жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢQtеҰӮдҪ•е®һзҺ°е®һж—¶йј ж Үз»ҳеҲ¶еӣҫеҪўпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
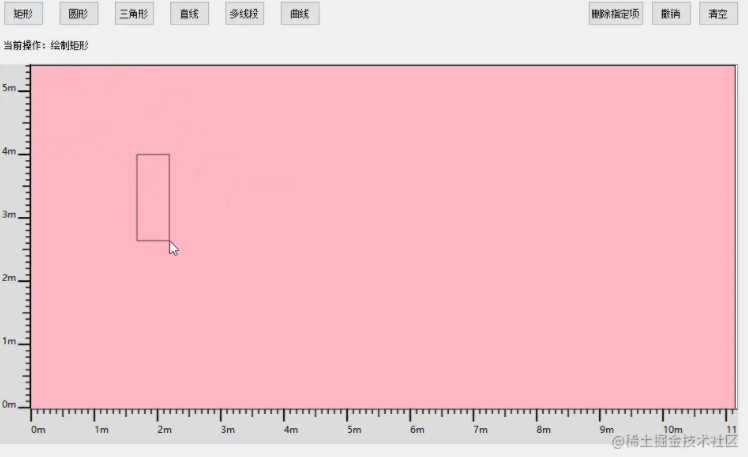
еұ•зӨәж•Ҳжһң

жғіиҰҒе®һзҺ°йј ж ҮжӢ–жӢҪз»ҳеӣҫзҡ„ж•ҲжһңпјҢзҰ»дёҚејҖйј ж Үзҡ„дёүеӨ§дәӢ件пјҡжҢүдёӢгҖҒ移еҠЁгҖҒйҮҠж”ҫ
йӮЈд№Ҳе…·дҪ“е®һзҺ°е®һж—¶з»ҳеҲ¶зҹ©еҪўжЎҶзҡ„ж ёеҝғжөҒзЁӢжҳҜд»Җд№Ҳе‘ўпјҹ
第дёҖжӯҘпјҡйј ж Үе·Ұй”®зӮ№еҮ»пјҢи®°еҪ•еҲқе§ӢзӮ№еҮ»дҪҚзҪ®
第дәҢжӯҘпјҡеңЁзӘ—еҸЈдёӯ移еҠЁйј ж ҮпјҢе®һж—¶иҺ·еҸ–йј ж ҮжӢ–еҠЁзӮ№пјҢж №жҚ®жӢ–еҠЁзӮ№з»ҳеҲ¶жҢҮе®ҡеҪўзҠ¶
第дёүжӯҘпјҡйј ж ҮзӮ№еҮ»еҸій”®йҮҠж”ҫйј ж ҮпјҢз»ҳеҲ¶жңҖз»ҲеӣҫеҪў
жҸҸиҝ°зҡ„е®һзҺ°жөҒзЁӢеҫҲз®ҖеҚ•пјҢйӮЈд№ҲпјҢжҺҘдёӢжқҘе°ұе®һйҷ…ж“ҚдҪңеҗ§пјҒ
еңЁиҝӣиЎҢйј ж ҮзӮ№еҮ»з»ҳеҲ¶зҡ„ж—¶еҖҷпјҢдёәдәҶе…је®№еӨҡдёӘеӣҫеҪўзҡ„е®һж—¶з»ҳеҲ¶пјҢиҝҷйҮҢпјҢдёҚеҸӘжҳҜз”ЁдёӨдёӘQPointжҲҗе‘ҳеҸҳйҮҸи®°еҪ•йј ж ҮзӮ№пјҢиҖҢжҳҜйҮҮеҸ–дәҶvector<QPontF>е®№еҷЁеӯҳеӮЁзҡ„ж–№ејҸгҖӮ
дҫӢеҰӮпјҡдёүи§’еҪўеӣҫеҪўпјҢйңҖиҰҒдёүдёӘзӮ№жүҚиғҪзЎ®е®ҡеӣҫеҪўпјӣжӣІзәҝеӣҫеҪўпјҢжҳҜз”ұNеӨҡдёӘзӮ№жүҚиғҪзЎ®е®ҡеӣҫеҪўпјӣзӯүзӯүгҖӮгҖӮгҖӮ
жүҖд»ҘиҜҙпјҢиҝҷйҮҢйҮҮз”ЁдәҶvectorе®№еҷЁиҝӣиЎҢж•°жҚ®еӯҳеӮЁпјҢд»»дҪ•еӣҫеҪўзҡ„зӮ№йғҪеҸҜд»ҘиҝӣиЎҢеӯҳеӮЁгҖӮ
жүҖжңүзҡ„еӣҫеҪўжһҡдёҫзұ»еһӢпјҢеҰӮдёӢиЎЁж јпјҡ
| жһҡдёҫзұ»еһӢ | еҪўзҠ¶ |
|---|---|
| Drawing_Normal | ж— еӣҫеҪўз»ҳеҲ¶ |
| Drawing_Circular | еңҶеҪў |
| Drawing_StraightLine | зӣҙзәҝ |
| Drawing_Rectangular | зҹ©еҪў |
| Drawing_Triangle | дёүи§’еҪў |
| Drawing_ManyLineSegements | еӨҡзәҝж®ө |
