小编前面几期文章分别给大家介绍了用代码实现微笑抓拍、证件照DIY、拍照翻译的功能开发(链接见文章末尾),本次小编给大家带来的是用代码一键实现银行卡识别与绑定功能。

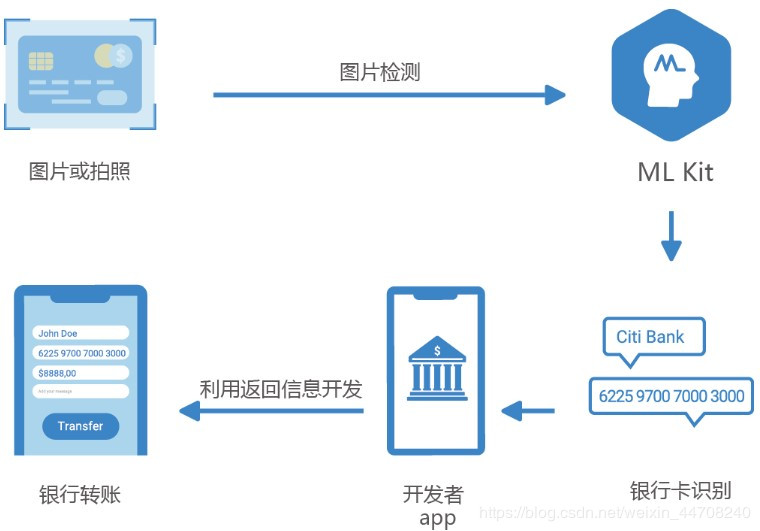
介绍开发步骤前,我们先来谈谈银行卡识别的具体应用场景,银行APP、移动支付、缴费类APP、电商类APP或者其它带支付功能的APP在使用过程中往往会遇到如下常见的几个应用场景:
银行卡识别服务可以将银行卡信息通过视频流方式输入,得到图像中银行卡的卡号、有效期等重要文本信息。该服务配合身份证识别,可以为用户提供实名认证、身份审核、卡号录入等实用功能,降低输入成本,为用户提供更加友好的操作体验。

