新增功能的实现:
先看控制器的代码
public ActionResult Create()
{
return View();
}在点击Index页面中的新增时执行上面这段代码打开Create.aspx页面
[HttpPost]
public ActionResult Create(WLsys.Model.Fm_EmpInfo emp)
{
try
{
dalemp.Add(emp);
return RedirectToAction("Index");//显示 Index.aspx
throw new ArgumentException("保存成功。");
}
catch
{
return View();
}
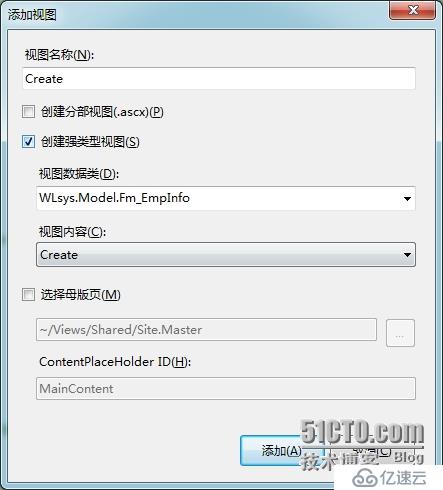
}在点击Create.aspx页面中的 Create 按钮时执行上面这段代码,如果新增信息成功则打开Index.aspx页面,如果失败则打开Create.aspx页面进行重新输入。然后鼠标选中Create()点击右键,弹出添加视图的菜单,点击添加视图,如下图配置即可

点击添加即可在Views文件夹中生成Create.aspx,此处说明下 如果想用母版页可以勾选上,此处作为演示 我没有使用任何母版。因为是强类型视图,所以把 Create.aspx中的第一行替换为下面的代码
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<WLsys.Model.Fm_EmpInfo>" %>
编辑功能的实现:
先看控制器的代码
//此处的id参数 是从Index.aspx 中的 <%: Html.ActionLink("编辑", "Edit", new { id=item.EmpName}) %> new 参数传递的
public ActionResult Edit(string id)
{
mdlemp = dalemp.GetEmpInfo(id);
if (mdlemp == null)
{
throw new ArgumentException("没有获取到有效信息。");
}
return View(mdlemp);
}
上面这段代码是点击Index.aspx中的编辑时执行打开Edit.aspx文件并将要编辑修改的数据显示到页面上
[HttpPost]
public ActionResult Edit(WLsys.Model.Fm_EmpInfo mdlemp)
{
try
{
dalemp.UpdateEmpInfo(mdlemp);
return RedirectToAction("Index");
}
catch
{
return View();
}
}编辑完信息后,在点击Edit.aspx页面中的 Save 按钮时执行上面这段代码,如编辑信息保存成功则打开Index.aspx页面,如果失败则打开Edit.aspx页面进行重新输入。
然后鼠标选中Edit()点击右键,弹出添加视图的菜单,点击添加视图,如下图配置即可

点击添加即可在Views文件夹中生成Edit.aspx,此处说明下 如果想用母版页可以勾选上,此处作为演示 我没有使用任何母版。因为是强类型视图,所以把 Edit.aspx中的第一行替换为下面的代码
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<WLsys.Model.Fm_EmpInfo>" %>
删除功能的实现:
先看控制器代码
//此处的id参数 是从Index.aspx 中的<%: Html.ActionLink("删除", "Delete", new { id = item.EmpName })%>new 参数传递的
public ActionResult Delete(string id)
{
mdlemp = dalemp.GetEmpInfo(id);
if (mdlemp == null)
{
throw new ArgumentException("没有获取到有效信息。");
}
return View(mdlemp);
}
上面这段代码是点击Index.aspx中的删除时执行打开Delete.aspx文件并将要编辑修改的数据显示到页面上
[HttpPost]
public ActionResult Delete(string id, WLsys.Model.Fm_EmpInfo mdlemp)
{
try
{
dalemp.DeleteEmp(id);
return RedirectToAction("Index");
}
catch
{
return View();
}
}在Delete.aspx页面中的 点击 Delete 按钮时执行上面这段代码,如果删除信息成功则打开Index.aspx页面,如果失败则打开Delete.aspx页面进行重新输入。然后鼠标选中Delete()点击右键,弹出添加视图的菜单,点击添加视图,如下图配置即可

