жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңcssдёӯзҡ„UIзҠ¶жҖҒдјӘзұ»йҖүжӢ©еҷЁжҖҺд№ҲдҪҝз”ЁвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңcssдёӯзҡ„UIзҠ¶жҖҒдјӘзұ»йҖүжӢ©еҷЁжҖҺд№ҲдҪҝз”ЁвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ

UIзҠ¶жҖҒдјӘзұ»йҖүжӢ©еҷЁпјҢз”ЁдәҺйҖүжӢ©еӨ„дәҺжҹҗз§ҚзҠ¶жҖҒдёӢзҡ„UIе…ғзҙ пјҢдё»иҰҒз”ЁдәҺHTMLиЎЁеҚ•дёҠпјҢж №жҚ®иЎЁеҚ•е…ғзҙ зҡ„дёҚеҗҢзҠ¶жҖҒпјҢе®ҡд№үдёҚеҗҢзҡ„ж ·ејҸпјҢжқҘеўһејәз”ЁжҲ·дҪ“йӘҢгҖӮ
UIзҠ¶жҖҒдјӘзұ»йҖүжӢ©еҷЁзҡ„зү№еҫҒпјҡжҢҮе®ҡзҡ„ж ·ејҸеҸӘжңүеңЁжҹҗз§ҚзҠ¶жҖҒдёӢжүҚиө·дҪңз”Ё
иЎЁеҚ•е…ғзҙ зҡ„зҠ¶жҖҒеҢ…жӢ¬иҺ·еҫ—з„ҰзӮ№гҖҒеӨұеҺ»з„ҰзӮ№гҖҒйҖүдёӯгҖҒжңӘйҖүдёӯгҖҒеҸҜз”ЁгҖҒдёҚеҸҜз”ЁгҖҒжңүж•ҲгҖҒж— ж•ҲгҖҒеҝ…еЎ«гҖҒйҖүеЎ«гҖҒеҸӘиҜ»зӯүзӯүгҖӮ
| йҖүжӢ©еҷЁ | еҠҹиғҪжҸҸиҝ° | зүҲжң¬ |
|---|---|---|
| E:focused | йҖүжӢ©иЎЁеҚ•дёӯиҺ·еҫ—з„ҰзӮ№зҡ„е…ғзҙ | 3 |
| E:checked | йҖүжӢ©иЎЁеҚ•дёӯиў«йҖүдёӯзҡ„radioжҲ–иҖ…checkboxе…ғзҙ | 3 |
| E:enabled | йҖүжӢ©иЎЁеҚ•дёӯеҸҜз”Ёзҡ„е…ғзҙ | 3 |
| E:disabled | йҖүжӢ©иЎЁеҚ•дёӯдёҚеҸҜз”ЁпјҲеҚіиў«зҰҒз”Ёпјүзҡ„е…ғзҙ | 3 |
| E:valid | йҖүжӢ©иЎЁеҚ•дёӯеЎ«еҶҷзҡ„еҶ…е®№з¬ҰеҗҲиҰҒжұӮзҡ„е…ғзҙ | 3 |
| E:invalid | йҖүжӢ©иЎЁеҚ•дёӯеЎ«еҶҷзҡ„еҶ…е®№дёҚз¬ҰеҗҲиҰҒжұӮзҡ„е…ғзҙ пјҢеҰӮйқһжі•зҡ„URLжҲ–E-MailпјҢжҲ–дёҺ pattern еұһжҖ§з»ҷеҮәзҡ„жЁЎејҸдёҚеҢ№й…Қ | 3 |
| E:in-range | йҖүжӢ©иЎЁеҚ•дёӯиҫ“е…Ҙзҡ„ж•°еӯ—еңЁжңүж•ҲиҢғеӣҙеҶ…зҡ„е…ғзҙ | 3 |
| E:out-of-range | йҖүжӢ©иЎЁеҚ•дёӯиҫ“е…Ҙзҡ„ж•°еӯ—и¶…еҮәжңүж•ҲиҢғеӣҙзҡ„е…ғзҙ | 3 |
| E:required | йҖүжӢ©иЎЁеҚ•дёӯеҝ…еЎ«зҡ„е…ғзҙ | 3 |
| E:optional | йҖүжӢ©иЎЁеҚ•дёӯе…Ғи®ёдҪҝз”ЁrequiredеұһжҖ§пјҢдё”жңӘжҢҮе®ҡдёәrequiredзҡ„е…ғзҙ | 3 |
| E:read-only | йҖүжӢ©иЎЁеҚ•дёӯзҠ¶жҖҒдёәеҸӘиҜ»зҡ„е…ғзҙ | 3 |
| E:read-write | йҖүжӢ©иЎЁеҚ•дёӯзҠ¶жҖҒдёәйқһеҸӘиҜ»зҡ„е…ғзҙ | 3 |
