这篇文章将为大家详细讲解有关如何解决border-radius值设置的问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
问题记录
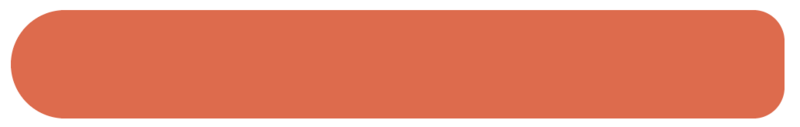
今天本打算要完成一个类似于进度条的小组件, 原型是这样的(这里长200px, 高28px)

我一看, 很简单嘛, 抛开那个数字1样式不谈, 整体父级样式就是一个左边半圆形, 右边带有弧度的div啊。
这个用css的border-radius就可以搞定了啊。 左边是圆角, 圆角50px啊, 右边是小圆角, 以往的div都是8px弧度的。 根据border-radius中角的顺序(以顺时针的方向解析,上左,上右,下右,下左), 设置border-radius: 50px 8px 8px 50px;就好了啊。 满心欢喜写好样式, 打开浏览器。
傻了, 不对啊, 我原以为是这样的

实际上, 浏览器中是这样的

不对了啊, 右边的角度设置了啊, 怎么看起来跟没设置一样呢, 我把8改成了10px在试了下, 还是差不多跟没设置一样的。
8px按理说应该有明显的弧度了啊, 全设置成8px看看呢

对啊, 这是8px应该有的弧度, 为什么改成左边写成50px就变样了呢, 难道跟50px有关?带着疑问, 我看了看百度。
百度说, 其实border-radius的完整写法(w3c)是
border-radius: 1-4 length|% / 1-4 length|%;平时我们写的border-radius : 50px,其实完整的写法应该是:
border-radius : 50px 50px 50px 50px / 50px 50px 50px 50px;“/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径
每个顺序一一对应 (水平半径:左上 右上 右下 左下)/(垂直半径:左上 右上 右下 左下),
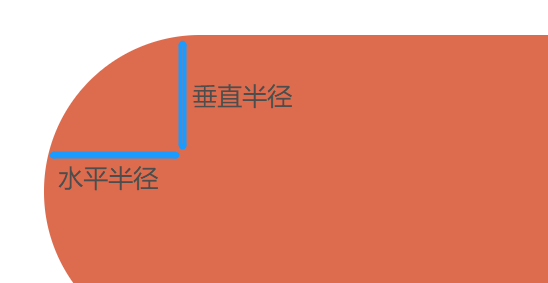
什么是水平半径和垂直半径呢?

根据水平半径跟垂直半径的比值, 可以调整角的弧度, 两者半径相同, 就是个圆角。 这就是问什么我平时设置的角都是圆角的原因, 因为我没有写完整过
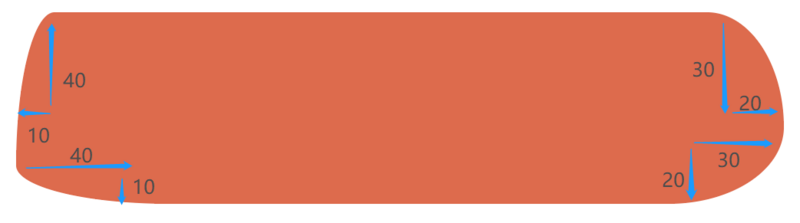
例如 border-radius:10px 20px 30px 40px/40px 30px 20px 10px
就是这样的样子

再来回头看我们之前的问题
我们忽略了高度28px了啊. 这样算来, 我们要设置右边是个半圆形, 只要水平跟垂直半径都是14px不就好了吗
border-radius: 14px 8px 8px 14px / 14px 8px 8px 14px;
这样,父级样式不就对了吗。
之前右边设置的8px圆角看起来没有效果, 可能跟50px比起来, 被等比例压缩了吧, 因为左边本来就高28px, 塞了个半径50px进去, 我算算(14 * 8 / 50 = 2.24), 就等于设置成了
border-radius: 14px 2.24px 2.24px 14px / 14px 2.24px 2.24px 14px;关于“如何解决border-radius值设置的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/675298.html