本文小编为大家详细介绍“echarts柱状堆叠图怎么实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“echarts柱状堆叠图怎么实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
echarts柱状堆叠图,是很常用的图表,官网的例子很简单 。图例(legend),x轴(xAxis)都是写死的。但是一般实际应用中都是 动态的。下面就举个例子,实现图例和x轴都是动态的 柱状堆叠图。

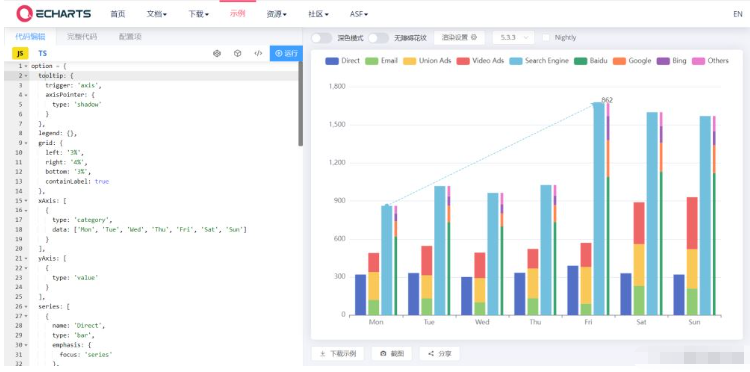
echarts 官网柱状 堆叠图 示例
思路:通过官网的例子,我们能知道
xAxis 是一个数组
series 是一个数组对象 其中name需要 对应着的是图例,有几个图例 series里就应该有几个项。需要把你的数据处理成 和例子数据结构一样的。
stack 这个属性 很重要 Documentation - Apache ECharts stack API,官网的例子里 是三个柱状图并列。stack 相同的就会 堆叠在一起(stack 有几个他就会有几排并列,官网例子里有Ad,Search Engine他就有两个堆叠,去掉没有 stack属性的就能看到了)。
知道了这些就 很清晰了。
第一步就是 遍历数据 ,找出 x轴的数据(切记要去重)
遍历数据 生成 series
其实就是对数据的处理。
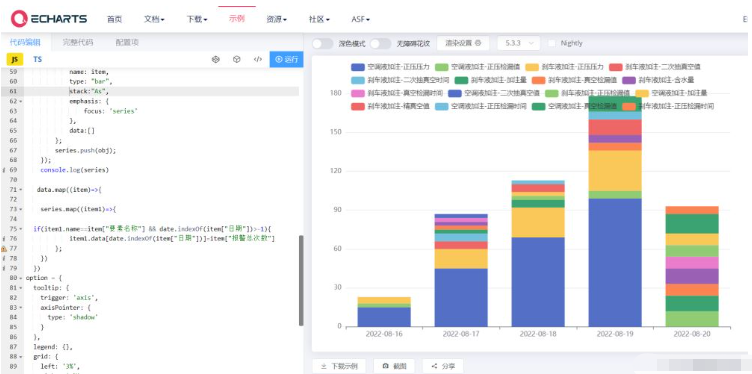
把这样的数据 做成堆叠图
let data = [
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-16', 要素名称: '刹车液加注-正压压力', 报警总次数: 5 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空值', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空时间', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-正压压力', 报警总次数: 45 }, ,
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-含水量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-二次抽真空值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-加注量', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压压力', 报警总次数: 23 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-精真空值', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压压力', 报警总次数: 69 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-含水量', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-正压压力', 报警总次数: 31 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-精真空值', 报警总次数: 12 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压压力', 报警总次数: 99 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-真空检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-加注量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-含水量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-加注量', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-正压检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-真空检漏值', 报警总次数: 15 },
];
把该代码复制到 官网例子里 就能看到效果 。
let data = [
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-16', 要素名称: '空调液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-16', 要素名称: '刹车液加注-正压压力', 报警总次数: 5 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空值', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-二次抽真空时间', 报警总次数: 6 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-正压压力', 报警总次数: 45 }, ,
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-含水量', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '空调液加注-二次抽真空值', 报警总次数: 3 },
{ 日期: '2022-08-17', 要素名称: '刹车液加注-正压压力', 报警总次数: 15 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-加注量', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压压力', 报警总次数: 23 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-加注量', 报警总次数: 3 },
{ 日期: '2022-08-18', 要素名称: '刹车液加注-精真空值', 报警总次数: 6 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压压力', 报警总次数: 69 },
{ 日期: '2022-08-18', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 3 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-含水量', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-正压压力', 报警总次数: 31 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-精真空值', 报警总次数: 12 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压压力', 报警总次数: 99 },
{ 日期: '2022-08-19', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏值', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-19', 要素名称: '空调液加注-真空检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-加注量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-含水量', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-正压检漏时间', 报警总次数: 6 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏时间', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-加注量', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '刹车液加注-真空检漏值', 报警总次数: 9 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-正压检漏值', 报警总次数: 12 },
{ 日期: '2022-08-20', 要素名称: '空调液加注-真空检漏值', 报警总次数: 15 },
];
console.log(data)
let date = []; //x轴日期
let lenged = []; //series的个数
let s = [];
data.map((item) => {
date.push(item["日期"]);
lenged.push(item["要素名称"]);
});
date = [...new Set(date)]; //去重
lenged = [...new Set(lenged)];
console.log(date, lenged)
let series = [];
lenged.map((item) => { //生成 series
let obj = {
name: item,
type: "bar",
stack: "As",
emphasis: {
focus: 'series'
},
data: []
};
series.push(obj);
});
console.log(series)
data.map((item) => {//对series 的data进行处理
series.map((item1) => {
if (item1.name == item["要素名称"] && date.indexOf(item["日期"]) > -1) {
item1.data[date.indexOf(item["日期"])] = item["报警总次数"]
};
})
})
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: date
}
],
yAxis: [
{
type: 'value'
}
],
series: series
};读到这里,这篇“echarts柱状堆叠图怎么实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。