| E:default | йҖүжӢ©иЎЁеҚ•дёӯй»ҳи®ӨеӨ„дәҺйҖүеҸ–зҠ¶жҖҒзҡ„еҚ•йҖүжЎҶжҲ–еӨҚйҖүжЎҶпјҢеҚідҪҝз”ЁжҲ·е°ҶиҜҘеҚ•йҖүжЎҶжҲ–еӨҚйҖүжЎҶжҺ§д»¶зҡ„йҖүеҸ–зҠ¶жҖҒи®ҫе®ҡдёәйқһйҖүеҸ–зҠ¶жҖҒпјҢE:defaultйҖүжӢ©еҷЁдёӯжҢҮе®ҡзҡ„ж ·ејҸд»Қ然жңүж•Ҳ | 3 |
| E:indeterminate | йҖүжӢ©еҷЁиЎЁеҚ•дёӯдёҖз»„еҚ•йҖүжЎҶдёӯжІЎжңүд»»дҪ•дёҖдёӘеҚ•йҖүжЎҶиў«йҖүеҸ–ж—¶ж•ҙз»„еҚ•йҖүжЎҶзҡ„ж ·ејҸпјҢеҰӮжһңз”ЁжҲ·йҖүеҸ–дәҶе…¶дёӯд»»дҪ•дёҖдёӘеҚ•йҖүжЎҶпјҢеҲҷиҜҘж ·ејҸиў«еҸ–ж¶ҲжҢҮе®ҡ | 3 |
1гҖҒE:hoverйҖүжӢ©еҷЁ
з”ЁжқҘжҢҮе®ҡеҪ“йј ж ҮжҢҮй’Ҳ移еҠЁеҲ°е…ғзҙ дёҠж—¶е…ғзҙ жүҖдҪҝз”Ёзҡ„ж ·ејҸ
дҪҝз”Ёж–№жі•пјҡ
<е…ғзҙ >:hover{
CSSж ·ејҸ
}жҲ‘们еҸҜд»ҘеңЁвҖң<е…ғзҙ >вҖқдёӯж·»еҠ е…ғзҙ зҡ„typeеұһжҖ§гҖӮ
дҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
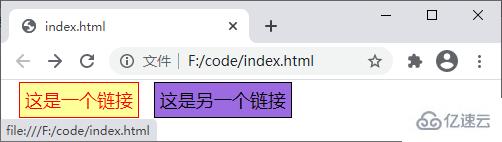
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
</style>
</head>
<body>
<a href=''>иҝҷжҳҜдёҖдёӘй“ҫжҺҘ</a>
<a href=''>иҝҷжҳҜеҸҰдёҖдёӘй“ҫжҺҘ</a>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

2гҖҒE:activeйҖүжӢ©еҷЁ
:activeпјҡе®ҡд№үзӮ№еҮ»й“ҫжҺҘж—¶зҡ„ж ·ејҸгҖӮ
йҖҡиҝҮ:activeдјӘзұ»йҖүжӢ©еҷЁеҸҜд»Ҙе®ҡд№үзӮ№еҮ»й“ҫжҺҘж—¶зҡ„ж ·ејҸпјҢзӨәдҫӢд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
a:active {
background: #000;
border: 1px solid black;
color: white;
}
</style>
</head>
<body>
<a href=''>иҝҷжҳҜдёҖдёӘй“ҫжҺҘ</a>
<a href=''>иҝҷжҳҜеҸҰдёҖдёӘй“ҫжҺҘ</a>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

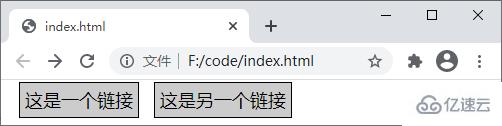
3гҖҒE:linkйҖүжӢ©еҷЁ
:linkпјҡе®ҡд№үжҷ®йҖҡжҲ–жңӘи®ҝй—®й“ҫжҺҘзҡ„ж ·ејҸпјӣ
йҖҡиҝҮ:linkдјӘзұ»йҖүжӢ©еҷЁеҸҜд»Ҙдёәжҷ®йҖҡжҲ–жңӘи®ҝй—®зҡ„й“ҫжҺҘи®ҫзҪ®ж ·ејҸпјҢзӨәдҫӢд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
</style>
</head>
<body>
<a href=''>иҝҷжҳҜдёҖдёӘй“ҫжҺҘ</a>
<a href=''>иҝҷжҳҜеҸҰдёҖдёӘй“ҫжҺҘ</a>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

