本篇文章给大家分享的是有关vant实现自定义二级菜单的方法,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
(1)组件解释:
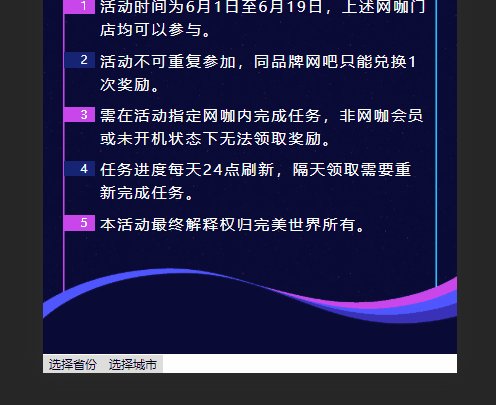
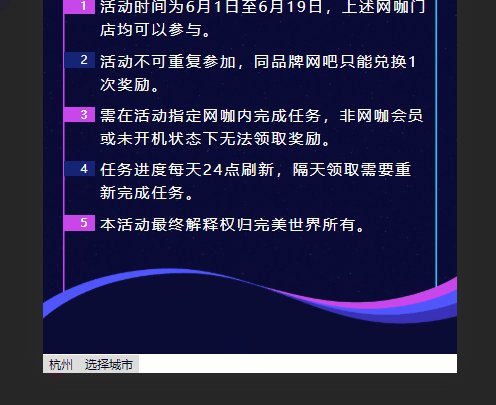
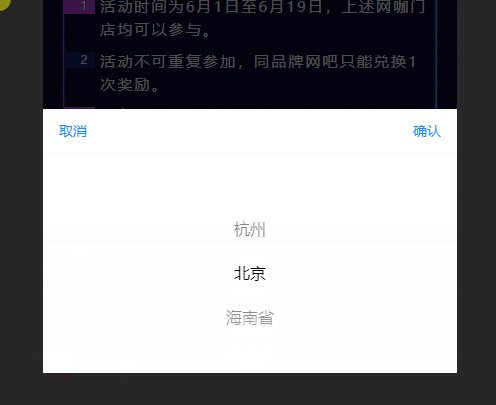
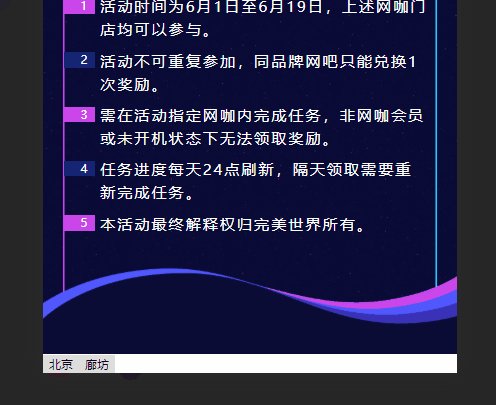
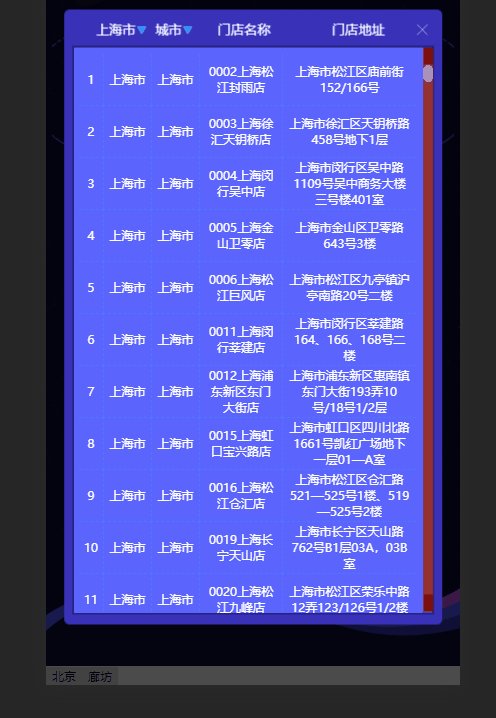
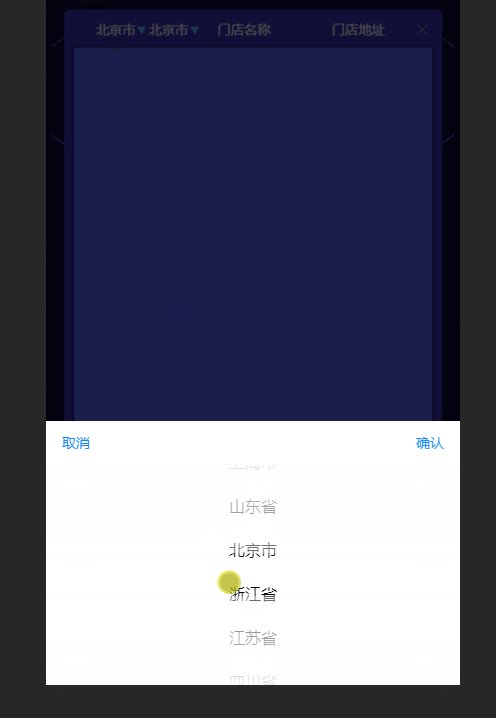
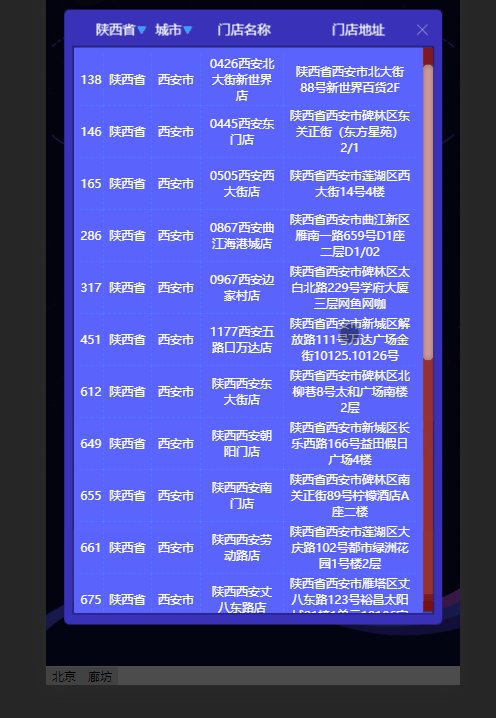
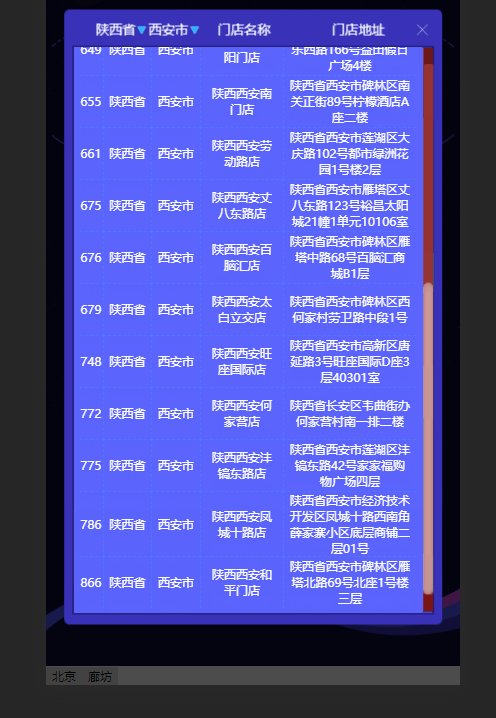
本组件是为了解决二级联动的效果编写的,这里使用了省份和城市分开的效果,具体展示效果,可以参考下面。
(2)组件代码:
<template>
<div>
<button @click="showM">{{ value || "选择省份" }}</button>
<button @click="showC">{{ value2 || "选择城市" }}</button>
<!-- 省份 -->
<van-popup v-model="showPicker" position="bottom">
<van-picker
show-toolbar
:columns="columns"
@confirm="onConfirm"
@cancel="showPicker = false"
/>
</van-popup>
<!-- 城市 -->
<van-popup v-model="showPicker2" position="bottom">
<van-picker
show-toolbar
:columns="columns2"
@confirm="onConfirm2"
@cancel="showPicker2 = false"
/>
</van-popup>
</div>
</template>
<script>
export default {
mounted() {},
data() {
return {
value: "",
value2: "",
columns: ["杭州", "北京", "海南省"],
city: [
{
name: "杭州",
value: ["广州", "佛山"]