银行卡识别提供处理插件。开发者可以集成银行卡识别插件,无需实现相机视频流数据的处理,从而实现银行卡识别能力的快速集成。

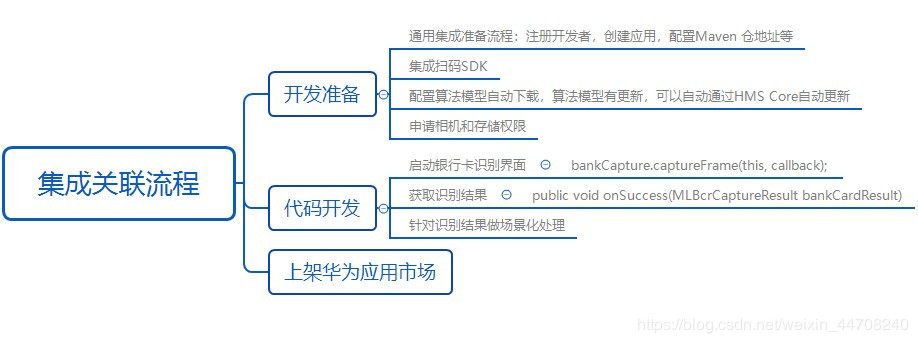
由于华为提供了银行卡识别插件,开发者可以直接调用银行卡插件,因此开发步骤更加简单了,仅仅需要拉起界面获取结果就可以完成卡号的识别。
打开AndroidStudio项目级build.gradle文件,增量添加如下maven地址:
buildscript {
repositories {
maven {url 'http://developer.huawei.com/repo/'}
} }allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}
}
dependencies{
// 引入基础SDK
implementation 'com.huawei.hms:ml-computer-vision-bcr:1.0.3.303'
// 引入银行卡识别plugin包
implementation 'com.huawei.hms:ml-computer-card-bcr-plugin:1.0.3.300'
// 引入银行卡识别模型包
implementation 'com.huawei.hms:ml-computer-card-bcr-model:1.0.3.300'
}
要使应用程序能够在用户从华为应用市场安装您的应用程序后,自动将最新的机器学习模型更新到用户设备,请将以下语句添加到该应用程序的AndroidManifest.xml文件中:
<manifest
...
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= "bcr"/>
<!--If multiple models are required,set the parameter as follows:
android:value="object,ocr,face,label,icr,bcr,imgseg"-->
... </manifest>
<!--相机权限--> <uses-permission android:name="android.permission.CAMERA" />
<!--使用存储权限--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
重载onSuccess, onCanceled, onFailure, onDenied四个方法;onSuccess 表示识别成功,MLBcrCaptureResult为识别返回结果,onCanceled 表示用户取消,onFailure 表示识别失败,onDenied 表示相机不可用等场景。
private MLBcrCapture.Callback callback = new MLBcrCapture.Callback() {
@Override
public void onSuccess(MLBcrCaptureResult bankCardResult){
// 识别成功处理。
}
@Override
public void onCanceled(){
// 用户取消处理。
}
// 识别不到任何文字信息或识别过程发生系统异常的回调方法。
// retCode:错误码。
// bitmap:检测失败的卡证图片。
@Override
public void onFailure(int retCode, Bitmap bitmap){
// 识别异常处理。
}
@Override
public void onDenied(){
// 相机不支持等场景处理。
} };
private void startCaptureActivity(MLBcrCapture.Callback callback) {
MLBcrCaptureConfig config = new MLBcrCaptureConfig.Factory()
// 设置识别界面横竖屏,支持三种模式:
// MLBcrCaptureConfig.ORIENTATION_AUTO: 自适应模式,由物理感应器决定显示方向。
// MLBcrCaptureConfig.ORIENTATION_LANDSCAPE: 横屏模式。
// MLBcrCaptureConfig.ORIENTATION_PORTRAIT: 竖屏模式。
.setOrientation(MLBcrCaptureConfig.ORIENTATION_AUTO)
.create();
MLBcrCapture bankCapture = MLBcrCaptureFactory.getInstance().getBcrCapture(config);
bankCapture.captureFrame(this, callback); }
@Override
public void onClick(View v) {
switch (v.getId()) {
// 检测按钮。
case R.id.detect:
startCaptureActivity(callback);
break;
default:
break;
} }
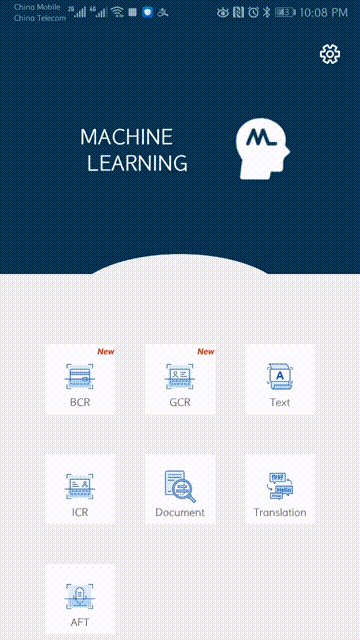
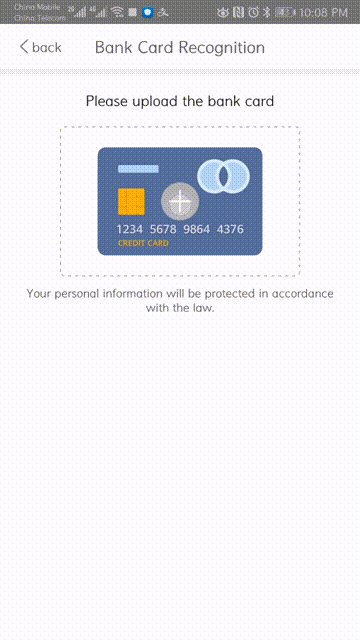
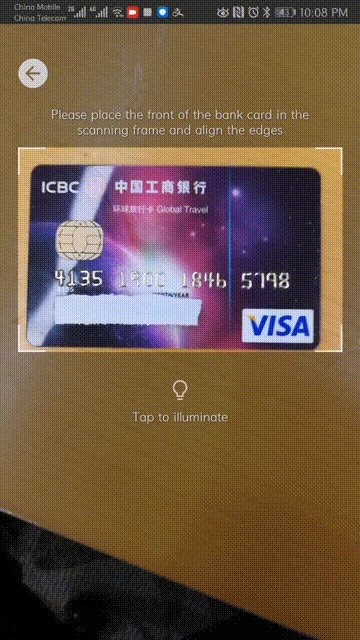
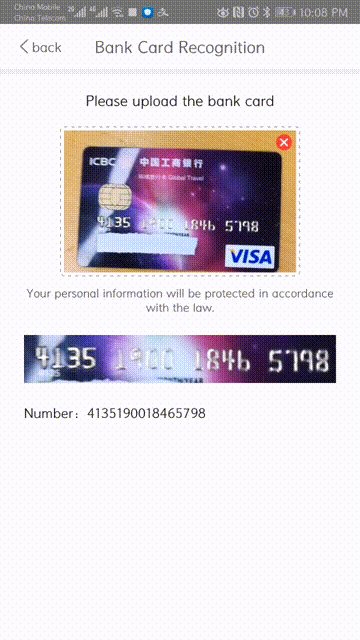
给大家看下Demo效果:

源码已经上传github,大家也可以在github上一起完善该功能。
github源码地址:
https://github.com/HMS-MLKit/HUAWEI-HMS-MLKit-Sample
更详细的开发指南参考华为开发者联盟官网
华为开发者联盟机器学习服务开发指南
往期链接:
Android | 教你如何开发一个拍照翻译小程序
内容来源:
https://developer.huawei.com/consumer/cn/forum/topicview?tid=0201217390745110144&fid=18
原作者:AI_talking
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。