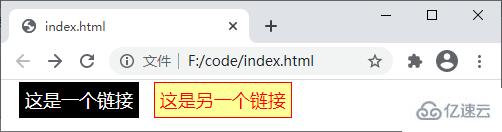
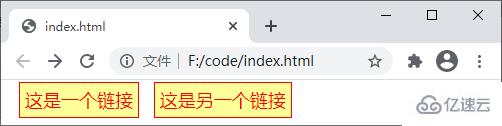
4гҖҒE:visitedйҖүжӢ©еҷЁ
:visitedпјҡе®ҡд№үе·Із»Ҹи®ҝй—®иҝҮй“ҫжҺҘзҡ„ж ·ејҸпјӣ
йҖҡиҝҮ:visitedдјӘзұ»йҖүжӢ©еҷЁеҸҜд»Ҙдёәе·Із»Ҹи®ҝй—®иҝҮзҡ„й“ҫжҺҘи®ҫзҪ®ж ·ејҸпјҢзӨәдҫӢд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px soild red;
color: red;
}
</style>
</head>
<body>
<a href=''>иҝҷжҳҜдёҖдёӘй“ҫжҺҘ</a>
<a href=''>иҝҷжҳҜеҸҰдёҖдёӘй“ҫжҺҘ</a>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢеӣҫжүҖзӨәпјҡ

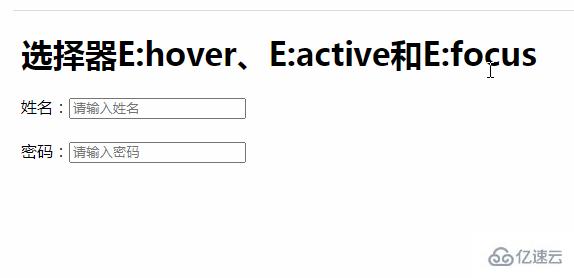
5гҖҒE:focusйҖүжӢ©еҷЁ
:focusпјҡз”ЁжқҘжҢҮе®ҡе…ғзҙ иҺ·еҫ—е…үж ҮиҒҡз„ҰзӮ№дҪҝз”Ёзҡ„ж ·ејҸ
зӨәдҫӢд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>йҖүжӢ©еҷЁE:hoverгҖҒE:activeе’ҢE:focus</title>
<style>
input[type="text"]:hover{
background: green;
}
input[type="text"]:focus{
background: #ff6600;
color: #fff;
}
input[type="text"]:active{
background: blue;
}
input[type="password"]:hover{
background: red;
}
</style>
</head>
<body>
<h2>йҖүжӢ©еҷЁE:hoverгҖҒE:activeе’ҢE:focus</h2>
<form>
姓еҗҚпјҡ<input type="text" placeholder="иҜ·иҫ“е…Ҙ姓еҗҚ">
<br />
<br />
еҜҶз Ғпјҡ<input type="password" placeholder="иҜ·иҫ“е…ҘеҜҶз Ғ"></form>
</body>
</html>
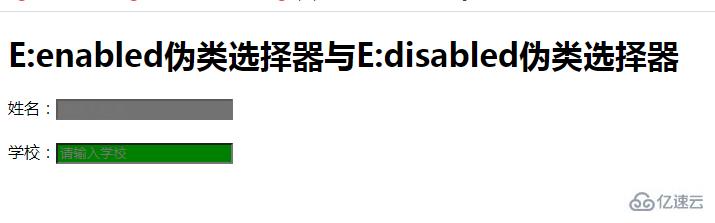
6гҖҒE:enabledдјӘзұ»йҖүжӢ©еҷЁдёҺE:disabledдјӘзұ»йҖүжӢ©еҷЁ
1)гҖҒE:enabledйҖүжӢ©еҷЁиў«з”ЁжқҘжҢҮе®ҡеҪ“е…ғзҙ еӨ„дәҺеҸҜз”ЁзҠ¶жҖҒж—¶зҡ„ж ·ејҸгҖӮ
2)гҖҒE:disabledйҖүжӢ©еҷЁиў«з”ЁжқҘжҢҮе®ҡеҪ“е…ғзҙ еӨ„дәҺдёҚеҸҜз”ЁзҠ¶жҖҒж—¶зҡ„ж ·ејҸгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:enabledдјӘзұ»йҖүжӢ©еҷЁдёҺE:disabledдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="text"]:enabled{
background: green;
color: #ffffff;
}
input[type="text"]:disabled{
