

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
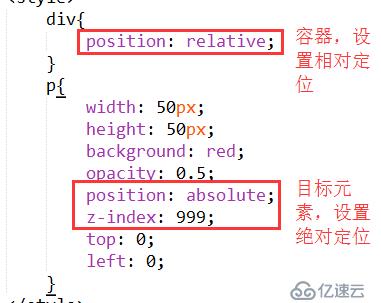
div{
position: relative;
}
p{
width: 50px;
height: 50px;
background: red;
opacity: 0.5;
position: absolute;
z-index: 999;
top: 0;
left: 0;
}
</style>
</head>
<body>
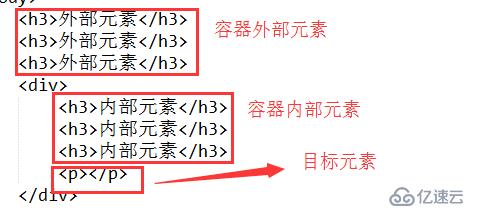
<h4>外部元素</h4>
<h4>外部元素</h4>
<h4>外部元素</h4>
<div>
<h4>内部元素</h4>
<h4>内部元素</h4>
<h4>内部元素</h4>
<p></p>
</div>
</body>
</html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。