| Drawing_Curve | жӣІзәҝ |
д»ҠеӨ©еҸӘи®Іиҝ° зҹ©еҪўпјҡDrawing_Rectangular
еҸӘжңүйј ж ҮзӮ№еҮ»еҗҺжүҚиғҪиҺ·еҸ–еҪ“еүҚзӮ№еҮ»зӮ№зҡ„дҪҚзҪ®пјҢжүҖд»ҘпјҢи®°еҪ•жҢүдёӢзӮ№ж“ҚдҪңеә”иҜҘжҳҜеңЁйј ж Үзҡ„mousePressEventдёӯе®һзҺ°зҡ„гҖӮ
void QCustomQGraphicsScene::mousePressEvent(QGraphicsSceneMouseEvent * e)
{
//TODOпјҡйј ж Үе·Ұй”®пјҢзӮ№еҮ»з»ҳеҲ¶еӣҫеҪўпјӣйј ж ҮеҸій”®пјҢзӮ№еҮ»жӢ–еҠЁеӣҫеҪў
QGraphicsScene::mousePressEvent(e);
if (e->button() & Qt::LeftButton)
{
//еҪ“еӣҫеҪўеӨ„дәҺз»ҳеҲ¶зҠ¶жҖҒж—¶
if (m_enumShape!= Drawing_Normal)
{
//и®°еҪ•йј ж ҮжҢүдёӢзҡ„зӮ№
m_vetPoints.push_back(e->scenePos());
}
}
}д»Јз Ғи§ЈжһҗпјҡеҪ“иҝӣе…ҘеҲ°йј ж ҮжҢүдёӢж¶ҲжҒҜеҗҺпјҢеҸӘжңүеңЁе·Ұй”®жҢүдёӢзҠ¶жҖҒж—¶пјҢжүҚеҒҡз»ҳеӣҫж“ҚдҪңпјҢ并且еҪ“еүҚеҪўзҠ¶жһҡдёҫзұ»еһӢжңүж•ҲгҖӮ
йј ж ҮжғіиҰҒе®һж—¶з»ҳеҲ¶пјҢйӮЈдёҖе®ҡжҳҜеңЁйј ж Үзҡ„mouseMoveEventдәӢ件дёӯж“ҚдҪңзҡ„гҖӮ
void QCustomQGraphicsScene::mouseMoveEvent(QGraphicsSceneMouseEvent * e)
{
//TODOпјҡйј ж Ү移еҠЁж—¶пјҢеҰӮжһңеӯҳеңЁжңүж•ҲеӣҫеҪўзұ»еһӢпјҢиҝӣиЎҢеӣҫеҪўз»ҳеҲ¶
QGraphicsScene::mouseMoveEvent(e);
if (m_enumShape!= Drawing_Normal)
{
m_pTempLayer->DrawShape(m_enumShape, m_vetPt, e->scenePos());
}
}д»Јз Ғи§ЈжһҗпјҡеҪ“йј ж Үиҝӣе…ҘеҲ°mouseMoveEventдәӢ件еҗҺпјҢ并且пјҢеҪ“еүҚжһҡдёҫзұ»еһӢеӨ„дәҺжңүж•ҲзҠ¶жҖҒж—¶пјҢйңҖиҰҒе®һж—¶з»ҳеҲ¶еӣҫеҪўгҖӮ
еҮҪж•°DrawShapeзҡ„и®Іи§Јпјҡ
еҸӮж•°1пјҡеӣҫеҪўзҡ„жһҡдёҫзұ»еһӢпјҢж №жҚ®дёҚеҗҢжһҡдёҫпјҢз»ҳеҲ¶дёҚеҗҢзҡ„еӣҫеҪў
