这篇文章将为大家详细讲解有关javascript实现对话框功能警告的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
注:alert弹出消息对话框(包含一个确定按钮)。
语法:
alert(字符串或变量);
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
<title>alert</title>
<script type="text/javascript">
function rec(){
var mychar="I love JavaScript";
alert(mychar);
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
</body>确认(confirm 消息对话框)
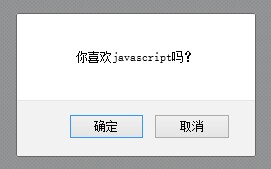
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
<script type="text/javascript">
function rec()
{
var mymessage=confirm("你喜欢javascript吗?");
if(mymessage==true)
{
document.write("很好,加油!");
}
else if(mymessage==false)
{
document.write("要学javascript,而且必须学");
}
}
</script>
</head>
<body>
<input type="button" name="button" value="点击我,弹出确认对话框" onclick="rec()" />
</body>
<script type="text/javascript">
function resc()
{
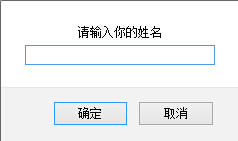
var myname=prompt("请输入你的姓名");
if(myname!=null)
{
document.write("你好"+myname);
}
else
{
document.write("你好"+朋友);
}
}
</script>
<body>
<input type="button" name="button" value="点击我,弹出提问对话框" onclick="resc()" />
</body>
关于“javascript实现对话框功能警告的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。