},
{
name: "北京",
value: ["海淀", "廊坊"]
},
{
name: "海南省",
value: ["三亚", "海口"]
}
],
showPicker: false,
showPicker2: false,
columns2: []
};
},
methods: {
onConfirm(value) {
this.value = value;
this.value2 = "";
this.showPicker = false;
},
onConfirm2(value) {
this.value2 = value;
this.showPicker2 = false;
},
showM() {
this.showPicker = true;
},
showC() {
if (this.value) {
let self = this;
self.showPicker2 = true;
self.city.forEach(v => {
if (v.name == self.value) {
self.value2 = self.name;
self.columns2 = v.value;
}
});
} else {
}
}
},
components: {}
};
</script>
<style lang="scss" scoped>
</style>(3)展示效果:

还可以结合筛选功能使用:

补充知识:vant二级联动picker选择器
我就废话不多说了,大家还是直接看代码吧~
<van-picker :columns="columns" @change="onChange" />
const citys = {
'浙江': ['杭州', '宁波', '温州', '嘉兴', '湖州'],
'福建': ['福州', '厦门', '莆田', '三明', '泉州']
};data:{
columns: [
{
values: Object.keys(citys),
className: 'column1'
},
{
values: citys['浙江'],
className: 'column2',
defaultIndex: 2
}
],
}onChange(picker, values) {
picker.setColumnValues(1, citys[values[0]]);
console.log(values)
},以上就是vant实现自定义二级菜单的方法,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。