这篇文章主要介绍了微信小程序如何利用for循环解决内容变更问题的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序如何利用for循环解决内容变更问题文章都会有所收获,下面我们一起来看看吧。
解决方案
整体思路是创建一个数组,将页面内容写进数组,利用for循环来达到遍历数组的目的,从而实现利用数组的变量来改变页面的内容。
第一步:首先在 js页面在 data 中创建一个数组名为 sums ,并在数组当中添加内容。
代码示例:
data: {
sums:[{
imgone:"/pages/img/ 一人之下 .jpg",
imgtwo:"/pages/img/ 天行九歌 .jpg",
imgthree:"/pages/img/ 播放 .png",
textone:" 一人之下 ",
texttwo:" 天行九歌 "
},{
imgone: "/pages/img/ 鬼灭之刃 .jpg",
imgtwo: "/pages/img/ 魁拔 .jpg",
imgthree: "/pages/img/ 播放 .png",
textone: " 鬼灭之刃 ",
texttwo: " 魁拔 "
},{
imgone: "/pages/img/ 擅长捉弄的高木同学 .jpg",
imgtwo: "/pages/img/ 镇魂街 .jpg",
imgthree: "/pages/img/ 播放 .png",
textone: " 擅长捉弄的高木同学 ",
texttwo: " 镇魂街 "
}
]第二步:利用 for循环来遍历我们的数组 sums 。
代码示例:
<block wx:for="{{sums}}">
<view class="type-line">
<view class="imageone">
<image class="img-one" src="{{item.imgone}}" mode="aspectFill"></image>
<image class="img-two" src="{{item.imgthree}}"></image>
<text >{{item.textone}}</text>
</view>
<view class="imageone">
<image class="img-one" src="{{item.imgtwo}}" mode="aspectFill"></image>
<image class="img-two" src="{{item.imgthree}}"></image>
<text >{{item.texttwo}}</text>
</view>
</view>
</block>利用 for循环所循环的数组,此处的 item 代表数组所循环此处的元素。
第三步:添加css样式。
代码示例:
.type-line{
display: flex;
flex-flow: row;
justify-content: space-evenly;
}
.search{
margin-top: 5px;
margin-left: 50px;
width: 160px;
height: 25px;
border-radius: 20px;
background-color: whitesmoke
}
.titleone{
width: 100%;
height: 50px;
display: flex;
flex-flow: row
}
.imagesize{
width: 20px;
height: 20px;
}
.images{
width: 40px;
height: 40px;
margin-left: 15px;
border-radius: 50%;
}
.boxs{
width: 100px;
height: 30px;
}
.imagesone{
margin-left: 60px;
width: 25px;
height: 25px;
margin-top: 5px;
}
.imageone{
margin-top: 20px;
width: 180px;
height: 150px;
border-radius: 10px;
background-color: whitesmoke;
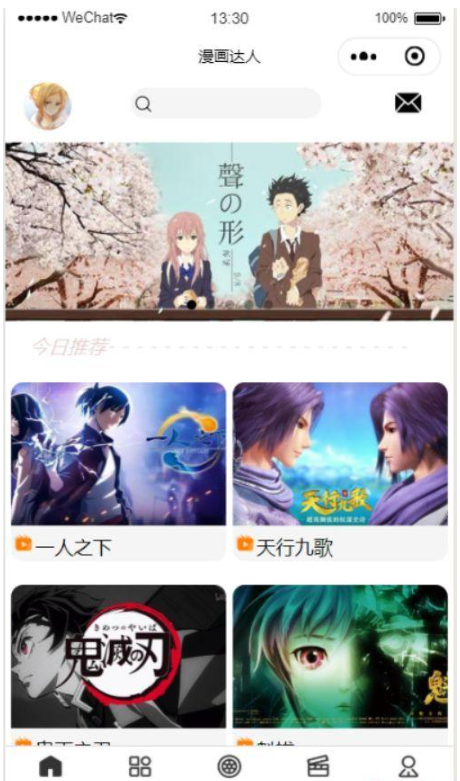
}最终效果:

关于“微信小程序如何利用for循环解决内容变更问题”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序如何利用for循环解决内容变更问题”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.xuebuyuan.com/3285254.html