жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢhtmlдёӯзҡ„strongж ҮзӯҫжҖҺд№Ҳз”ЁпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
<strong> ж Үзӯҫе®ҡд№үеҸҠз”Ёжі•
еңЁhtmlдёӯпјҢ<strong>ж ҮзӯҫжҳҜз”ЁжқҘе®ҡд№үи®Ўз®—жңәзЁӢеәҸзҡ„ж ·жң¬йҮҚиҰҒзҡ„ж–Үжң¬пјҢжҳҜдёҖдёӘзҹӯиҜӯж ҮзӯҫгҖӮеҰӮжһңеҸӘжҳҜдёәдәҶиҫҫеҲ°и§Ҷи§үж•ҲжһңпјҢжІЎжңүзү№ж®Ҡж„Ҹд№үпјҢдёҚе»әи®®дҪҝз”Ё<strong>ж ҮзӯҫпјҢдёҖиҲ¬з”ЁcssжқҘд»ЈжӣҝгҖӮ
жӣҙеӨҡзҹӯиҜӯж Үзӯҫ
<em>пјҡиў«ејәи°ғзҡ„ж–Үжң¬гҖӮ
<strong>пјҡйҮҚиҰҒзҡ„ж–Үжң¬гҖӮ
<dfn>пјҡдёҖдёӘе®ҡд№үйЎ№зӣ®гҖӮ
<code>пјҡи®Ўз®—жңәд»Јз Ғж–Үжң¬гҖӮ
<samp>пјҡж ·жң¬ж–Үжң¬гҖӮ
<kbd>пјҡй”®зӣҳж–Үжң¬гҖӮ
<var>пјҡеҸҳйҮҸгҖӮ
<strong>ж ҮзӯҫеұһжҖ§е’ҢдәӢ件
<strong>ж Үзӯҫж”ҜжҢҒhtmlе…ЁеұҖеұһжҖ§е’ҢhtmlдәӢ件еұһжҖ§
ж јејҸ
1 | <strong>ж–Үжң¬</strong> |
е®һдҫӢ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< strong>ж Үзӯҫ笔记</title> </head> <body> <em>ејәи°ғж–Үжң¬</em><br> <strong>еҠ зІ—ж–Үжң¬</strong><br> <dfn>е®ҡд№үйЎ№зӣ®</dfn><br> <code>дёҖж®өз”өи„‘д»Јз Ғ</code><br> <samp>и®Ўз®—жңәж ·жң¬</samp><br> <kbd>й”®зӣҳиҫ“е…Ҙ</kbd><br> <var>еҸҳйҮҸ</var> </body> </html> |
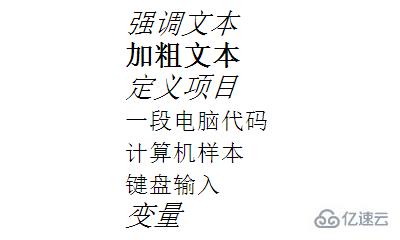
иҝҗиЎҢз»“жһңпјҡ

д»ҘдёҠжҳҜвҖңhtmlдёӯзҡ„strongж ҮзӯҫжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