这篇文章主要介绍“jquery能不能改变文本内容”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery能不能改变文本内容”文章能帮助大家解决问题。
jquery能改变文本内容。改变方法:1、用text()改变普通元素的文本内容,语法“元素对象.text(“新文本内容”)”,将文本内容设置为新值即可;2、用val()改变表单元素input的文本内容,语法“$("input").val("新文本内容")”。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery能改变文本内容。
文本内容分两种情况:
普通元素的文本内容
表单元素input的文本内容
因此,修改方法也要分开。
方法1、使用text()改变普通元素的文本内容
text()可以设置元素的文本内容,只需将文本内容设置为新值即可改变。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
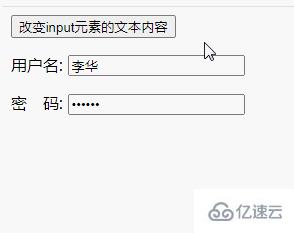
2、使用val()改变表单元素input的文本内容
val() 方法返回或设置被选元素的值。元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
只需使用val()将文本内容设置新值即可改变。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("王小明");
});
});
</script>
</head>
<body>
<button>改变input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>
扩展知识:html() 与 text() 比较
除了text(),还有一个html()也可以修改普通元素的内容
但html()方法设置或返回的内容,是包含文本和HTML标签的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
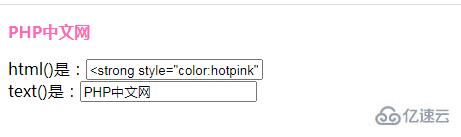
<p><strong style="color:hotpink">亿速云</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。
对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>亿速云</div> | 亿速云 | 亿速云 |
| <div><em> 亿速云 </em></div> | <em>亿速云</em> | 亿速云 |
| <div><em></em></div> | <em></em> | (空字符串) |
关于“jquery能不能改变文本内容”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。