点击添加即可在Views文件夹中生成Delete.aspx,此处说明下 如果想用母版页可以勾选上,此处作为演示 我没有使用任何母版。因为是强类型视图,所以把 Delete.aspx中的第一行替换为下面的代码
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<WLsys.Model.Fm_EmpInfo>" %>
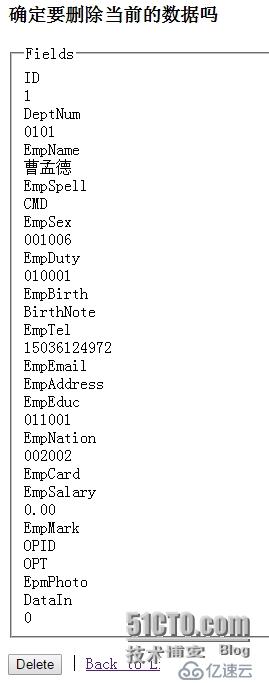
在执行删除的操作时有一点不好的就是,系统默认会打开一个如下的删除确认页:

然后再点击该页中的Delete按钮才执行删除。这一点在实际操作中比较恶心,如果希望在点击删除时不弹出该页面,直接执行删除的话,Delete(string id)的方法改成如下的代码即可
public ActionResult Delete(string id)
{
dalemp.DeleteEmp(id);
return RedirectToAction("Index");
}最后奉上新增里面 dalemp.Add(emp) 的代码:
/// <summary>
/// 增加一条数据
/// </summary>
public int Add(WLsys.Model.Fm_EmpInfo model)
{
StringBuilder strSql=new StringBuilder();
StringBuilder strSql1=new StringBuilder();
StringBuilder strSql2=new StringBuilder();
if (model.EpmPhoto != null)
{
strSql1.Append("EpmPhoto,");
strSql2.Append("'"+model.EpmPhoto+"',");
}
if (model.DataIn != null)
{
strSql1.Append("DataIn,");
strSql2.Append("'"+model.DataIn+"',");
}
strSql.Append("insert into Fm_EmpInfo(");
strSql.Append(strSql1.ToString().Remove(strSql1.Length - 1));
strSql.Append(")");
strSql.Append(" values (");
strSql.Append(strSql2.ToString().Remove(strSql2.Length - 1));
strSql.Append(")");
strSql.Append(";select @@IDENTITY");
object obj = DbHelperSQL.GetSingle(strSql.ToString());
if (obj == null)
{
return 0;
}
else
{
return Convert.ToInt32(obj);
}
}编辑里面 dalemp.UpdateEmpInfo(mdlemp) 的代码:
/// <summary>
/// 更新一条数据
/// </summary>
public bool UpdateEmpInfo(WLsys.Model.Fm_EmpInfo model)
{
StringBuilder strSql = new StringBuilder();
strSql.Append("update Fm_EmpInfo set ");
if (model.EmpDuty != null)
{
strSql.Append("EmpDuty='" + model.EmpDuty + "',");
}
else
{
strSql.Append("EmpDuty= null ,");
}
if (model.EmpBirth != null)
{
strSql.Append("EmpBirth='" + model.EmpBirth + "',");
}
else
{
strSql.Append("EmpBirth= null ,");
}
if (model.BirthNote != null)
{
strSql.Append("BirthNote='" + model.BirthNote + "',");
}
else
{
strSql.Append("BirthNote= null ,");
}
int n = strSql.ToString().LastIndexOf(",");
strSql.Remove(n, 1);
strSql.Append(" where EmpName='" + model.EmpName + "'");
int rowsAffected = DbHelperSQL.ExecuteSql(strSql.ToString());
if (rowsAffected > 0)
{
return true;
}
else
{
return false;
}
} /// <summary>
/// 删除一条数据
/// </summary>
public bool DeleteEmp(string ID)
{
StringBuilder strSql = new StringBuilder();
strSql.Append("delete from Fm_EmpInfo ");
strSql.Append(" where EmpName='" + ID + "'");
int rowsAffected = DbHelperSQL.ExecuteSql(strSql.ToString());
if (rowsAffected > 0)
{
return true;
}
else
{
return false;
}
}亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。