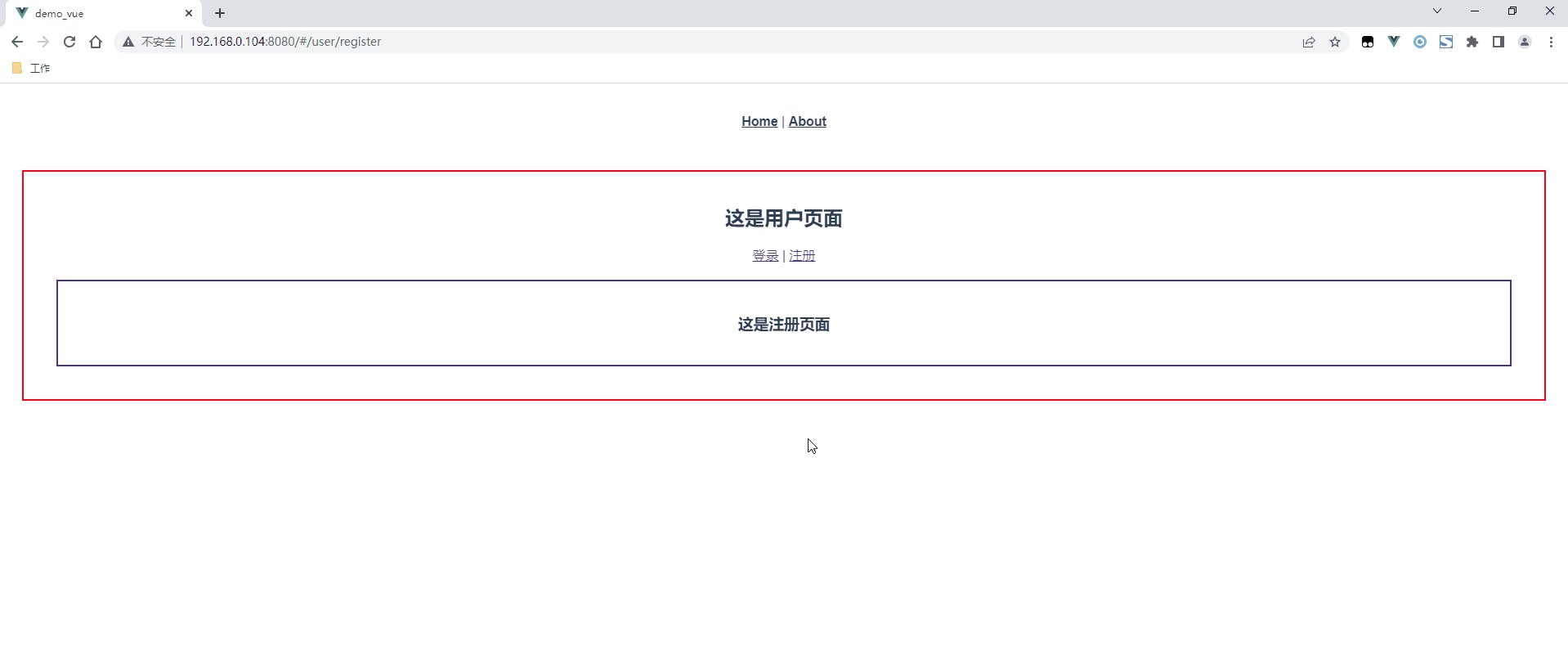
点击“登录”/“注册”:

如果子路由的path的最前边有“/”,则不需要加父路由的路径即可访问此子组件。
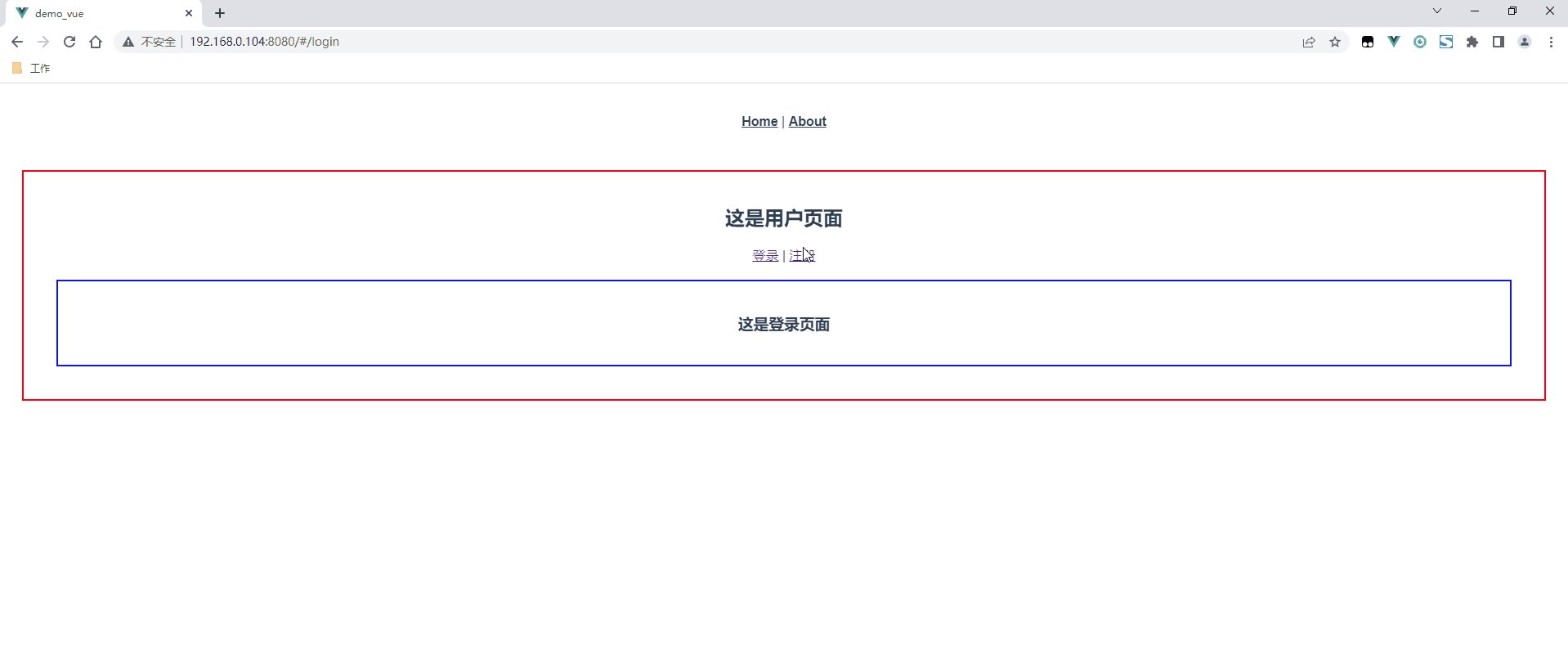
例如,修改上边的“路由配置”,将path: 'login',改为path: '/login',则登录页面可以这样访问:
http://192.168.0.104:8080/#/login
示例
router/index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import User from '../views/user/User'
import Login from '../views/user/Login'
import Register from '../views/user/Register'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
redirect: User
},
{
path: '/user',
name: 'User',
component: User,
children: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: 'register',
name: 'Register',
component: Register
}
]
}
]
const router = new VueRouter({
routes
})
export default router测试

关于“Vue Router嵌套路由怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。