这篇文章给大家分享的是有关css标签与标签设置距离的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在css中,可以使用margin系列属性来设置标签与标签间的距离。margin属性用于设置元素的外边距,是自身边框到另一个容器边框之间的距离(即容器外距离),是隔开标签元素与标签元素的间距。
在css中,可以使用margin系列属性来设置标签与标签间的距离。
margin:在一个声明中设置所有外边距属性
margin-bottom:设置元素的下外边距
margin-left:设置元素的左外边距
margin-right:设置元素的右外边距
margin-top:设置元素的上外边距
外边距是指从自身边框到另一个容器边框之间的距离,即容器外距离,是隔开元素与元素的间距。
示例:
新建一个html文件,命名为test.html,用于讲解css怎么调整两个p标签之间的距离。
在test.html文件内,使用div标签创建一个模块,并设置其class为tzpp,在div标签内,使用p标签创建两行文字,用于测试。

在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
在css标签内,使用“*”初始化页面中所有的html元素内外边距都为0,设置类名为tzpp的div元素宽度为200px;设置div下面的,边框为1px灰色边框,使用margin-top属性设置两个p标签之间的距离为20px。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
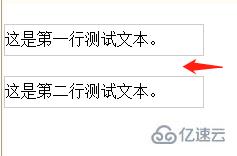
</html>在浏览器打开test.html文件,查看实现的效果。

感谢各位的阅读!关于“css标签与标签设置距离的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。