vue默认会转义html代码,即变量中存储的html代码,默认vue不会将其渲染成html元素,而是输出为纯文本。
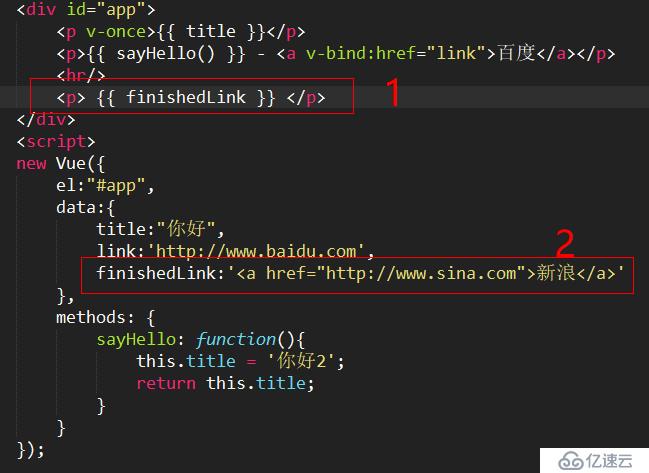
看代码:
我们想要在1处输出“新浪”的链接,点击“新浪”就能够跳转到新浪网站,但是实际输出的结果是:
输出的是html代码,而不是解析后的结果。原因在于{{变量a}},vue只是去将变量a在vue的data中存储的数据拿过来填上而已,没有去做解析这一步的操作。想要vue去解析变量a中的html代码,需要这么写:
利用v-html指令完成解析html字符串的操作。结果为:
v-html:告诉vue去渲染html代码,而不是去转义它。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。