жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңvueд№Ӣnpm installжҠҘй”ҷй—®йўҳеҰӮдҪ•и§ЈеҶівҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңvueд№Ӣnpm installжҠҘй”ҷй—®йўҳеҰӮдҪ•и§ЈеҶівҖқж–Үз« еҗ§гҖӮ
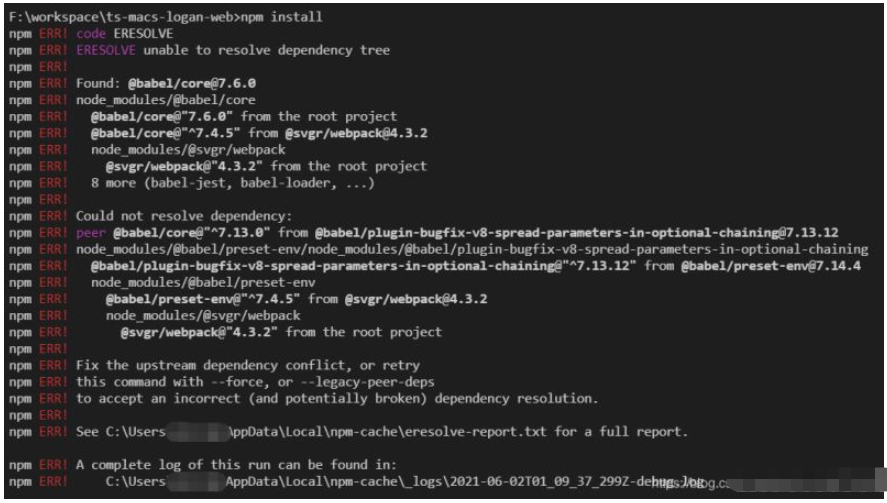
еҫҲеӨҡж—¶еҖҷе®үиЈ…npm install зҡ„ж—¶еҖҷ并дёҚиғҪзӣҙжҺҘе°ҶеҪ“еүҚзҡ„node_modulesзӣҙжҺҘдёҖй”®е®үиЈ…еҲ°жң¬ең°.
жҖ»жҳҜдјҡеҮәзҺ°еҗ„з§Қеҗ„ж ·зҡ„жҠҘй”ҷ

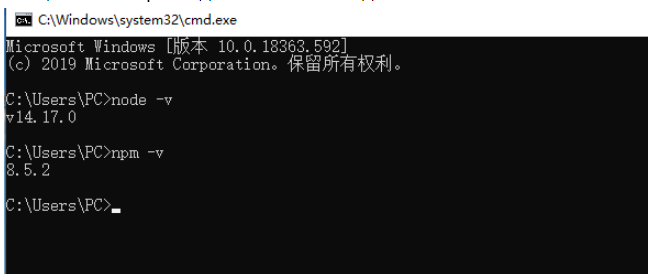
tip1:жң¬ең°node и·ҹnpm зүҲжң¬дёҚеҢ№й…Қ,йЎ№зӣ®еҲӣе»әиҖ…еҪ“ж—¶зҡ„зүҲжң¬дёә14 ,иҖҢж–°ејҖеҸ‘иҖ…жң¬ең°nodeй»ҳи®ӨдёәжңҖж–°йңҖиҰҒйҮҚж–°йҷҚдҪҺзүҲжң¬,дҪҝз”Ёcmdжү“ејҖжҹҘзңӢжң¬ең°nodeе’ҢnpmзүҲжң¬,иҜўй—®дёҖдёӢеҗҢдәӢзҡ„зүҲжң¬,зӣҙжҺҘеҺ»nodeе®ҳзҪ‘йҮҚж–°

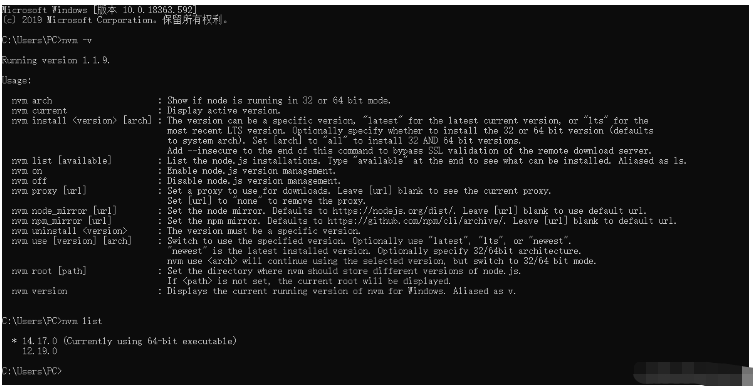
дёӢиҪҪе®үиЈ…ж–°зҡ„nodeе®үиЈ…еҢ…еҚіеҸҜ,жҲ–иҖ…еҰӮжһңжң¬ең°жңүеӨҡдёӘж–°иҖҒйЎ№зӣ®дёәдәҶж–№дҫҝзҡ„з®ЎзҗҶеҗ„дёӘnodeзҡ„зүҲжң¬й—®йўҳ,жҺЁиҚҗдҪҝз”Ёnvm,дёҖдёӘеҫҲеҘҪз”Ёзҡ„nodeзүҲжң¬еҚҸи°ғжҺ§еҲ¶е·Ҙе…·