background: #727272;
}
</style>
</head>
<body>
<h2>E:enabledдјӘзұ»йҖүжӢ©еҷЁдёҺE:disabledдјӘзұ»йҖүжӢ©еҷЁ</h2>
<form>
姓еҗҚпјҡ<input type="text" placeholder="иҜ·иҫ“е…Ҙ姓еҗҚ" disabled>
<br />
<br />
еӯҰж Ўпјҡ<input type="text" placeholder="иҜ·иҫ“е…ҘеӯҰж Ў"></form>
</body>
</html>
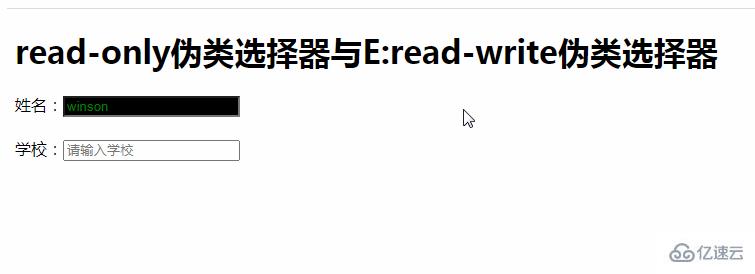
7гҖҒE:read-onlyдјӘзұ»йҖүжӢ©еҷЁдёҺE:read-writeдјӘзұ»йҖүжӢ©еҷЁ
1)гҖҒE:read-onlyйҖүжӢ©еҷЁиў«з”ЁжқҘжҢҮе®ҡеҪ“е…ғзҙ еӨ„дәҺеҸӘиҜ»зҠ¶жҖҒж—¶зҡ„ж ·ејҸгҖӮ
2)гҖҒE:read-writeйҖүжӢ©еҷЁиў«з”ЁжқҘжҢҮе®ҡеҪ“е…ғзҙ еӨ„дәҺйқһеҸӘиҜ»зҠ¶жҖҒж—¶зҡ„ж ·ејҸгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>read-onlyдјӘзұ»йҖүжӢ©еҷЁдёҺE:read-writeдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="text"]:read-only{
background: #000;
color: green;
}
input[type="text"]:read-write{
color: #ff6600;
}
</style>
</head>
<body>
<h2>read-onlyдјӘзұ»йҖүжӢ©еҷЁдёҺE:read-writeдјӘзұ»йҖүжӢ©еҷЁ</h2>
<form>
姓еҗҚпјҡ<input type="text" placeholder="иҜ·иҫ“е…Ҙ姓еҗҚ" value="winson" readonly>
<br />
<br />
еӯҰж Ўпјҡ<input type="text" placeholder="иҜ·иҫ“е…ҘеӯҰж Ў"></form>
</body>
</html>
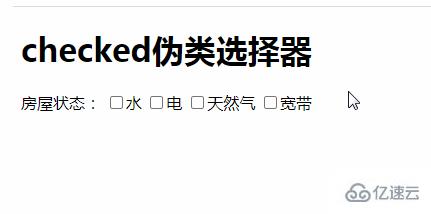
8гҖҒдјӘзұ»йҖүжӢ©еҷЁE:checkedгҖҒE:defaultе’Ңindeterminate
1)гҖҒE:cehckedдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡеҪ“иЎЁеҚ•дёӯзҡ„radioеҚ•йҖүжЎҶжҲ–иҖ…жҳҜcheckboxеӨҚйҖүжЎҶеӨ„дәҺйҖүеҸ–зҠ¶жҖҒж—¶зҡ„ж ·ејҸгҖӮ
2)гҖҒE:defaultйҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡеҪ“йЎөйқўжү“ејҖж—¶й»ҳи®ӨеӨ„дәҺйҖүеҸ–зҠ¶жҖҒзҡ„еҚ•йҖүжЎҶжҲ–еӨҚйҖүжЎҶзҡ„жҺ§д»¶зҡ„ж ·ејҸгҖӮ
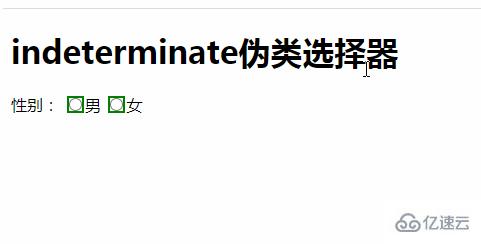
