本文小编为大家详细介绍“react表格如何增加”,内容详细,步骤清晰,细节处理妥当,希望这篇“react表格如何增加”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
react表格增加的实现方法:1、在一个Table.jsx文件中创建两个class组件;2、在两个组件外面定义变量;3、创建点击新增的事件方法代码为“handleAdd = () => { const { data, editingKey } = this.state;let newData = data;...”即可。
React+antd动态增加Table可编辑行
根据antd官网的可编辑表格例子来实现,新增的可编辑的单元格为一个子组件,由Table引入。对于原理理解有限,欢迎探讨。
首先,在一个Table.jsx文件中创建了两个class组件(这里使用hook写法直接用const也可),一个子组件EditableCell,父组件Schedule,子组件主要是来设置可编辑的form元素的。
1、在两个组件外面先定义变量,功能实现使用的是React.createContext()方法。
const EditableContext = React.createContext();
2、先上可编辑单元格子组件代码
//子组件class EditableCell extends React.Component {
getInput = () => {
const { inputType } = this.props;
let i = 1
if (inputType === 'rq') { //可根据不同的inputType来显示不同Form元素,inputType来源于父组件
return <DatePicker format="YYYY-MM-DD" />;
}else {
return <Input />
}
};
renderCell = ({ getFieldDecorator }) => {
const {
editing,
dataIndex,
title,
record,
children,
...restProps } = this.props;
// console.log(record)
return (
<td {...restProps}>
{editing ? ( //editing使用父组件传过来的值,判断是否为编辑状态
<FormItem style={{ margin: 0 }}>
{getFieldDecorator(dataIndex, {
rules: [{
required: dataIndex === 'bz' || dataIndex === 'id' ? false : true,
message: `请输入!`,
},
],
// initialValue: dataIndex && record[dataIndex] ,
initialValue: dataIndex && dataIndex === 'rq' ? (record[dataIndex] ? moment(record[dataIndex]) : null) : record[dataIndex]
})(this.getInput())}
</FormItem>
) : (
children )}
</td>
);
};
render() {
return <EditableContext.Consumer>{this.renderCell}</EditableContext.Consumer>;
}}
3、父组件Schedule部分的代码
class Schedule extends Component {
state = {
data: [],
editingKey: '',
dataSource: {},
}//Table渲染的columns,这里只写出三列举例子,在render方法内会重组该数组
columns = [
{
className: "columnHead",
title: '序号',
dataIndex: 'id',
key: 'id',
width: 60,
align: 'center',
render: (text, row, index) => <span>{index + 1}</span>
},
{
className: "columnHead",
title: '日期',
dataIndex: 'rq',
key: 'rq',
align: 'center',
width:100,
editable: true,//editable: true是必须加的,哪一列需要编辑就加在哪列
},
{
className: "columnHead",
title: '从何地至何地',
dataIndex: 'hdzhd',
key: 'hdzhd',
align: 'center',
width:120,
editable: true,
},
{ //该列为操作列,包含编辑、删除、取消、保存按钮,下面代码中的每个方法都在此处定义
className: "columnHead",
title: '操作',
align: 'center',
render: (text, record) => {
const { editingKey } = this.state;
const editable = this.isEditing(record);
return editable ? (
<span>
<Popconfirm title="确定取消吗?" onConfirm={() => this.cancel(record.id)}> //添加了二次确实提醒
<a style={{ marginRight: 8 }} >取消</a>
</Popconfirm>
<Divider type="vertical" />
<EditableContext.Consumer> //保存按钮要用EditableContext包起来
{(form) => (
<a onClick={() => this.save(form, record.id, record)} style={{ marginRight: 8 }} >保存</a>
)}
</EditableContext.Consumer>
</span>
) : (
<span>
<a disabled={editingKey !== ''} onClick={() => this.edit(record.id)}>编辑</a>
<Divider type="vertical" />
<Popconfirm title="确定删除吗?" onConfirm={() => this.delete(record.id)}>
<a>删除</a>
</Popconfirm>
</span>
);
}
}
]
render(){
const components = { //在此处引入可编辑的单元格子组件