еҸӮж•°2пјҡvector<QPointF>дј е…Ҙе·Із»Ҹи®°еҪ•зҡ„йј ж ҮзӮ№пјҢеҸҜд»ҘжҳҜеӨҡдёӘпјҢдҪҶжңҖе°‘жҳҜ1дёӘгҖӮе°ұдҫӢеҰӮеҪ“еүҚз»ҳеҲ¶зҹ©еҪўжқҘиҜҙпјҢиҜҘе®№еҷЁдёӯеҸӘжҳҜеӯҳеӮЁдәҶдёҖдёӘз»ҳеҲ¶зӮ№гҖӮ
еҸӮж•°3пјҡйј ж ҮеңЁmouseMoveEventдёӯе®һж—¶жӢ–еҠЁзӮ№
DrawShapeеҮҪж•°е®һзҺ°д»Јз ҒпјҢеҰӮдёӢпјҡ
void QTempCanvasLayer::DrawShape(ENUM_DrawingGraphic enumShape, std::vector<QPointF> vetPt, QPointF ptCurrent)
{
m_pTempCanvasImg->fill(Qt::transparent);
m_pTempPainter->setRenderHint(QPainter::Antialiasing, true);
m_pTempPainter->setCompositionMode(QPainter::CompositionMode_Source);
m_pTempPainter->setPen(QPen(QColor(51, 51, 51), 1, Qt::SolidLine, Qt::SquareCap, Qt::RoundJoin));
switch (enumShape)
{
case Drawing_Circular: //еңҶеҪў
break;
case Drawing_StraightLine: //зӣҙзәҝ
break;
case Drawing_Rectangular: //зҹ©еҪў
m_pTempPainter->drawRect(QRectF(vetPt[0], ptCurrent));
break;
case Drawing_Triangle: //дёүи§’еҪў
break;
case Drawing_ManyLineSegements: //еӨҡзәҝж®ө
break;
case Drawing_Curve: //жӣІзәҝ
break;
default:
break;
}
update();
}д»Јз Ғи®Іи§ЈпјҡswitchиҜӯеҸҘд№ӢеүҚзҡ„еҶ…е®№йғҪжҳҜеңЁи®ҫзҪ®еӣҫеҪўзҡ„йЈҺж јпјҢжҜ”еҰӮпјҡsetRenderHintйҳІжӯўеӣҫеҪўиө°ж ·пјӣжңҖйңҖиҰҒжҲ‘们注ж„Ҹзҡ„жҳҜдёӢйқўдёҖеҸҘд»Јз Ғпјҡ
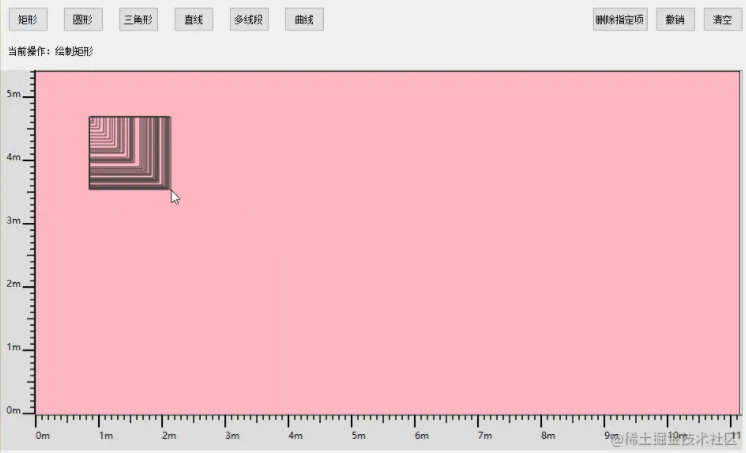
m_pTempCanvasImg->fill(Qt::transparent);
еҰӮжһңдҪ еҝҳи®°и®ҫзҪ®дәҶпјҢеҪ“йј ж ҮеңЁжӢ–еҠЁз»ҳеҲ¶еӣҫеҪўж—¶пјҢдјҡеҜјиҮҙжӢ–жӢҪзәҝжқЎйҮҚеҸ зҡ„ж•ҲжһңпјҢе°ұеҰӮдёӢйқўеұ•зӨәж•ҲжһңдёҖж ·пјҢеҰӮеӣҫжүҖзӨәпјҡ

