这篇文章主要介绍vue.js怎么实现可拖拽菜单,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
vue.js实现可拖拽菜单的方法:【import "@/assets/second.css";export default {name: "HelloWorld",directives: {move(el, bindings) {...】。
本文操作环境:windows10系统、vue.js 2.9、thinkpad t480电脑。
在给出正式的实现代码之前,我们要先来了解一点相关知识点。
知识点一:
vue中的自定义指令 directive
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 注册局部自定义指令
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
// 在此我们用的是局部知识点二:js
onmousedown :鼠标按下事件 clientX :时鼠标指针相对于浏览器页面(或客户区)的水平坐标 document.getElementById :通过id获取节点 offsetWidth :获取的是盒子最终的宽 onmousemove :鼠标移动事件 onmouseup :鼠标释放事件
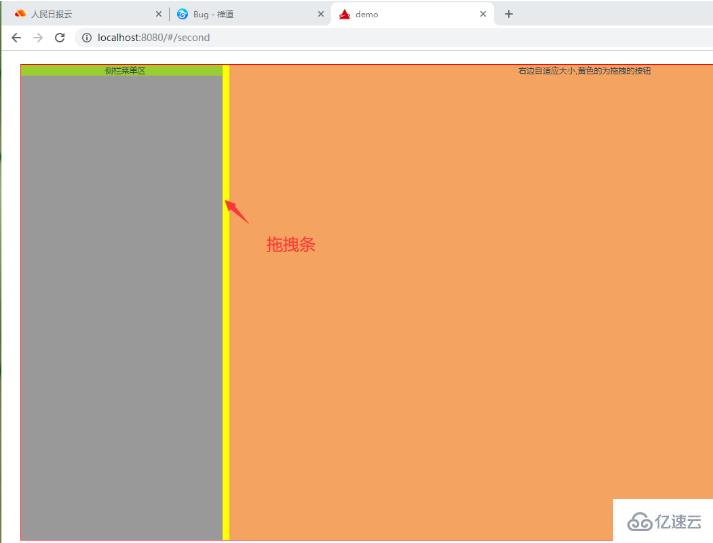
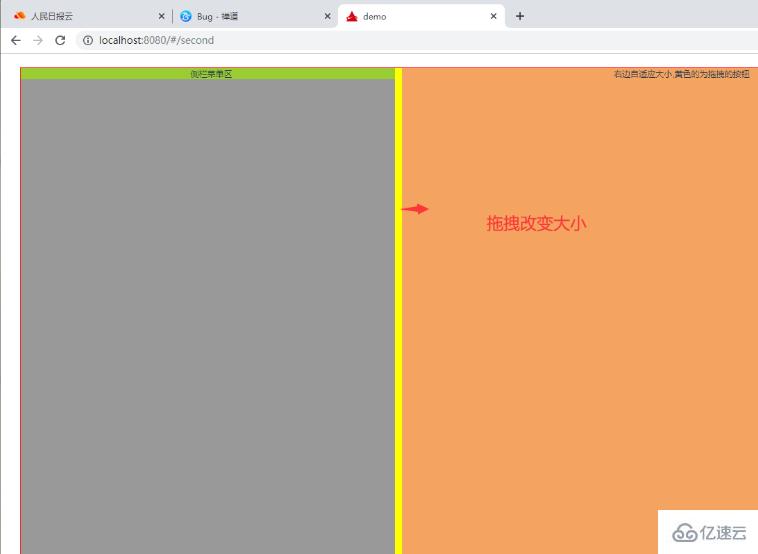
效果图:


页面代码:
<template>
<el-container>
<el-main>
<div class="myBox">
<div id="silderLeft">
<div class="menuList">侧栏菜单区</div>
<div class="moveBtn" v-move></div>
</div>
<div class="silderRight">右边自适应大小,黄色的为拖拽的按钮</div>
</div>
</el-main>
</el-container>
</template>
<script>
import "@/assets/second.css";
export default {
name: "HelloWorld",
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
var parent = document.getElementById("silderLeft");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
},
data() {
return {
msg: "我是第二页"
};
},
methods: {},
mounted() {},
created() {},
updated() {}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>样式代码:
.myBox{
width: 100%;;
height: 700px;
border: 1px solid red;
display: flex;
}
#silderLeft{
width: 250px;
height: 100%;
background-color: #999;
position: relative;
/* overflow-y: auto; */
}
/* 拖动条 */
.moveBtn{
height: 100%;
width: 10px;
/* opacity: 0; */
position: absolute;
right: 0px;
top: 0;
cursor: col-resize;
background-color: yellow;
}
.menuList{
background-color: yellowgreen;
/* height: 120%; */
}
.silderRight{
height: 100%;
background-color: sandybrown;
flex: 1;
}可以修改自定义命令,设置一个最小拖拽宽度
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
console.log('init',init);
var parent = document.getElementById("sidebar");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
// end - init表示鼠标移动的距离
// end为鼠标移动的宽度,可用于设置最小宽度
if(end > 250){
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
}else{
end = 250;
// 最小宽度242
parent.style.width = 242 + "px";
}
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
}以上是“vue.js怎么实现可拖拽菜单”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。