这篇文章给大家分享的是有关CSS自适应布局如何实现子元素项目整体居中,内部项目左对齐的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
日常工作时,我们可能遇到这样一个布局:一个父元素框框(随着浏览器大小自适应宽度)里面有许多按钮,然后这些按钮(宽度固定)的整体需要在父元素内居中对齐,而按钮整体的内容又是从左往右排列。这里提供一个解决方法,示例如下:
有如下代码:
<div class="wrap"> <button class="btn">1</button> <button class="btn">2</button> <button class="btn">3</button> <button class="btn">4</button> <button class="btn">5</button> <button class="btn">6</button> <button class="btn">7</button> </div>
对应的CSS为:
.wrap {
border: 2px solid black;
margin: 0 auto;
padding: 10px;
width: 40%;
}
.btn {
outline: none;
border: none;
width: 180px;
height: 30px;
background-color: cornflowerblue;
margin: 5px;
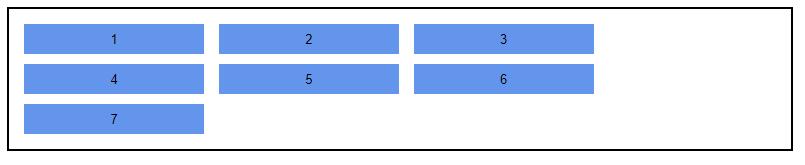
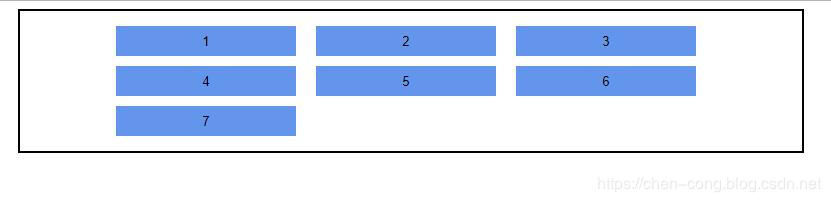
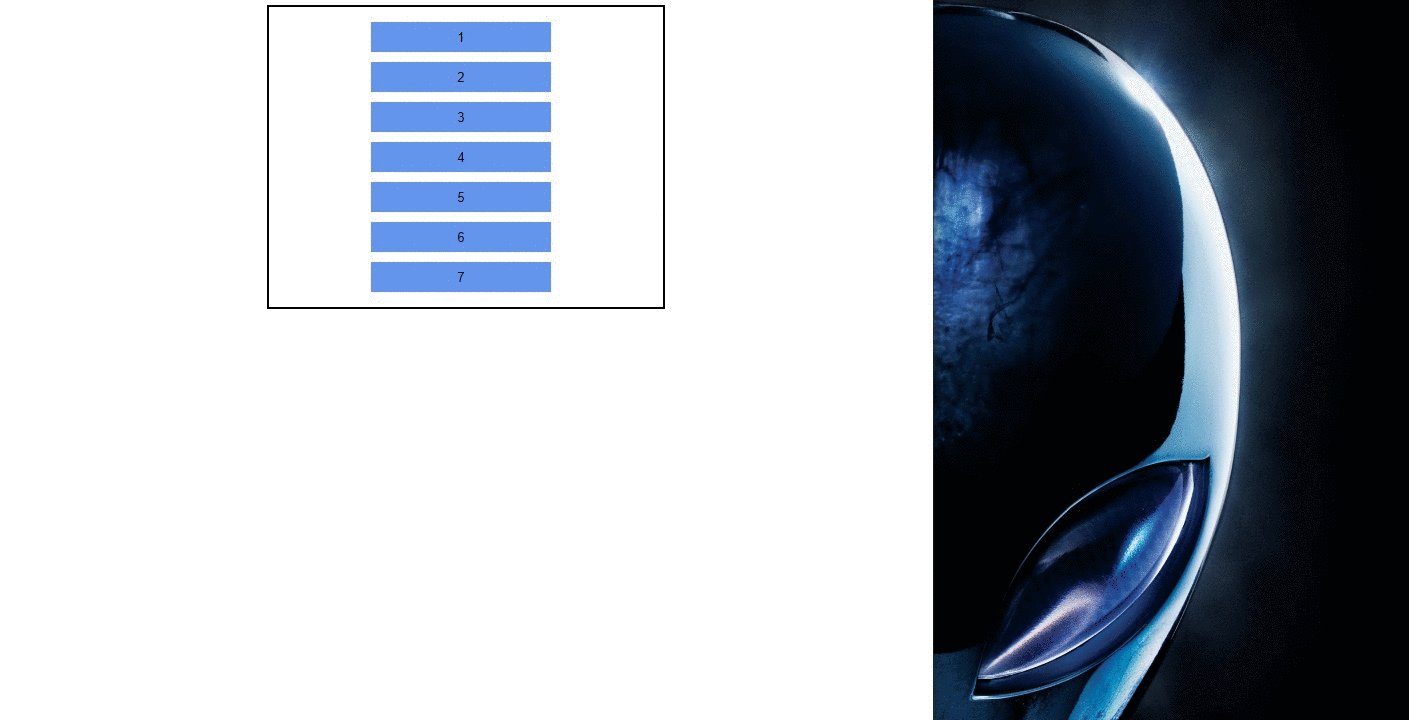
}显示的效果:

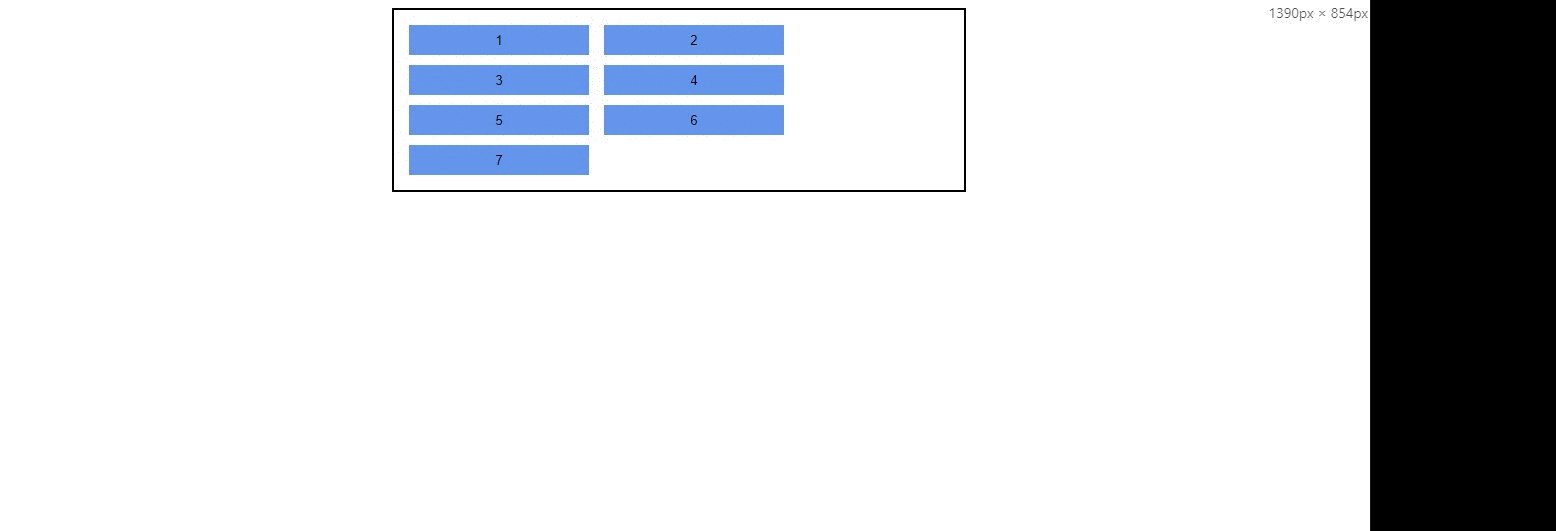
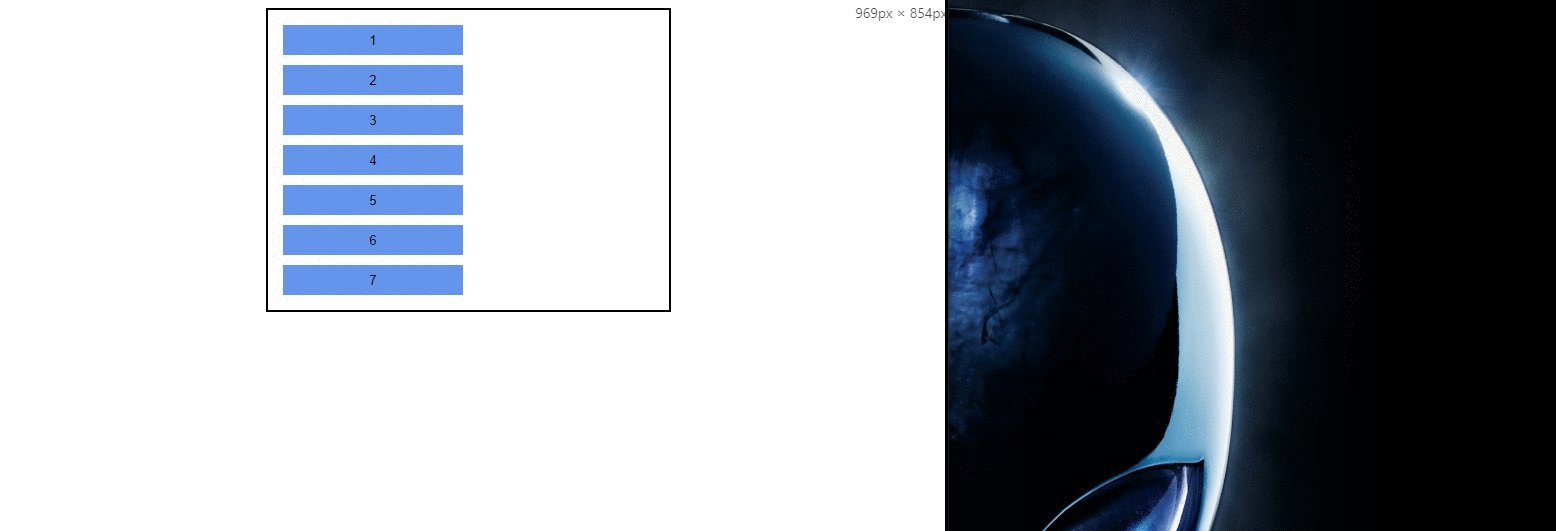
