这篇文章主要介绍“SpringBoot安全管理之Shiro框架怎么使用”,在日常操作中,相信很多人在SpringBoot安全管理之Shiro框架怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”SpringBoot安全管理之Shiro框架怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Apache Shiro 是一个开源的轻量级的 Java 安全框架,它提供身份验证、授权、密码管理以及会话管理等功能。相对于 Spring Security ,Shiro 框架更加直观、易用,同时也能提供健壮的安全性。
在传统的 SSM 框架中,手动整合 Shiro 的配置步骤还是比较多的,针对 Spring Boot ,Shiro 官方提供了 shiro-spring-boot-web-starter 用来简化 Shiro 在 Spring Boot 中的配置。
首先创建一个普通的 Spring Boot Web 项目,添加 Shiro 依赖以及页面模板依赖
<dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-spring-boot-web-starter</artifactId> <version>1.4.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>com.github.theborakompanioni</groupId> <artifactId>thymeleaf-extras-shiro</artifactId> <version>2.0.0</version> </dependency>
这里不需要添加 spring-boot-starter-web 依赖,shiro-spring-boot-web-starter 中已经依赖了 spring-boot-starter-web 。同时,此处使用 Thymeleaf 模板,为了在 Thymeleaf 使用 shiro 标签,加入了 thymeleaf-extras-shiro 依赖。
在 application.properties 中配置 Shiro 的基本信息
# 开启 Shiro 配置,默认为 true
shiro.enabled=true
# 开启 Shiro Web 配置,默认为 true
shiro.web.enabled=true
# 配置登录地址,默认为 /login.jsp
shiro.loginUrl=/login
# 配置登录成功的地址,默认为 /
shiro.successUrl=/index
# 未获授权默认跳转地址
shiro.unauthorizedUrl=/unauthorized
# 是否允许通过 URL 参数实现会话跟踪,如果网站支持 Cookie,可以关闭此选项,默认为 true
shiro.sessionManager.sessionIdUrlRewritingEnabled=true
# 是否允许通过 Cookie 实现会话跟踪,默认为 true
shiro.sessionManager.sessionIdCookieEnabled=true
然后在 Java 代码中配置 Shiro ,提供两个最基本的 Bean 即可
@Configuration
public class ShiroConfig {
@Bean
public Realm realm() {
TextConfigurationRealm realm = new TextConfigurationRealm();
realm.setUserDefinitions("sang=123,user\n admin=123,admin");
realm.setRoleDefinitions("admin=read,write\n user=read");
return realm;
}
@Bean
public ShiroFilterChainDefinition shiroFilterChainDefinition() {
DefaultShiroFilterChainDefinition chainDefinition =
new DefaultShiroFilterChainDefinition();
chainDefinition.addPathDefinition("/login", "anon");
chainDefinition.addPathDefinition("/doLogin", "anon");
chainDefinition.addPathDefinition("/logout", "logout");
chainDefinition.addPathDefinition("/**", "authc");
return chainDefinition;
}
@Bean
public ShiroDialect shiroDialect() {
return new ShiroDialect();
}
}代码解释:
这里提供两个关键的 Bean ,一个是 Realm,另一个是 ShiroFilterChainDefinition 。至于 ShiroDialect 则是为了支持在 Thymeleaf 中使用 Shiro 标签,如果不在 Thymeleaf 中使用 Shiro 标签,那么可以不提供 ShiroDialect
Realm 可以是自定义的 Realm,也可以是 Shiro 提供的 Realm,简单起见,此处没有配置数据库连接,直接配置了两个用户:sang/123 和 admin/123 ,分别对应角色 user 和 admin。
ShiroFilterChainDefinition Bean 中配置了基本的过滤规则 ,“/login” 和 “/doLogin”,可以匿名访问,“/logout”是一个注销登录请求,其余请求则都需要认证后才能访问
然后配置登录接口以及页面访问接口
@Controller
public class UserController {
@PostMapping("/doLogin")
public String doLogin(String username, String password, Model model) {
UsernamePasswordToken token = new UsernamePasswordToken(username, password);
Subject subject = SecurityUtils.getSubject();
try {
subject.login(token);
} catch (AuthenticationException e) {
model.addAttribute("error", "用户名或密码输入错误!");
return "login";
}
return "redirect:/index";
}
@RequiresRoles("admin")
@GetMapping("/admin")
public String admin() {
return "admin";
}
@RequiresRoles(value = {"admin", "user"}, logical = Logical.OR)
@GetMapping("/user")
public String user() {
return "user";
}
}代码解释:
在 doLogin 方法中,首先构建一个 UsernamePasswordToken 实例,然后获取一个 Subject 对象并调用该对象中的 login 方法执行登录操作,在登录操作执行过程中,当有异常抛出时,说明登录失败,携带错误信息返回登录视图;当登录成功时,则重定向到“/index”
接下来暴露两个接口“/admin”和“/user”,对于“/admin”接口,需要具有 admin 角色才可以访问;对于“/user”接口,具备 admin 角色 和 user角色其中任意一个即可访问
对于其他不需要角色就能访问的接口,直接在 WebMvc 中配置即可
@Configuration
public class WebMvcConfig implements WebMvcConfigurer{
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login").setViewName("login");
registry.addViewController("/index").setViewName("index");
registry.addViewController("/unauthorized").setViewName("unauthorized");
}
}接下来创建全局异常处理器进行全局异常处理,此处主要是处理授权异常
@ControllerAdvice
public class ExceptionController {
@ExceptionHandler(AuthorizationException.class)
public ModelAndView error(AuthorizationException e) {
ModelAndView mv = new ModelAndView("unauthorized");
mv.addObject("error", e.getMessage());
return mv;
}
}当用户访问未授权的资源时,跳转到 unauthorized 视图中,并携带出错误信息。
配置完成后,最后在 resources/templates 目录下创建 5 个 HTML 页面进行测试。
(1)index.html
<!DOCTYPE html> <html lang="en" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>Hello, <shiro:principal/></h4> <h4><a href="/logout" rel="external nofollow" >注销登录</a></h4> <h4><a shiro:hasRole="admin" href="/admin" rel="external nofollow" >管理员页面</a></h4> <h4><a shiro:hasAnyRoles="admin,user" href="/user" rel="external nofollow" >普通用户页面</a></h4> </body> </html>
(2)login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<form action="/doLogin" method="post">
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<div th:text="${error}"></div>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>(3)user.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>普通用户页面</h2> </body> </html>
(4)admin.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>管理员页面</h2> </body> </html>
(5)unauthorized.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h4>未获授权,非法访问</h4>
<h4 th:text="${error}"></h4>
</div>
</body>
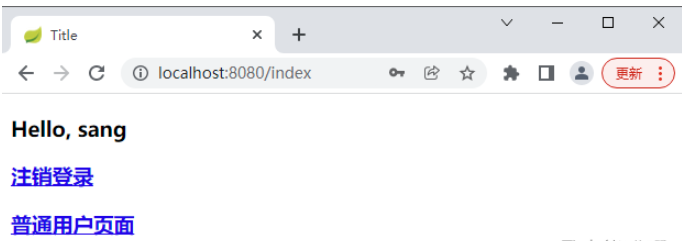
</html>启动项目,访问登录页面,使用 sang/123 登录