3)гҖҒE:indeterminateйҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡеҪ“йЎөйқўжү“ејҖж—¶пјҢдёҖз»„еҚ•йҖүжЎҶдёӯжІЎжңүд»»дҪ•дёҖдёӘеҚ•йҖүжЎҶиў«и®ҫе®ҡдёәйҖүдёӯзҠ¶жҖҒж—¶пјҢж•ҙз»„еҚ•йҖүжЎҶзҡ„ж ·ејҸгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>checkedдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="checkbox"]:checked{
outline: 2px solid green;
}
</style>
</head>
<body>
<h2>checkedдјӘзұ»йҖүжӢ©еҷЁ</h2>
<form>
жҲҝеұӢзҠ¶жҖҒпјҡ <input type="checkbox">ж°ҙ <input type="checkbox">з”ө <input type="checkbox">еӨ©з„¶ж°” <input type="checkbox">е®ҪеёҰ</form>
</body>
</html>
й»ҳи®Өзҡ„йҖүжӢ©йЎ№
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>defaultдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="checkbox"]:default{
outline: 2px solid green;
}
</style>
</head>
<body>
<h2>defaultдјӘзұ»йҖүжӢ©еҷЁ</h2>
<form>
жҲҝеұӢзҠ¶жҖҒпјҡ <input type="checkbox" checked>ж°ҙ <input type="checkbox">з”ө <input type="checkbox">еӨ©з„¶ж°” <input type="checkbox">е®ҪеёҰ</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>indeterminateдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="radio"]:indeterminate{
outline: 2px solid green;
}
</style>
</head>
<body>
<h2>indeterminateдјӘзұ»йҖүжӢ©еҷЁ</h2>
<form>
жҖ§еҲ«пјҡ <input type="radio">з”· <input type="radio">еҘі</form>
</body>
</html>
9гҖҒдјӘзұ»йҖүжӢ©еҷЁE::selection
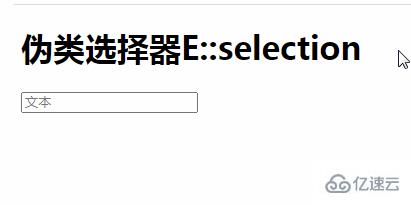
E:selectionдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡеҪ“е…ғзҙ еӨ„дәҺйҖүдёӯзҠ¶жҖҒж—¶зҡ„ж ·ејҸгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>дјӘзұ»йҖүжӢ©еҷЁE::selection</title>
<style>
::selection{
background: green;
color: #ffffff;
}
input[type="text"]::selection{
background: #ff6600;
color: #ffffff;
}
</style>
</head>
<body>
<h2>дјӘзұ»йҖүжӢ©еҷЁE::selection</h2>
<input type="text" placeholder="ж–Үжң¬">
</body>
</html>