动态变化宽度的情况:

可以看到,当我们缩小浏览器窗口大小时,父元素(黑框)的宽度会动态调整,其子元素也会根据父元素的宽度动态排列,但是按钮组在父容器中是左对齐的,我们想要让这个整体保持居中,可以通过如下方式实现:
CSS代码:
.wrap {
border: 2px solid black;
margin: 0 auto;
padding: 10px;
width: 40%;
display: grid;
grid-template-columns: repeat(auto-fill, 200px);
justify-content: center;
}
.btn {
outline: none;
border: none;
width: 180px;
height: 30px;
background-color: cornflowerblue;
margin: 5px;
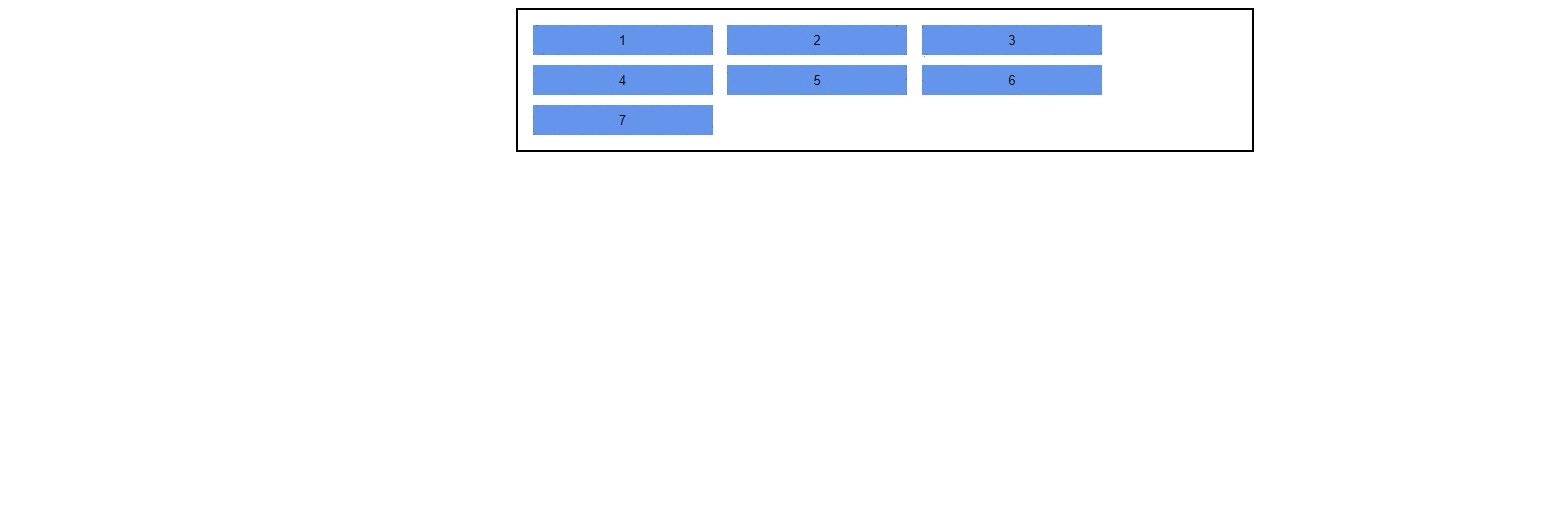
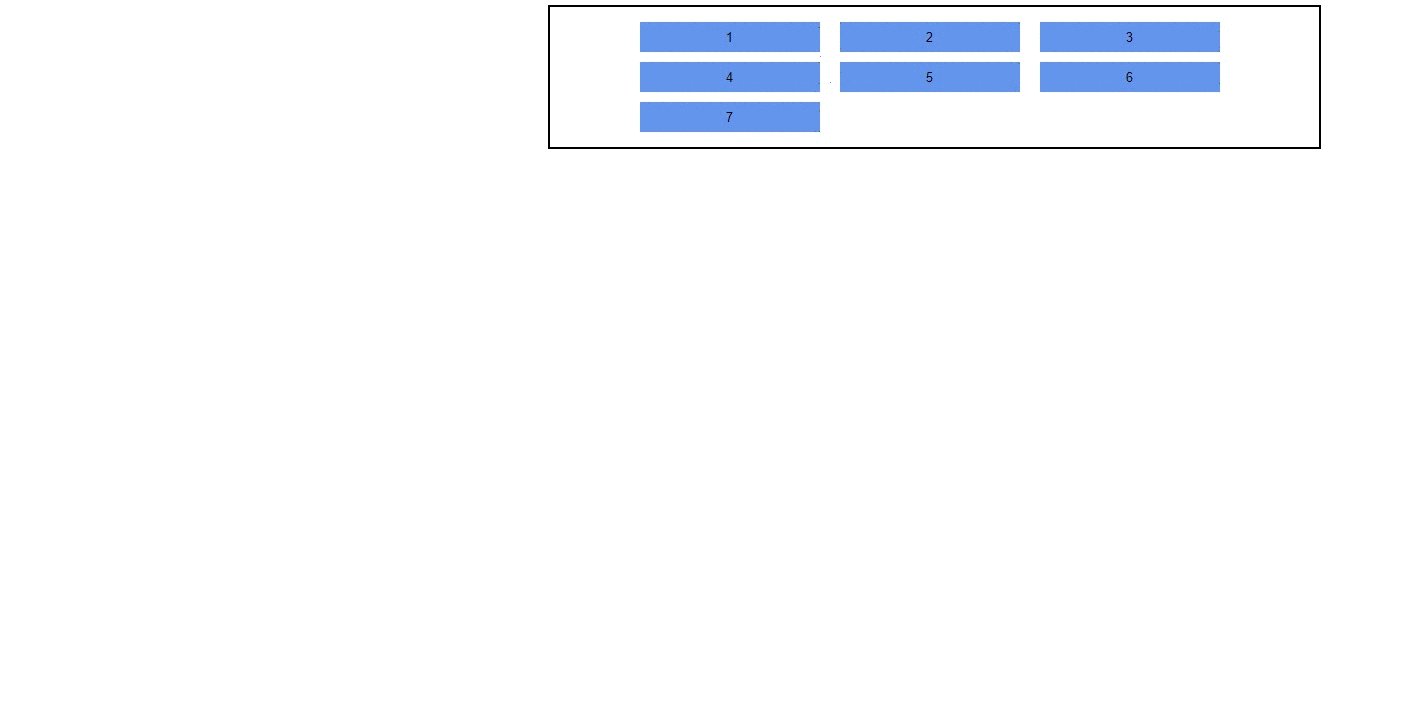
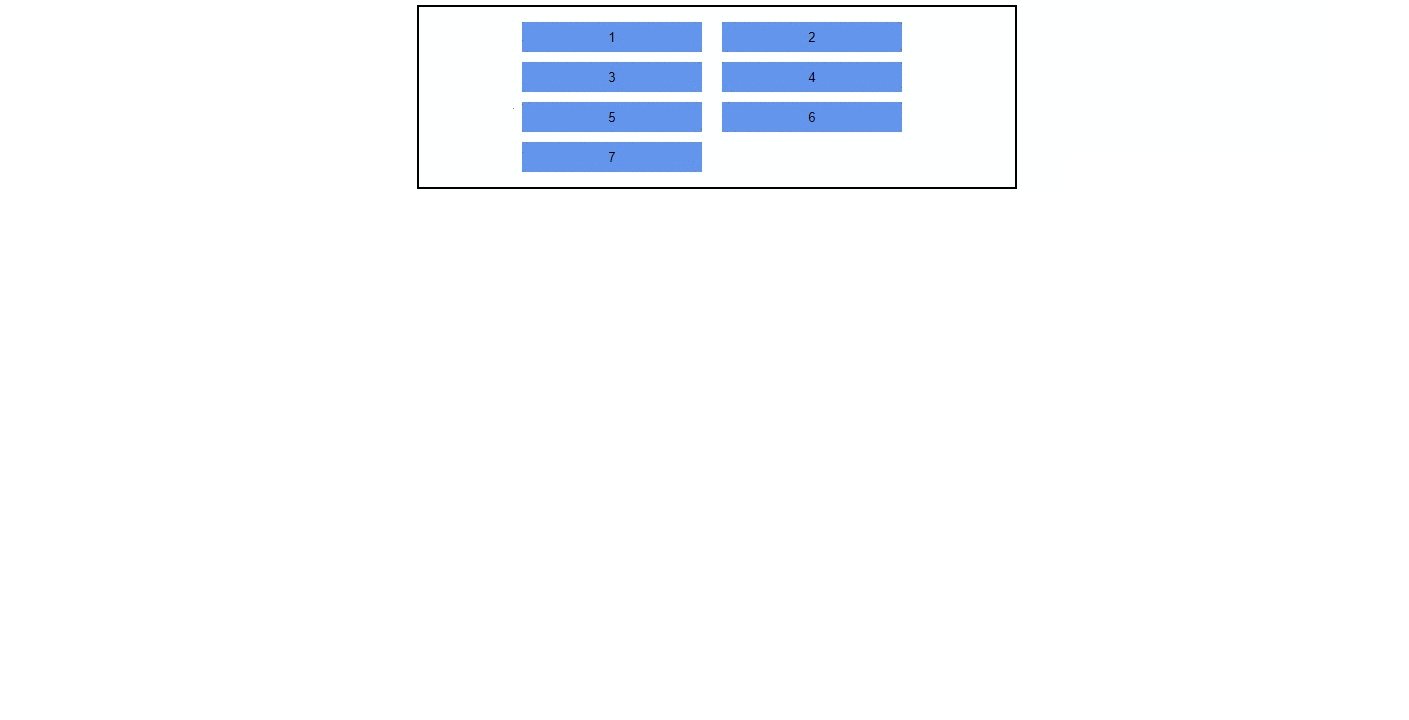
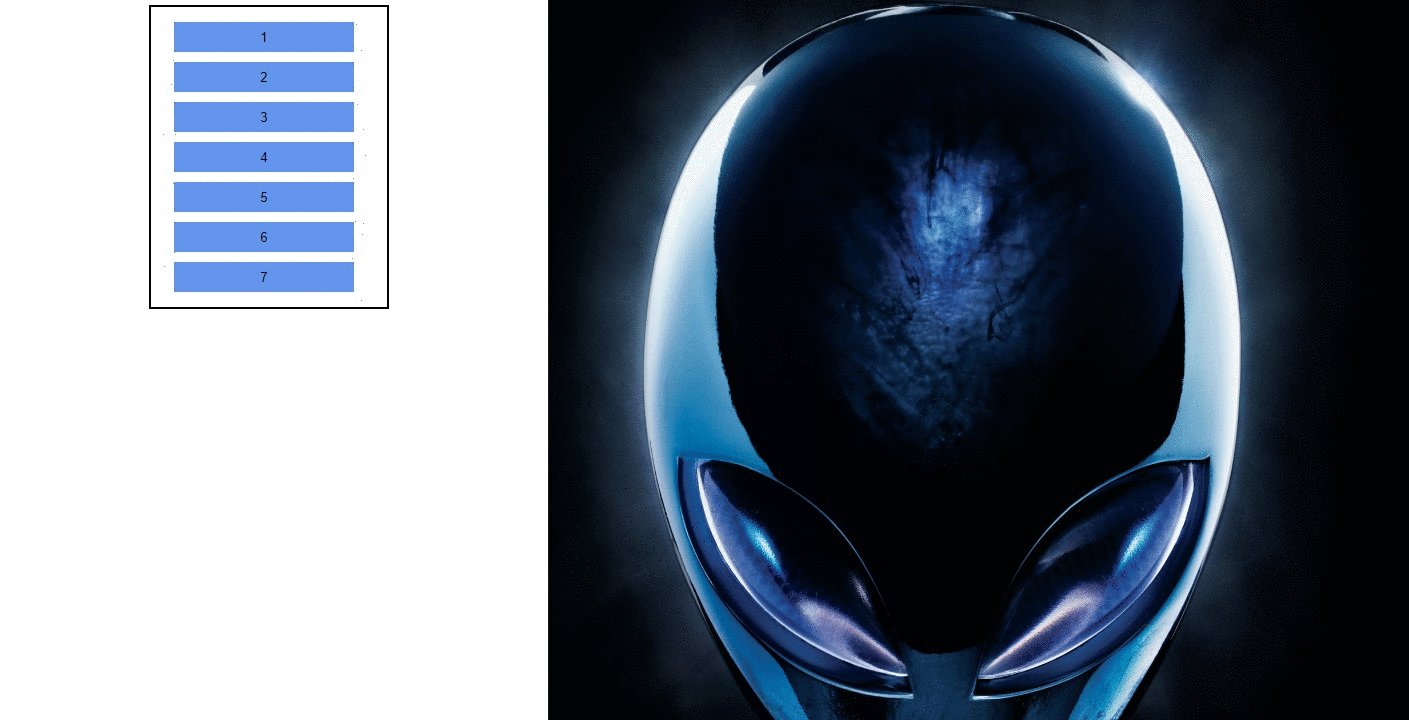
}将父元素display属性设置为grid,然后grid列模板为自动填充,宽度为200px(这里宽度比单个按钮元素稍大一点即可),然后设置justify-content属性值为center使内容水平居中。效果如下:

动态变化的效果:

可以看到,在宽度变化的过程中,子元素整体一直是保持居中的。
单纯用CSS实现这样的效果,我只想到用grid来实现了。
提示:grid目前的兼容性不是很好,如果需要支持较老的浏览器版本,慎用哦!

感谢各位的阅读!关于“CSS自适应布局如何实现子元素项目整体居中,内部项目左对齐”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。