本文实例为大家分享了ionic grid九宫格制作的具体代码,供大家参考,具体内容如下
1、Html
<ion-header-bar class="bar bar-header bar-light bar-calm">
<button class="button button-icon icon ion-navicon"></button>
<ion-title class="bar-calm">腾讯新闻</ion-title>
</ion-header-bar>
<ion-content>
<div class="row row-wrap">
<div class="col col-25" ng-repeat="item in items">
<img src="img/ionic.png" ng-click="alertClick({{item.text}})">
</div>
</div>
<br>
<div class="row row-wrap">
<div class="col col-25" ng-repeat="item in items">
<p>{{item.text}}</p>
</div>
</div>
<br>
<div class="row row-wrap">
<div class="col col-25" ng-repeat="item in items">
<ul>
<li>
<img src="img/ionic.png" ng-click="alertClick({{item.text}})">
<p>{{item.text}}</p>
</li>
</ul>
</div>
</div>
</ion-content>
2、Controller
appCntrollers.controller('ManageGridCtrl', function ($scope, $timeout, $ionicLoading) {
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
$timeout(function () {
$ionicLoading.hide();
$scope.items = [
{ id: 1, text: "111111" }, { id: 2, text: "222222" }, { id: 3, text: "333333" },
{ id: 4, text: "444444" }, { id: 5, text: "555555" }, { id: 6, text: "666666" },
{ id: 7, text: "777777" }, { id: 8, text: "888888" }, { id: 9, text: "999999" },
{ id: 10, text: "aaaaaa" }, { id: 11, text: "bbbbbb" }, { id: 12, text: "cccccc" },
];
}, 2000);
$scope.alertClick = function (val) {
alert(val);
}
})
3、Css
/* 栅格grid */
.col-25{border: 1px solid #ddd;height: 120px;display:flex;justify-content:center;align-items: center;}
.col-25 img {height: 64px; width: 64px;}
.col-25 ul li img {height: 64px; width: 64px;margin-top: 12px}
.col-25 ul li p {text-align: center;}
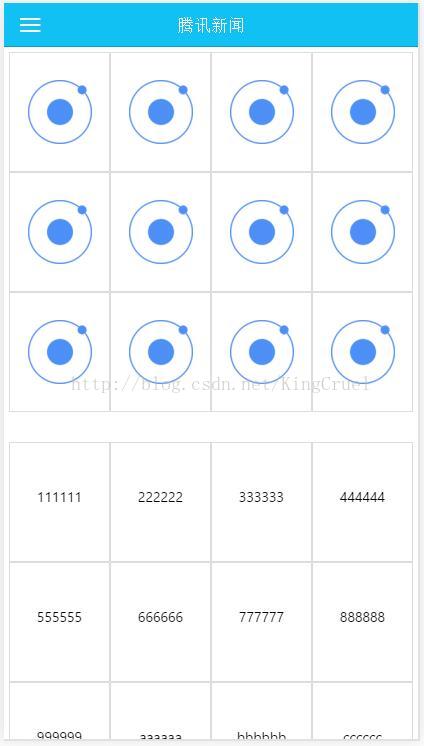
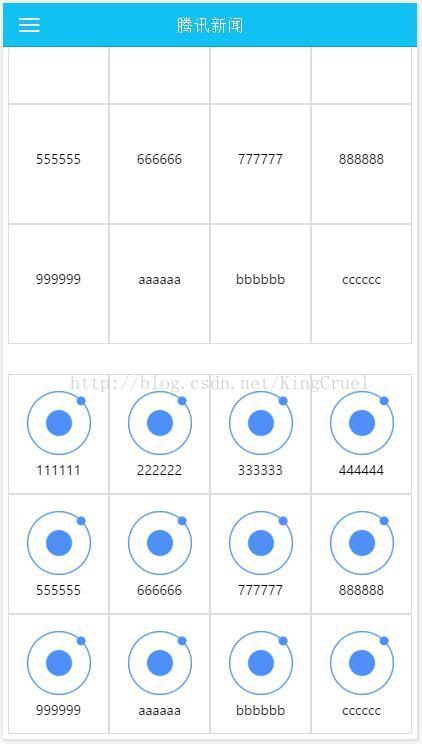
4、效果图


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。