10гҖҒE:invalidдјӘзұ»йҖүжӢ©еҷЁдёҺE:validдјӘзұ»йҖүжӢ©еҷЁ
1)гҖҒE:invalidдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡпјҢеҪ“е…ғзҙ еҶ…е®№дёҚиғҪйҖҡиҝҮHTML5йҖҡиҝҮдҪҝз”Ёзҡ„е…ғзҙ зҡ„иҜёеҰӮrequirdeзӯүеұһжҖ§жүҖжҢҮе®ҡзҡ„жЈҖжҹҘжҲ–е…ғзҙ еҶ…е®№дёҚз¬ҰеҗҲе…ғзҙ 规е®ҡзҡ„ж јејҸж—¶зҡ„ж ·ејҸгҖӮ
2)гҖҒE:validдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡпјҢеҪ“е…ғзҙ еҶ…е®№иғҪйҖҡиҝҮHTML5йҖҡиҝҮдҪҝз”Ёзҡ„е…ғзҙ зҡ„иҜёеҰӮrequirdeзӯүеұһжҖ§жүҖжҢҮе®ҡзҡ„жЈҖжҹҘжҲ–е…ғзҙ еҶ…е®№з¬ҰеҗҲе…ғзҙ 规е®ҡзҡ„ж јејҸж—¶зҡ„ж ·ејҸгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:invalidдјӘзұ»йҖүжӢ©еҷЁдёҺE:validдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="email"]:invalid{
color: red;
}
input[type="email"]:valid{
color: green;
}
</style>
</head>
<body>
<h2>E:invalidдјӘзұ»йҖүжӢ©еҷЁдёҺE:validдјӘзұ»йҖүжӢ©еҷЁ</h2>
<form>
<input type="email" placeholder="иҜ·иҫ“е…ҘйӮ®з®ұ"></form>
</body>
</html>11гҖҒE:requiredдјӘзұ»йҖүжӢ©еҷЁдёҺE:optionalдјӘзұ»йҖүжӢ©еҷЁ
1)гҖҒE:requiredдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡе…Ғи®ёдҪҝз”ЁrequiredеұһжҖ§пјҢиҖҢдё”е·Із»ҸжҢҮе®ҡдәҶrequiredеұһжҖ§зҡ„inputе…ғзҙ гҖҒselectе…ғзҙ д»ҘеҸҠtextareaе…ғзҙ зҡ„ж ·ејҸгҖӮ
2)гҖҒE:optionalдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡе…Ғи®ёдҪҝз”ЁrequiredеұһжҖ§пјҢиҖҢдё”жңӘжҢҮе®ҡдәҶrequiredеұһжҖ§зҡ„inputе…ғзҙ гҖҒselectе…ғзҙ д»ҘеҸҠtextareaе…ғзҙ зҡ„ж ·ејҸгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:requiredдјӘзұ»йҖүжӢ©еҷЁдёҺE:optionalдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="text"]:required{
background: red;
color: #ffffff;
}
input[type="text"]:optional{
background: green;
color: #ffffff;
}
</style>
</head>
<body>
<h2>E:requiredдјӘзұ»йҖүжӢ©еҷЁдёҺE:optionalдјӘзұ»йҖүжӢ©еҷЁ</h2>
<form>
