жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”ЁComponentзҡ„ReactжЎҶжһ¶зҡ„жҹұзҠ¶еӣҫе’ҢжҠҳзәҝеӣҫвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”ЁComponentзҡ„ReactжЎҶжһ¶зҡ„жҹұзҠ¶еӣҫе’ҢжҠҳзәҝеӣҫвҖқеҗ§пјҒ
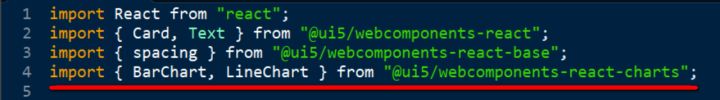
еҜје…ҘжҹұзҠ¶еӣҫе’ҢжҠҳзәҝеӣҫпјҡ

import { BarChart, LineChart } from "@ui5/webcomponents-react-charts"пјӣ
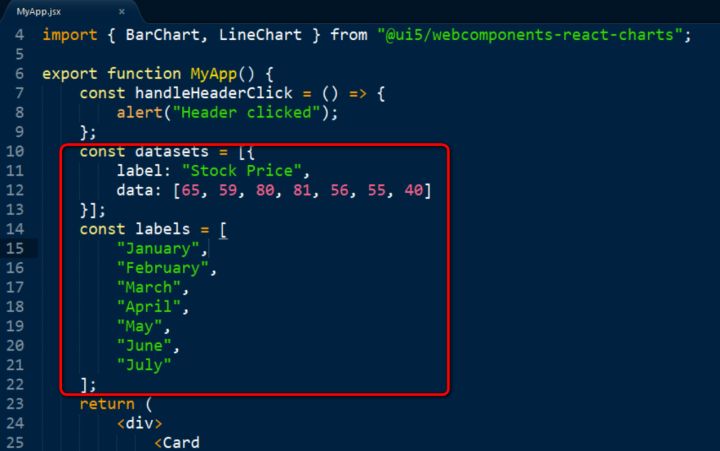
еңЁиҮӘе®ҡд№үзҡ„React ComponentйҮҢпјҢдёәеӣҫж ҮеҲӣе»әж•°жҚ®йӣҶе’Ңж•°жҚ®ж ҮзӯҫеҜ№еә”зҡ„JavaScriptж•°з»„пјҡ

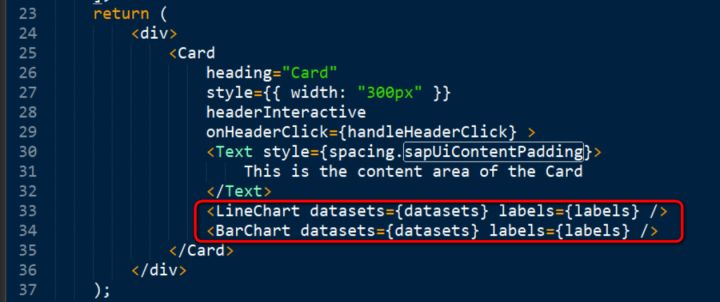
жңҖеҗҺеңЁReact иҮӘе®ҡд№ү组件йҮҢпјҢзӣҙжҺҘдёәLineChartе’ҢBarChartиҝҷдёӨдёӘж ҮзӯҫйЎөз»ҙжҠӨеҲҡжүҚеҲӣе»әеҘҪзҡ„JavaScriptж•°з»„пјҡ

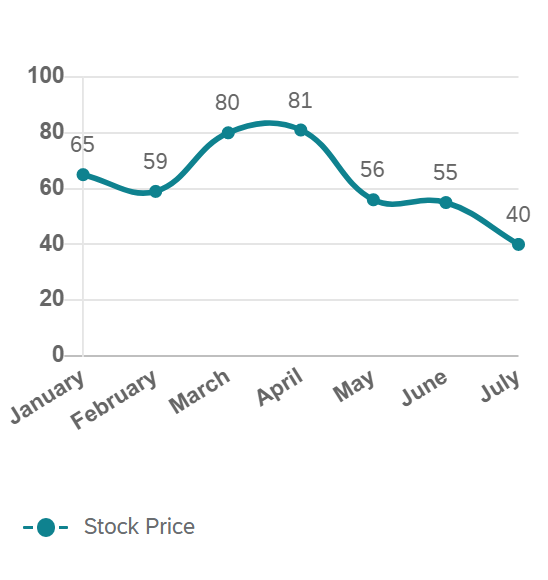
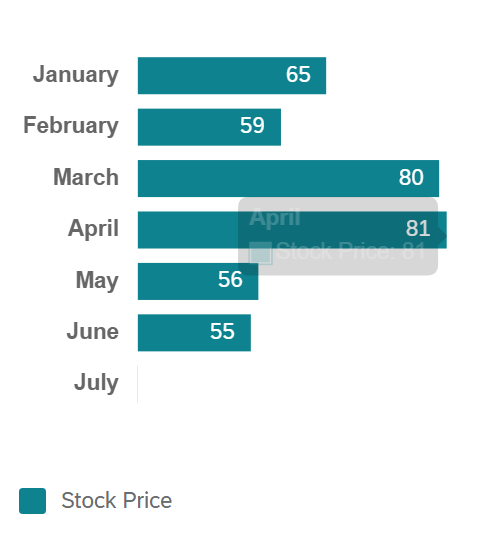
жңҖеҗҺзҡ„ж•ҲжһңпјҢжҠҳзәҝеӣҫпјҡ

жҹұзҠ¶еӣҫпјҡ

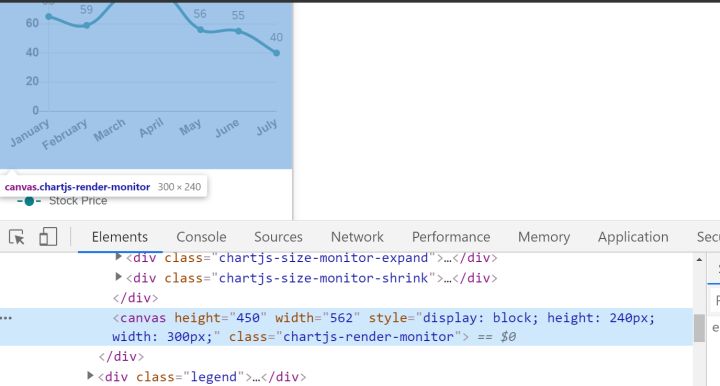
дёҚеҮәж„ҸеӨ–пјҢиҝҳжҳҜйҖҡиҝҮcanvasе®һзҺ°зҡ„пјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”ЁComponentзҡ„ReactжЎҶжһ¶зҡ„жҹұзҠ¶еӣҫе’ҢжҠҳзәҝеӣҫвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”ЁComponentзҡ„ReactжЎҶжһ¶зҡ„жҹұзҠ¶еӣҫе’ҢжҠҳзәҝеӣҫиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