这篇文章主要介绍“如何部署VSCODE SERVER”,在日常操作中,相信很多人在如何部署VSCODE SERVER问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何部署VSCODE SERVER”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
tags: how-to本文指导利用微软官方的vscode server部署个人开发环境,并通过网页端或vscode 客户端访问该环境。
本教程使用debian作为演示服务器。
你可以使用code CLI创建并使用
1.在远程机器上安装code CLI
安装前选定下载目录如
mkdir /home/dev/bin
## 选择bin目录是为了后面方便加入环境变量,熟悉linux的也可以选择下载后放入$PATH目录。
cd /home/dev/bin下载并解压code CLI
curl -Lk 'https://code.visualstudio.com/sha/download?build=stable&os=cli-alpine-x64' --output vscode_cli.tar.gz
tar -xf vscode_cli.tar.gz查看安装情况,可以看到解压后的文件code可执行文件。

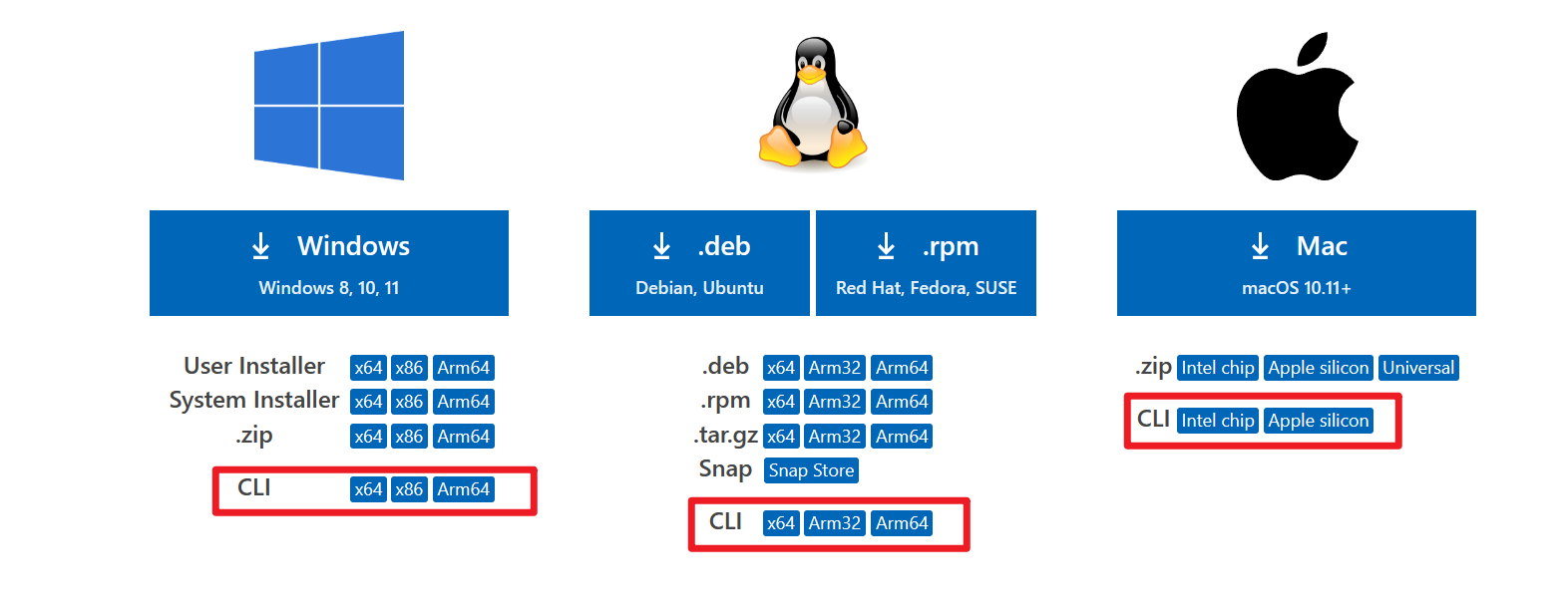
其它安装方式:前往独立安装界面下载并安装

如果使用独立安装,后续的命令需要以./code替代code
2.将code加入环境变量
为了方便执行,将code加入环境变量
vi ~/.bashrc
# 在文件末尾加入code路径
# VSCODE_CLI_DATA_DIR为vscode安装目录,建议配置
export PATH=/home/dev/bin:$PATH
export VSCODE_CLI_DATA_DIR=/home/dev/app/vscode
# 刷新环境变量使配置生效
source ~/.bashrc3.使用tunnel命令创建安全通道
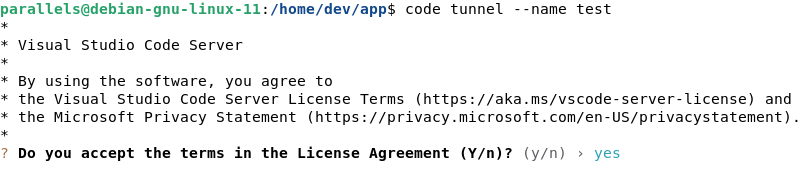
code tunnel --name test
