LayaAir版本 : Laya2.0.0bate4 .
之所以选用文件模式.本人觉得有这么几个好处:
①,在制作小游戏时,可最大限度的减少包体大小(这个是显而易见的 , 尤其是UI比较多/大的情况之下)
②,可以使用Zip等打包生成的文件,从而相对减少网络请求次数.
③,可以对UI类再次的封装(继承Scane).从而最大限度得提升本系统的扩展性,适应性的.
本篇只讲解文件模式的实现方式.
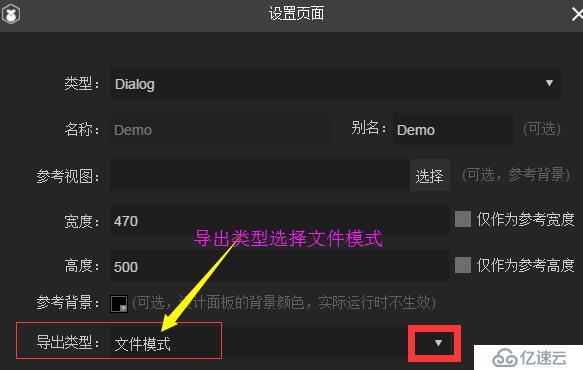
①,新建UI , 文件类型选择"文件模式" , 如下:
制作完UI,记得导出哦,亲.
②,编写UI代码
export default class Demo extends Laya.Dialog{
private bbb : Laya.Button= null;
public constructor(){
super();
this.once( Laya.Event.ADDED , this , this.add );
this.createView( Laya.Loader.getRes("test/Demo.json") );
}
private add() : void{
this.bbb.on( Laya.Event.CLICK , this , () : void => {
console.log("按钮被单击了");
this.close();
} );
}
}补充
注意 :
Ⅰ : Laya.Loader.getRes , 如果是远程资源(小游戏一般会将Ui文件扔到远程服务器的) , 前面要加域名信息 , 如 : this.createView( Laya.Loader.getRes("https://xxx.com/gameres/test/Demo.json") );
Ⅱ : Atlas取里面的cell时不需要加域名 , 其他都是需要的.
③,显示UI
注意 - 先加载必要的文件如
Ⅰ, UI中用到的资源(图片资源 , 图集资源)
Ⅱ , UI的皮肤文件 , 如 : Demo.json (bin目录下面)
Ⅲ , 其他预加载的资源
代码 :
Laya.loader.load(
[
{ url : "res/atlas/comp.atlas" , type : Laya.Loader.ATLAS },
{ url : "test/Demo.json" , type : Laya.Loader.JSON }
],
Laya.Handler.create( this, () : void => {
let $ing : Laya.Image = new Laya.Image();
$ing.skin = "comp/textinput.png";
$ing.width = GameConfig.width;
$ing.height = GameConfig.height;
Laya.stage.addChild( $ing );
let $lab : Laya.Label = new Laya.Label();
$lab.text = "请单击!!! , 弹出Dialog";
$lab.fontSize = 50;
$lab.y = 500;
Laya.stage.addChild( $lab );
$ing.on( Laya.Event.CLICK , this , () : void => {
let $demo : Demo = new Demo();
$demo.popup( false );
} );
} ),
null
);不用再向分离模式用的Laya.Scene.open("test/Demo.scene") 这样坑爹的写法了.
效果:
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。