nvm зҡ„еёёз”Ёе‘Ҫд»ӨеҰӮдёӢ:
nvm install stable ## е®үиЈ…жңҖж–°зЁіе®ҡзүҲ node nvm install <version> ## е®үиЈ…жҢҮе®ҡзүҲжң¬ nvm uninstall <version> ## еҲ йҷӨе·Іе®үиЈ…зҡ„жҢҮе®ҡзүҲжң¬ nvm use <version> ## еҲҮжҚўдҪҝз”ЁжҢҮе®ҡзҡ„зүҲжң¬node nvm ls ## еҲ—еҮәжүҖжңүе®үиЈ…зҡ„зүҲжң¬ nvm ls-remote ## еҲ—еҮәжүҖжңүиҝңзЁӢжңҚеҠЎеҷЁзҡ„зүҲжң¬ nvm current ## жҳҫзӨәеҪ“еүҚзҡ„зүҲжң¬ nvm alias <name> <version> ## з»ҷдёҚеҗҢзҡ„зүҲжң¬еҸ·ж·»еҠ еҲ«еҗҚ nvm unalias <name> ## еҲ йҷӨе·Іе®ҡд№үзҡ„еҲ«еҗҚ nvm reinstall-packages <version> ## еңЁеҪ“еүҚзүҲжң¬ node зҺҜеўғдёӢпјҢйҮҚж–° е…ЁеұҖе®үиЈ…жҢҮе®ҡзүҲжң¬еҸ·зҡ„ npm еҢ… nvm alias default [nodeзүҲжң¬еҸ·] ##и®ҫзҪ®й»ҳи®ӨзүҲжң¬
еҲҮжҚўеҲ°жҢҮе®ҡзүҲжң¬д№ӢеҗҺ,йҮҚж–°дёӢиҪҪе®үиЈ…npm install еҚіеҸҜиҝҗиЎҢйЎ№зӣ®ж–Ү件;
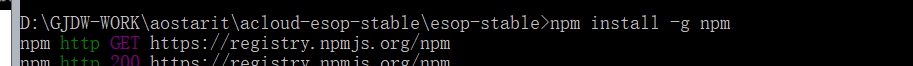
tip2:жң¬ең°npm зүҲжң¬иҝҮдҪҺеҜјиҮҙ,е°Ҷnode_modulesеҲ йҷӨ,йҮҚж–°дҪҝз”Ёnpm install -g npm

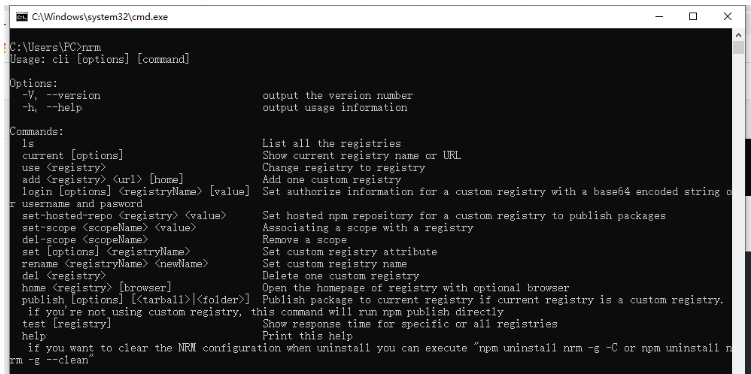
з”ұдәҺй•ңеғҸжҳҜеӣҪеӨ–дёӢиҪҪйҖҹеәҰиҝҮж…ўзҡ„еҸҜд»ҘжӣҙжҚўж·ҳе®қй•ңеғҸ:npm install -g cnpm --registry=https://registry.npm.taobao.org,然еҗҺдҪҝз”Ёcnpm install еҚіеҸҜ,д№ҹеҸҜд»ҘдҪҝз”Ёnrm,й•ңеғҸз®ЎзҗҶе·Ҙе…·еҲҮжҚўдҪҝз”ЁеӨҡдёӘдёӢиҪҪе®үиЈ…,дҪҝз”Ёnpm install nrm -g е®үиЈ…nrm,ж №жҚ®иҮӘе·ұйңҖжұӮ

