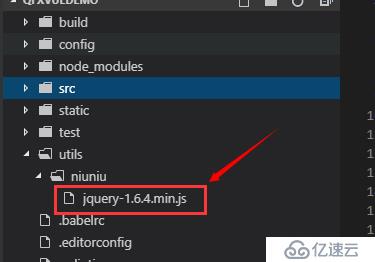
我们测试使用App.vue页面一.先把js文件放到项目中

二.引入jquery文件
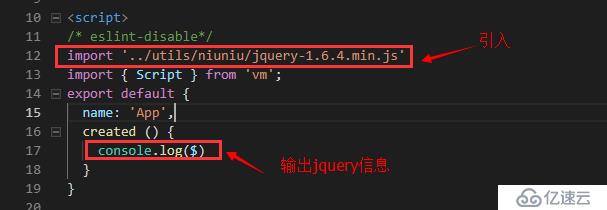
在<script>...</script>代码段中引入,放置在头部(注意import后面有一个空格)import '../utils/niuniu/jquery-1.6.4.min.js'
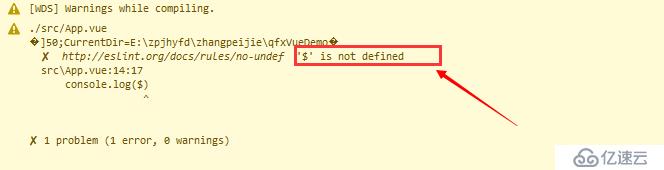
注意,如果不加 /* eslint-disable*/ ,那么在开启ESLint时,会报以下错误信息,加上则可以免除验证
三.编写文件,测试jquery
文件完整信息如下<template>
<div id="app">
<img src="./assets/logo.png"><br/>
<input type="text" name="user" id="user" placeholder="请输入信息" /><br/>
<span id="msg"></span>
<!-- <router-view/> -->
</div>
</template>
<script>
/* eslint-disable*/
import '../utils/niuniu/jquery-1.6.4.min.js'
import { Script } from 'vm';
export default {
name: 'App',
created () {
console.log($('#user'))
}
}
$(function() {
// 绑定jquery处理事件,动态监听文本框内容变化
$('#user').bind("input propertychange",function(event){
$('#msg').html('文本框里的内容是:' + this.value)
})
})
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>查看效果,文本框输入内容,可实时显示出输入的信息,说明jquery引用成功:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。