йј ж ҮдәӢ件пјҡmouseReleaseEvent
void QCustomQGraphicsScene::mouseReleaseEvent(QGraphicsSceneMouseEvent * e)
{
//TODOпјҡйј ж ҮйҮҠж”ҫд№ӢеҗҺж“ҚдҪң
QGraphicsScene::mouseReleaseEvent(e);
if (m_enumShape == Drawing_Normal)
{
return;
}
//еӯҳеңЁжңүж•Ҳзҡ„еӣҫеҪўзұ»еһӢпјҢиҝӣиЎҢжңҖз»ҲеӣҫеҪўз»ҳеҲ¶
if (e->button() & Qt::RightButton)
{
if (m_enumShape == Drawing_Rectangular)
{
//з»ҳеҲ¶зӣҙзәҝпјҢйңҖиҰҒеӯҳеӮЁдёӨдёӘжңүж•ҲзӮ№
if (m_vetPt.size() == 2)
{
this->DrawRealShape(m_vetPt);
//еҰӮжһңеҪ“еүҚжӯЈеңЁз»ҳеҲ¶еӣҫеҪўпјҢзӣҙжҺҘжё…йҷӨ
this->ClearCurrentDrawingShape();
}
}
}
}д»Јз Ғи§Јжһҗпјҡи§ҰеҸ‘дәҶйј ж ҮйҮҠж”ҫдәӢ件еҗҺпјҢ并且жҳҜйј ж ҮеҸій”®зӮ№еҮ»пјҲеңЁиҝҷйҮҢйғҪжҳҜд»Ҙйј ж ҮеҸій”®зӮ№еҮ»дҪңдёәжңҖз»Ҳзҡ„еӣҫеҪўз»ҳеҲ¶е®ҢжҲҗпјүпјҢжӯӨж—¶пјҢж №жҚ®дёҚеҗҢзҡ„жһҡдёҫзұ»еһӢиҝӣиЎҢеӣҫеҪўз»ҳеҲ¶гҖӮ
еҜ№дәҺзҹ©еҪўеӣҫеҪўжқҘиҜҙпјҢеҸӘйңҖиҰҒдёӨдёӘжңүж•Ҳзҡ„зӮ№е°ұдјҡе®Ңж•ҙеҜ№еӣҫеҪўзҡ„з»ҳеҲ¶пјҢе…¶дёӯthis->DrawRealShapeдёӯиҝӣиЎҢжңҖз»ҲзӮ№зҡ„з»ҳеҲ¶гҖӮ
дёҖдёӘеӣҫеҪўж•°жҚ®з»ҳеҲ¶жҲҗеҠҹд№ӢеҗҺпјҢйңҖиҰҒе°ҶдёҠдёҖж¬ЎеӯҳеӮЁзҡ„дёҙж—¶зӮ№иҝӣиЎҢжё…йҷӨпјҢд»ҘеӨҮеҗҺз»ӯеӣҫеҪўз»ҳеҲ¶дҪҝз”ЁпјҢиҜҙзҷҪдәҶпјҢд№ҹе°ұжҳҜvector<QPointF>е®№еҷЁйңҖиҰҒжё…йҷӨ
е®һзҺ°е®ҢжҲҗдәҶйј ж Үзҡ„дёүеӨ§дәӢ件пјҢдёҖдёӘе®Ңж•ҙзҡ„е®һж—¶йј ж ҮеӣҫеҪўз»ҳеҲ¶жҖқи·Ҝе·Із»Ҹе®ҢжҲҗдәҶгҖӮ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңQtеҰӮдҪ•е®һзҺ°е®һж—¶йј ж Үз»ҳеҲ¶еӣҫеҪўвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