这篇文章主要讲解了“jquery如何给<h>标签改内容”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery如何给<h>标签改内容”吧!
两种修改方法:1、利用jquery选择器获取h标签对象,用text()修改该对象的文本内容,语法“$("选择器").text("新内容");”;2、利用jquery选择器获取h标签对象,用html()修改该对象的内容(文本和HTML标签的内容),语法“$("选择器").html("新内容");”。
jquery给<h>标签改内容的两种方法
方法1:使用text()改变文本内容
text()可以设置元素的文本内容,只需将文本内容设置为新值即可改变。
修改步骤:
利用jquery选择器获取h标签(h2~h7)对象
$("选择器")
利用text()修改获取对象的内容
对象.text("新内容")
示例:
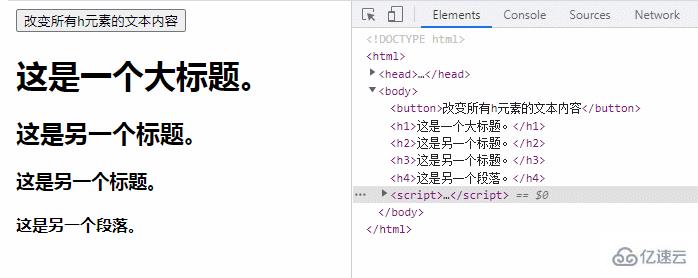
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h2,h3,h4,h5").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h2>这是一个大标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个标题。</h4>
<h5>这是另一个段落。</h5>
</body>
</html>

方法2:使用html()改变标签内容
html()可以设置或返回的内容,是包含文本和HTML标签的内容。
修改步骤:
利用jquery选择器获取h标签(h2~h7)对象
$("选择器")
利用html()修改获取对象的内容
对象.html("新内容")
示例:
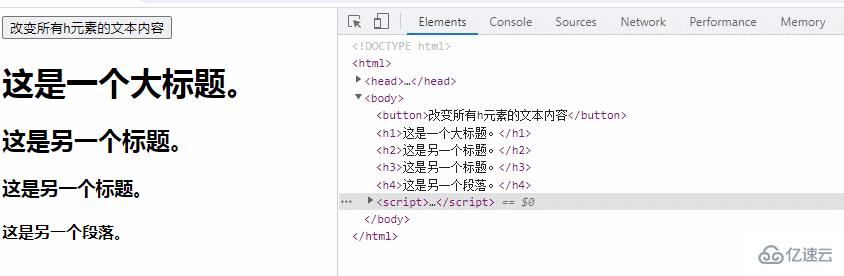
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h2").html("修改后的新文本内容");
$("h3,h4,h5").html('<span style="color: red;">修改后的新文本内容</span>');
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h2>这是一个大标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个标题。</h4>
<h5>这是另一个段落。</h5>
</body>
</html>

扩展知识:html() 与 text() 比较
html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。
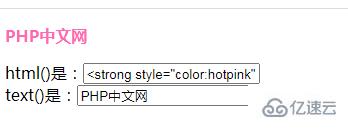
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">亿速云</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>

对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>亿速云</div> | 亿速云 | 亿速云 |
| <div><em> 亿速云 </em></div> | <em>亿速云</em> | 亿速云 |
| <div><em></em></div> | <em></em> | (空字符串) |
感谢各位的阅读,以上就是“jquery如何给<h>标签改内容”的内容了,经过本文的学习后,相信大家对jquery如何给<h>标签改内容这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。