这篇文章主要讲解了“HTML5新语义化标签如何使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML5新语义化标签如何使用”吧!
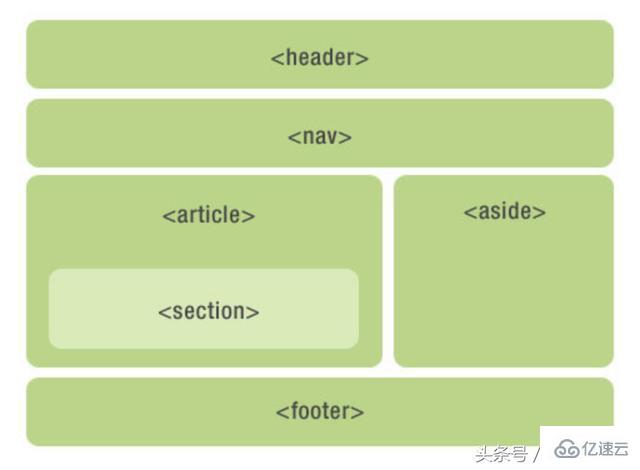
我们先通过以下这张图来看看。

HTML5新增语义化标签
header标签
header标签表示页面或一个区域(section)的页眉部分,通常在里面包含h2-h7标签来使用。
我们直接通过代码来看看在浏览器上的效果。

header标签效果
footer标签
footer标签和header标签类似,表示页面或一个区域(section)的页脚部分,通常会将网站的证书,许可,版权协议等内容放在这块。

footer标签
hgroup标签
hgroup标签一般用于h2-h7标签的组合,比如主标题,副标题,三级标题的组合情况。
我们通过以下代码段来看看其代码组织形式。

hgroup标签
需要注意的一点是,如果需要使用hgroup标签则保证在hgroup标签里至少有两个h标签,如果只有一个h标签,则应该去掉hgroup标签。
nav标签
nav标签主要用于定义页面的导航部分,例如页面或者section中的侧边目录栏。
其使用方式如下代码段所示。

nav标签
aside标签
aside标签一般会指定网页的相关内容,友情链接等附注性的东西,类似于广告也可以使用aside标签。
main标签
main标签定义一个页面的主要内容,在一个页面中只能使用一次。
article标签
article标签表示的是一个独立完整的内容区域,比如一张报纸的某个独立版块。
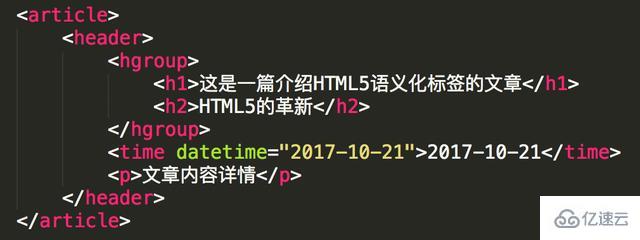
在article标签内部可以包含其他语义化标签,其基本使用如下所示。

article标签
section标签
section标签表示的是文档中内容的分节或分段,上述的article,nav或者aside其实都可以看做特殊的section标签,如果能用article,nav,aside标签,最好不要用section标签。
section标签与与article标签可以互相嵌套,需要视具体情况而定。
感谢各位的阅读,以上就是“HTML5新语义化标签如何使用”的内容了,经过本文的学习后,相信大家对HTML5新语义化标签如何使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。