# --name 指定服务名称这个命令会下载并启动VS Code Server,之后自动为其创建访问通道。

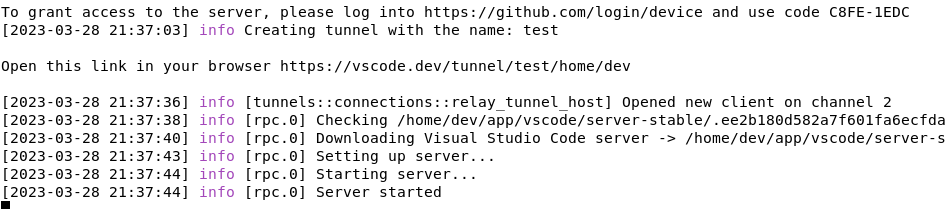
根据提示执行,由github授权后出现如下图内容表示启动成功
访问https://vscode.dev/tunnel/test/home/dev 即可登录vscode server
实际地址根据提示信息

4.配置随系统启动
目前code server并没有后台执行,并且需要随系统启动。
code tunnel service install该命令会自动将建立code server 转为后台服务,并在安装目录生成code-tunnel.service文件
cd /home/dev/app/vscode前往vscode安装目录,可以看到上文件。
code tunnel service uninstall停止服务
mv /home/dev/app/vscode/code-tunnel.service /usr/lib/systemd/system/将文件移至上述目录,此为systemctl启动时默认执行的目录
systemctl service start code-tunnel.service
systemctl service enable code-tunnel.service
# 允许随系统启动使用systemctl 启动服务
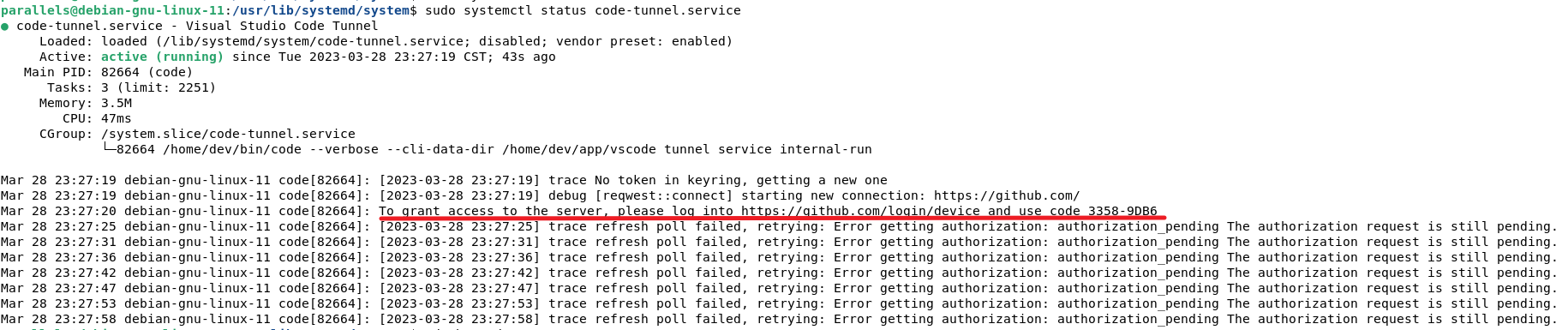
systemctl service status code-tunnel.service查看服务状态,如果出现错误,根据提示重新赋权。

此时拥有一个网页版的vscode,当然也是由其他访问方式,详见参考。
访问地址:https://vscode.dev/tunnel/test

如何卸载服务
code tunnel unregister # 取消授权并删除
code tunenl prune # 删除所有未启动的服务到此,关于“如何部署VSCODE SERVER”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.cnblogs.com/tayxxs/archive/2023/04/10/17301710.html