注意:由于 sang 用户不具备 admin 角色,因此登录成功后的页面没有前往管理员页面的超链接。
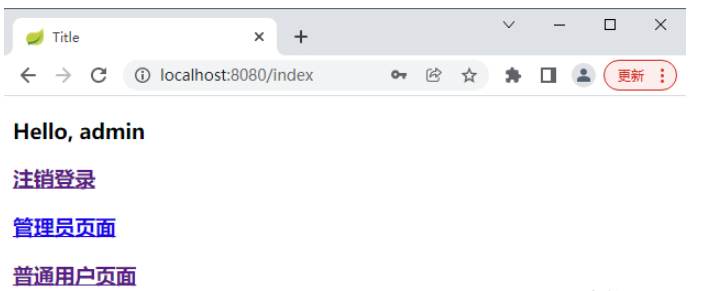
然后使用 admin/123 登录。

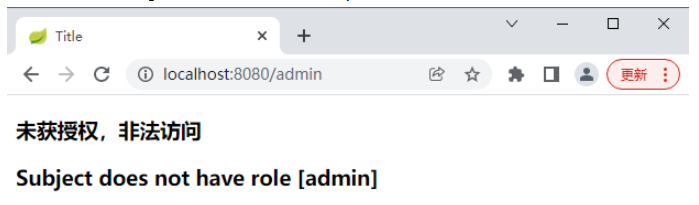
如果用户使用 sang 登录,然后去访问:http://localhost:8080/admin,会跳转到未授权页面

到此,关于“SpringBoot安全管理之Shiro框架怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。