姓еҗҚпјҡ<input type="text" placeholder="иҜ·иҫ“е…Ҙ姓еҗҚ" required>
<br />
<br />
еӯҰж Ўпјҡ<input type="text" placeholder="иҜ·иҫ“е…ҘеӯҰж Ў"></form>
</body>
</html>12гҖҒE:in-rangeдјӘзұ»йҖүжӢ©еҷЁдёҺE:out-of-rangeдјӘзұ»йҖүжӢ©еҷЁ
1)гҖҒE:in-rangeдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡеҪ“е…ғзҙ зҡ„жңүж•ҲеҖјиў«йҷҗе®ҡеңЁдёҖж®өиҢғеӣҙд№ӢеҶ…пјҢдё”е®һйҷ…зҡ„иҫ“е…ҘеҖјеңЁиҜҘиҢғеӣҙд№ӢеҶ…ж—¶зҡ„ж ·ејҸгҖӮ
2)гҖҒE:out-of-rangeдјӘзұ»йҖүжӢ©еҷЁз”ЁжқҘжҢҮе®ҡеҪ“е…ғзҙ зҡ„жңүж•ҲеҖјиў«йҷҗе®ҡеңЁдёҖж®өиҢғеӣҙд№ӢеҶ…пјҢдҪҶе®һйҷ…иҫ“е…ҘеҖјеңЁи¶…иҝҮж—¶дҪҝз”Ёзҡ„ж ·ејҸгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:in-rangeдјӘзұ»йҖүжӢ©еҷЁдёҺE:out-of-rangeдјӘзұ»йҖүжӢ©еҷЁ</title>
<style>
input[type="number"]:in-range{
color: #ffffff;
background: green;
}
input[type="number"]:out-of-range{
background: red;
color: #ffffff;
}
</style>
</head>
<body>
<h2>E:in-rangeдјӘзұ»йҖүжӢ©еҷЁдёҺE:out-of-rangeдјӘзұ»йҖүжӢ©еҷЁ</h2><input type="number" min="0" max="100" value="0">
</body>
</html>
еҗ„UIе…ғзҙ зҠ¶жҖҒдјӘзұ»йҖүжӢ©еҷЁеҸ—жөҸи§ҲеҷЁзҡ„ж”ҜжҢҒжғ…еҶө
| йҖүжӢ©еҷЁ | Firefox | Safari | Opera | IE8 | Chrome |
|---|---|---|---|---|---|
| E:hover | вҲҡ | вҲҡ | вҲҡ | вҲҡ | вҲҡ |
| E:active | вҲҡ | вҲҡ | вҲҡ | x | вҲҡ |
| E:focus | вҲҡ | вҲҡ | вҲҡ | вҲҡ | вҲҡ |
| E:enable | вҲҡ | вҲҡ | вҲҡ | x | вҲҡ |
| E:disable | вҲҡ | вҲҡ | вҲҡ | x | вҲҡ |
| E:read-only | вҲҡ | x | вҲҡ | x | x |
| E:read-write | вҲҡ | x | вҲҡ | x | x |
| E:checked | вҲҡ | вҲҡ | вҲҡ | x | вҲҡ |
| E:default | вҲҡ | x | x | x | x |
| E:indeterminate | вҲҡ | вҲҡ | x | вҲҡ | вҲҡ |
| E:selection | вҲҡ | вҲҡ | вҲҡ | x | вҲҡ |
е…ідәҺвҖңcssдёӯзҡ„UIзҠ¶жҖҒдјӘзұ»йҖүжӢ©еҷЁжҖҺд№ҲдҪҝз”ЁвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