иҮӘз”ұзҡ„еҲҮжҚўдҪҝз”Ёnpm,cnpm,yarnзӯүеӨҡдёӘй•ңеғҸе·Ҙе…·.
tip3:жң¬ең°npmзј“еӯҳеҜјиҮҙ, дҪҝз”Ёnpm cache clean --force ејәеҲ¶жё…йҷӨжң¬ең°й•ңеғҸзј“еӯҳ,然еҗҺйҮҚж–°npm install еҗҺеҶҚж¬ЎиҝҗиЎҢйЎ№зӣ®еҚіеҸҜ.
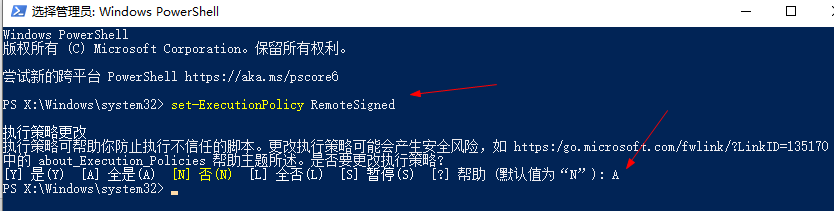
tip4:йЎ№зӣ®жқғйҷҗй—®йўҳ,еңЁдё»жңәдёӯжҗңзҙўWindows PowerShell,еҸій”®е·Із®ЎзҗҶе‘ҳж–№ејҸиҝҗиЎҢ,и®ҫзҪ®жү§иЎҢзӯ–з•Ҙ,

иҫ“е…Ҙset-ExecutionPolicy RemoteSigned,然еҗҺжҢүAеӣһиҪҰеҚіеҸҜ,

еҶҚеӣһеҲ°йЎ№зӣ®йҮҚж–°npm install,иҝҗиЎҢйЎ№зӣ®еҚіеҸҜ.
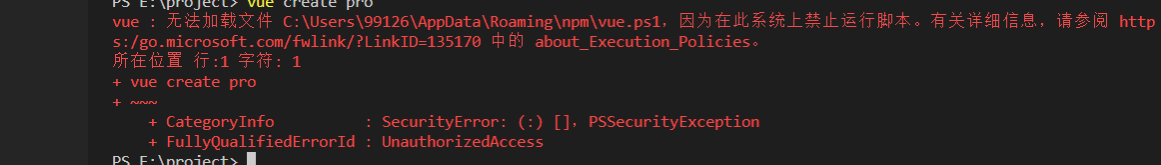
tip5:жІЎжңүжү§иЎҢжқғйҷҗ

еңЁз»Ҳз«Ҝжү§иЎҢget-ExecutionPolicyпјҢ然еҗҺдјҡжҳҫзӨәRestrictedпјҢиЎЁзӨәжҳҜеҸ—йҷҗеҲ¶зҡ„;
жү§иЎҢпјҡset-ExecutionPolicy RemoteSigned;
иҝҷж—¶еҶҚжү§иЎҢget-ExecutionPolicyпјҢе°ұжҳҫзӨәRemoteSignedпјҢиҝҷж ·е°ұеҸҜд»ҘдәҶ
tip6:е°Ҷpackage-lock.jsonж–Ү件еҲ йҷӨ!!!жңүж—¶еҖҷзҡ„еҢ…е®үиЈ…,收еҲ°package-lock.jsonзҡ„ж•°йҮҸйҷҗеҲ¶,еҲ йҷӨеҗҺ,йҮҚж–°npm iдёӢиҪҪеҢ…е°ұеҸҜд»ҘдәҶ

tip7:д№ҹеҸҜд»ҘзӣҙжҺҘе°ҶеҗҢдәӢзҡ„node_modulesжӢҝиҝҮжқҘжӣҝжҚўжҲҗиҮӘе·ұзҡ„еҢ…,зӣҙжҺҘnpm run devиҝҗиЎҢйЎ№зӣ®,иҝҷз§Қй—®йўҳжҳҜжңҖеҝ«д№ҹжҳҜжңҖдёҚеҸҜеҸ–зҡ„.е°ҪйҮҸиҝҳжҳҜд»Һж №жң¬и§ЈеҶій—®йўҳ,
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңvueд№Ӣnpm installжҠҘй”ҷй—®йўҳеҰӮдҪ•и§ЈеҶівҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