布局权重
线性布局支持给个别的子视图设定权重,通过android:layout_weight属性。就一个视图在屏幕上占多大的空间而言,这个属性给其设定了一个重要的值。一个大的权重值,允许它扩大到填充父视图中的任何剩余空间。子视图可以指定一个权重值,然后视图组剩余的其他的空间将会分配给其声明权重的子视图。默认的权重是0;
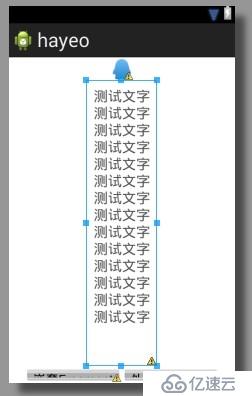
未使用权重前效果图:

俩个线性布局组件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:id="@+id/scrollView_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/message_selected" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="10dp"
android:text="测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n
"
android:textSize="20sp" />
</LinearLayout>
</ScrollView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal" >
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="嵌套Fragment" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="外部Fragment" />
</LinearLayout>
</LinearLayout>仔细看下和想下就会发现这有个严重的问题,那就是“测试文字”行数多有,第二个LinearLayout布局被挤压或挤出显示区,如下图:

解决方法如下,在第一个LinearLayout 中加入权重android:layout_weight="1",代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:id="@+id/scrollView_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/message_selected" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="10dp"
android:text="测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n测试文字\n
"
android:textSize="20sp" />
</LinearLayout>
</ScrollView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal" >
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="嵌套Fragment" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="外部Fragment" />
</LinearLayout>
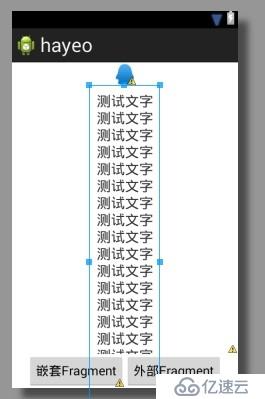
</LinearLayout>效果如下图

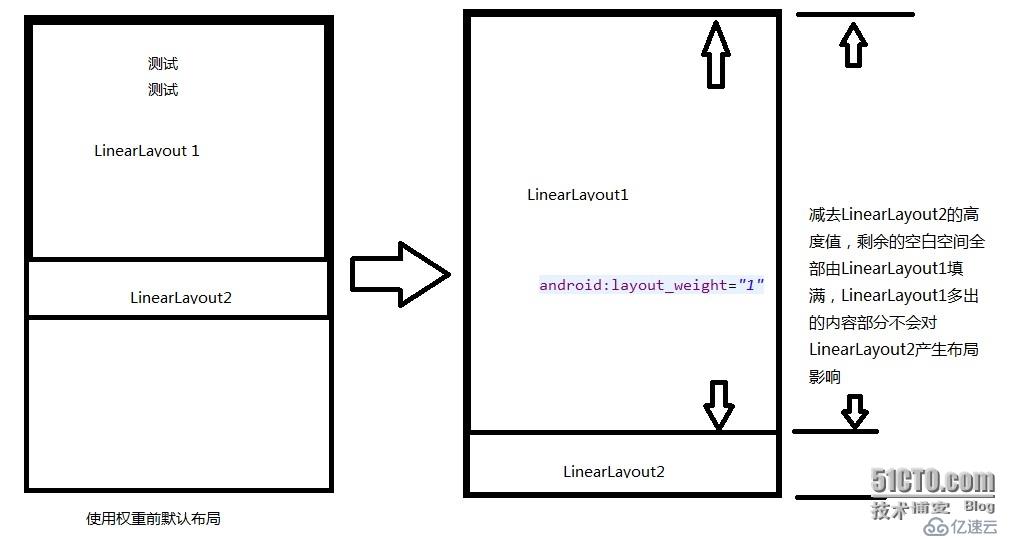
这样就算文字内容再长也不会把第二个LinearLayout 挤出显示区或挤压,权重布局原理:默认权重Layout_weight=0,值小的优先布局,故第二个LinearLayout优先布局,然后是第一个LinearLayout(设置权重值1)填充的方式布满剩余区域,原理如图:图

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。