body: {
cell: EditableCell,
},
};
//重新处理了一下Table的columns
const columns = this.columns.map((col) => {
if (!col.editable) {
return col;
}
return {
...col,
//此处的数据会传给子组件
onCell: (record) => ({
record,
inputType: col.dataIndex,
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record),
}),
};
});
return(
<EditableContext.Provider value={form}>
<Table
components={components}
size="small"
style={{ marginTop: 16 }}
bordered
rowKey={(record) => record.id}
dataSource={data}
columns={columns}
scroll={{ x: "calc(620px + 10%)", y: WinHeight - 580 }}
pagination={false}
footer={() => <Button type="dashed" style={{ width: '100%' }} onClick={this.handleAdd}>+ 新增</Button>}
/>
</EditableContext.Provider>
)
}}
以上的代码就是页面内最开始简单展示的代码了
图1
handleAdd = () => { //该方法在Table标签内的footer内定义
const { data, editingKey } = this.state;
let newData = data;
const id = new Date().toString();
if (newData.length === 0) {
newData.push({
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
})
} else {
if (editingKey !== '') { //如果上一条还处于编辑状态,不可新增
message.error('请先保存');
return;
}
const row = {
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
};
newData.splice(data.length, 1, row);
}
this.setState({ data: newData, editingKey: id });};
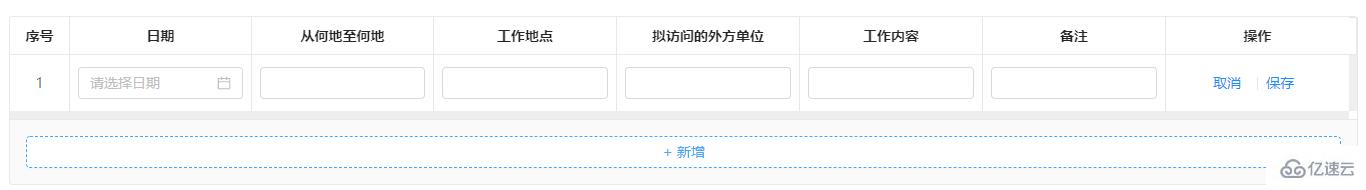
点击新增后的效果
图2
此时操作列的两个操作为“取消”、“保存”
图2中展示的可编辑的一整行单元格为开头提到的单元格子组件
如果必填项没有输入内容,点击保存会触发Form表单必填项的提示信息。
图3
保存操作的代码
save(form, key, record) {
const { wsCgtzPjxx, data } = this.state;
form.validateFields((error, row) => {
if (error) {
return;
}
const { data } = this.state;
const newData = [...data];
row.rq = moment(row.rq).format('YYYY-MM-DD') //如果有日期选择框,要用format转一下
let dataobj = { //接口请求参数,只写了几个
rq: row.rq,
hdzhd: row.hdzhd,
gzdd: row.gzdd,
}
const index = newData.findIndex((item) => key === item.id);
if (index > -1) {
const item = newData[index];
newData.splice(index, 1, {
...item,
...row,
});
http.post('单条数据保存接口调用').then(res => {
if (res.code === 200) {
this.initData();//保存后重新获取了一下表格数据
}
})
this.setState({ data: newData, editingKey: '' });
} else {
newData.push(row);
http.post(调用接口, dataobj).then(res => {
if (res.code === 200) {
this.initData()
}
})
this.setState({ data: newData, editingKey: '' });
}
});}
图3状态下的取消事件代码
cancel = (key) => {
if (this.state.isedit) {
this.setState({ editingKey: '' });
} else {
if (key.length > 6) {
const { data } = this.state;
const newData = data;
newData.splice(data.length - 1, 1);
this.setState({ data: newData, editingKey: key });
}
this.setState({ editingKey: '' });
}};
数据保存之后Table表格展示为图4
图4
此时操作列的两个操作为“编辑”、“删除”
编辑操作的代码
edit = (key) => {
this.setState({ editingKey: key, isedit: true });//让单元格变为编辑状态};
删除操作的代码
delete = (key) => {
const { data } = this.state;
const newData = data;
const index = newData.findIndex((item) => key === item.id);
http.get('调用删除接口', { id: key }).then(res => {
this.initData()
})
newData.splice(index, 1);
this.setState({ data: newData, editingKey: '' });};读到这里,这篇“react表格如何增加”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。