本篇文章和大家了解一下vue项目中echarts自适应问题的解决过程。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
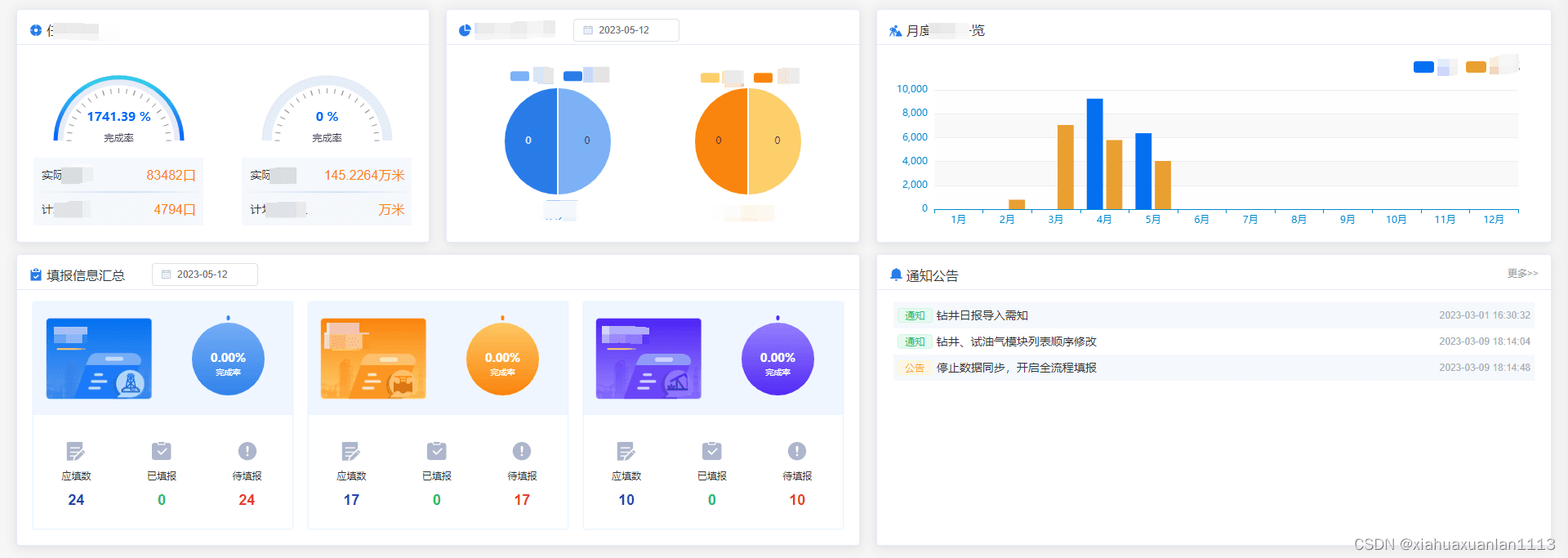
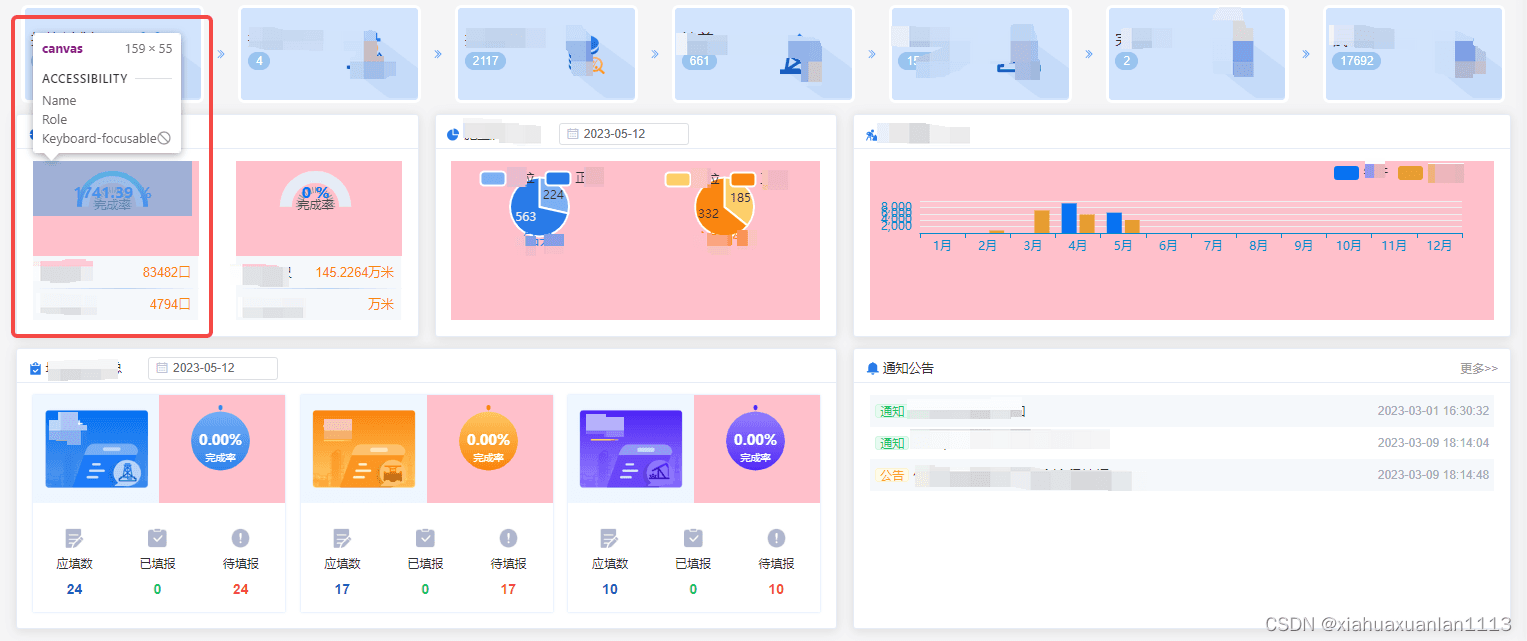
项目首页中有多个echarts图表,如下图所示:

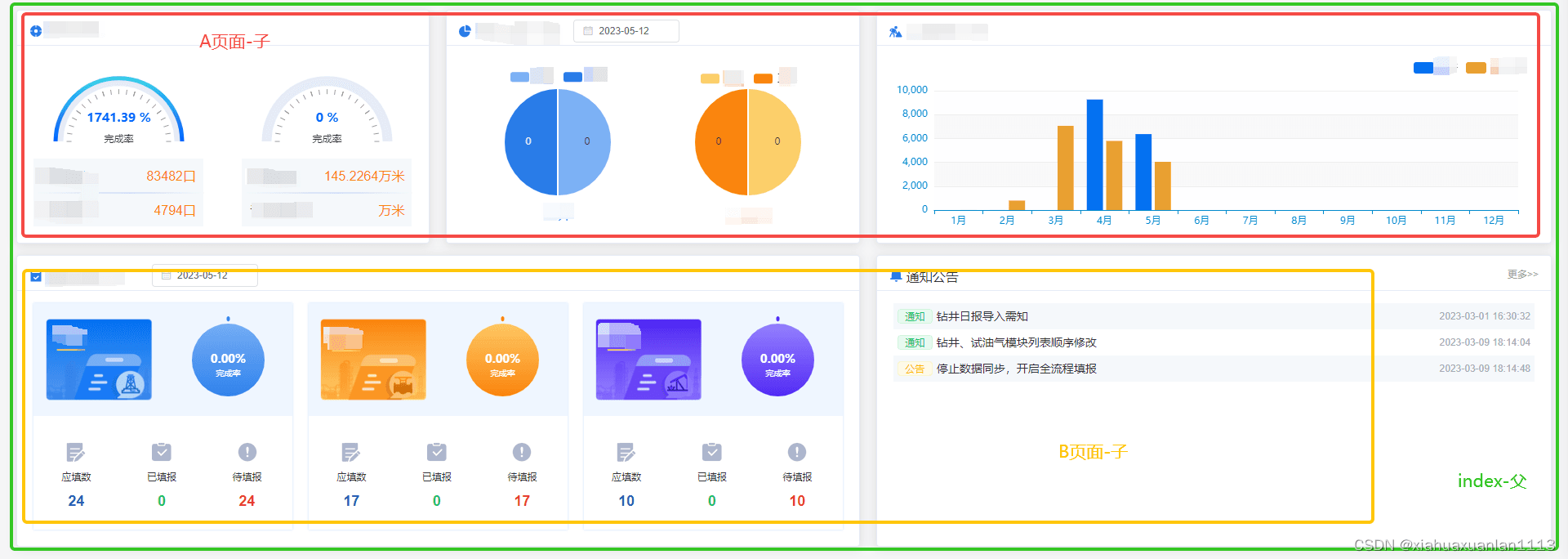
页面布局如下:

index页面(绿框)是父页面,父页面中包含A页面(红框)和B页面(橙框),A页面中有3块,共5个echarts图,B页面中有2部分,左侧部分中有3个饼图,右侧部分是列表,综上,index页面共8个ecahrts图。ps:A页面和B页面都是组件化书写。
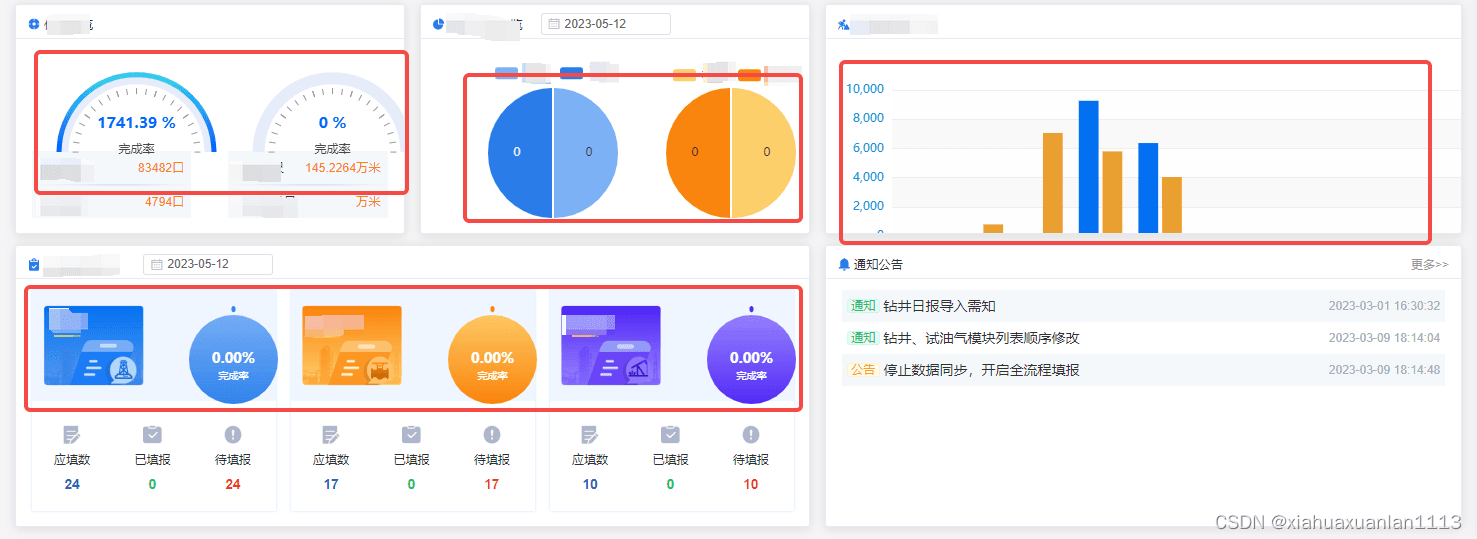
点击浏览器右上角的 向下还原 按钮后,图表显示不正确,如下图:


原因:未进行图表自适应
window.addEventListener('resize', function () {
chart.resize()
})增加后,点击浏览器向下还原按钮后,效果如下:

这里有个奇怪的现象:点击浏览器向下还原按钮,图表显示有问题;但是鼠标拖拽浏览器放大或缩小,图表显示正常(百思不得其解……)
通过Elements检查发现,canvas画布大小与容器大小不一致。ps:pink背景是容器大小

利用resize设置width、height:
// 获取容器的宽高
let width = this.$refs.chart1.offsetWidth
let height= this.$refs.chart1.offsetHeight
// 一般这一步是写chart1.resize(),让图表根据当前屏幕尺寸自适应,但是当前canvas画布大小与容器大小不一致,而容器大小已经设置了百分比,所以可以在resize里面手动设置宽高,使其占满整个容器
chart1.resize({
// es6解构
width,
height
})每个图表都设置,完成后效果如下:

依然显示有问题,要崩溃了……
耐心再找找原因!!!
苦思冥想后,猜测有可能的原因:窗口改变时 EChart 会立即获取宽度,但是此时宽度还在变化中,不是最终值,所以 ECharts 显示有问题,修改方法是添加一个延时。
window.addEventListener('resize', function () {
setTimeout(()=>{
chart1.resize()
}, 100)
})添加完成后,依然没效果……
是不是延时时间设置的有点短???那就设置500毫秒试试,来吧
依然没效果,生气了
想想其他方法,苦思冥想中,有了,那我监听浏览器onresize事件可不可以?监听到后,重新渲染图表
去掉每个图表对resize事件的监听,在父组件中增加对onresize事件的监听。
let _this = this;
window.onresize = function() {
_this.$nextTick(()=>{
setTimeout(()=>{
_this.$refs.chartLine.executeAllChart1() // 重新渲染echarts的方法
if(_this.isCollectAdmin) {
_this.$refs.tableLine.executeAllChart2() // // 重新渲染echarts的方法
}
}, 500)
})
}添加完后,看效果:

哇偶,成功了!????????????
注意事项,onresize事件的监听要放在父组件中,否则不会生效!!!!
1、在每个图表中 利用resize设置width、height(本文2.2)
2、在父组件监听浏览器onresize事件(本文2.4),一定要加延时,否则不生效!!!100毫秒不行,加500!!!
over!!!
以上就是vue项目中echarts自适应问题的解决过程的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注亿速云行业资讯频道哦!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/chenwei1113/article/details/130642409