因为这几天工作上的需要,研究了下用UGUI制作新手指引。可以实现这个效果的方法有很多,都用了一遍,最后还是感觉这个方法比较好。我们需要创建一个画布,然后在画布下创建需要新手指引用到的按钮,

然后在需要新手指引的按钮上加2个组件,一个是 Graphic Raycaster 和Canvas ,Graphic Raycaster是用来是否接受可以交互的,Canvas是改变显示的,记得我们这里需要一个遮罩,就用一个Image来做吧
然后我们给这个4个按钮都加上这2个组件,因为这里我是测试所以我需要一运行游戏就有一个按钮是高亮状态,所以我这里用代码控制了下,然后我们这里还需要一个新手指引里面的手势指示,这个是实例化出来的。
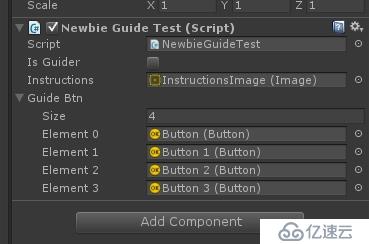
绑定脚本UI控制器里面效果图

下面是测试代码:
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
public class NewbieGuideTest : MonoBehaviour
{
public bool IsGuider = false;
public Image Instructions;
public List<Button> GuideBtn;
void Start()
{
Image go = GameObject.Instantiate(Instructions) as Image;
go.transform.SetParent(GuideBtn[0].transform);
go.transform.localPosition = Vector3.zero;
go.transform.localScale = Vector3.one;
//GuideBtn[0].GetComponent<Canvas>().overrideSorting = true;
GuideBtn[0].GetComponent<Canvas>().sortingOrder = 4;
}
public void BeginGuide(int value)
{
switch (value)
{
case 0:
Destroy(GameObject.Find("InstructionsImage(Clone)"));
ChangGuideBtn(value);
GenerateInstructions(value);
break;
case 1:
Destroy(GameObject.Find("InstructionsImage(Clone)"));
ChangGuideBtn(value);
GenerateInstructions(value);
break;
case 2:
Destroy(GameObject.Find("InstructionsImage(Clone)"));
ChangGuideBtn(value);
GenerateInstructions(value);
break;
case 3:
break;
}
}
public void GenerateInstructions(int value)
{
Image go = GameObject.Instantiate(Instructions) as Image;
go.transform.SetParent(GuideBtn[value+1].transform);
go.transform.localPosition = Vector3.zero;
go.transform.localScale = Vector3.one;
}
public void ChangGuideBtn(int value)
{
GuideBtn[value].GetComponent<Canvas>().overrideSorting = false;
GuideBtn[value].GetComponent<Canvas>().sortingOrder = -1;
GuideBtn[value + 1].GetComponent<Canvas>().overrideSorting = true;
GuideBtn[value + 1].GetComponent<Canvas>().sortingOrder = 2;
}
}
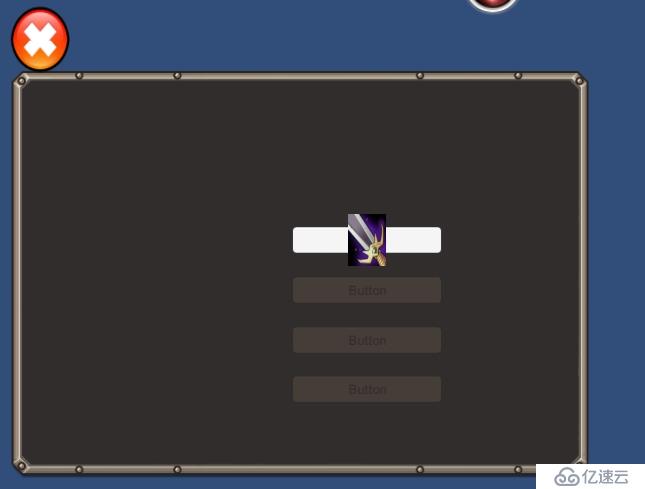
效果图:

其他做法还有 改变深度,方法是SetSiblingIndex 还有一个组件也可以Canvas Group,具体大家可以去看下API,这些组件的用法 。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。