前言
最近在家看书:《你不知道的Javascript》,看到构造函数调用时会绑定this,就顺便打开控制台输了一些代码,详细测试了一下。
构造函数简单的讲,即定义出来专供new 式调用的函数。
如:
function A(b) {
this.b = b || 'bbb';
}然后你就可以通过new ,来构建一个 A 的实例:
var a = new A('B')但是,一个首要的坑是,构造函数与一个普通函数并无不同,如果你故意不使用new,或忘记用new,都会得到奇怪的错误:
var aa = A('adadada');这样调用,并不会显式地报错,但实际上隐患深埋:
这就是无new 调用构造函数的坑。
下面说其他的:
构造函数自身有返回值
比如:
function A(b) {
this.b = b || 'bbb';
return {b: '0000'};
}这个时候,无论是否使用new来调用A,得到的结果都会相同,即得到一个普通对象:{b:'0000′}
当然,此时是否带 new 调用,还是有一个不同点的,即:不带new时,依然会莫名声明一个 叫 b 的全局变量。
既然,构造函数有显式返回值时,会代替默认应该返回的this,成为返回值,那么,是不是所有返回值都能覆盖this呢?
测试显式返回值
众所周知,函数都是有返回值的,只是如果没有 return,则会返回undefined.
那么,我就在构造函数里显式返回一个undefined,会怎么样?
var a = function (){this.b = 'b'; return undefined};
new a(); // {b:'b'}显式返回一个 undefined ,并不能阻止构造函数式调用的默认行为。
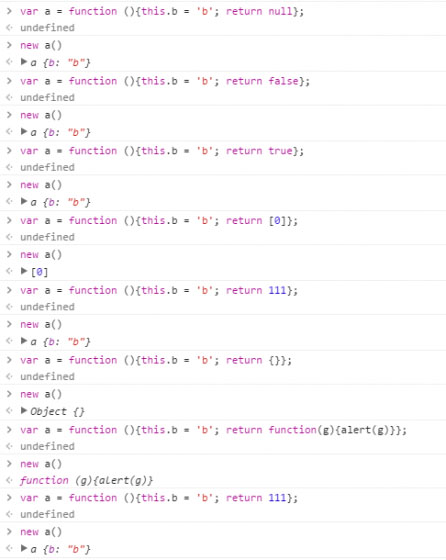
下图是更多测试:

简单的总结:
显式的返回以下值:undefined, null, boolean, number等基础类型,并不会代替 new 式调用的默认行为。
但显式返回以下值:{},[],RegExp, Date, Function,均会代替 new 调用的默认返回值 this.
大家都看到了,后者,全都是 对象,是复杂类型。
随手一记
前面说过,本该进行 new 式调用的构造函数,被当作普通函数调用,那么,如果函数体中,有 this.x = xxx 这样的赋值语句,则会被赋值给全局对象(即 windows),从而变成一个全局变量。
原因相信大家都知道,而本书中也专门讲过:函数调用时,默认的this就是绑定至全局对象。
而本书还提到:如果函数体是严格模式,则不会绑定 this 至全局对象,如:
var a = function (){'use strict';this.b = 'b'; return /111/g};
a(); // 直接报错因为严格模式下,默认的 this 指向 undefined
所以说,有两点要提一下:
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。